Visual Studio - launchSettings.json을 이용한 HTTP/HTTPS 포트 바인딩
Visual Studio에서 웹 애플리케이션을 하나 생성하면 기본적으로 "Properties" 디렉터리 하위에 다음과 같은 내용을 담은 launchSettings.json 파일이 생성됩니다.
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:52046",
"sslPort": 44308
}
},
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:5153",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:5025;http://localhost:5024",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
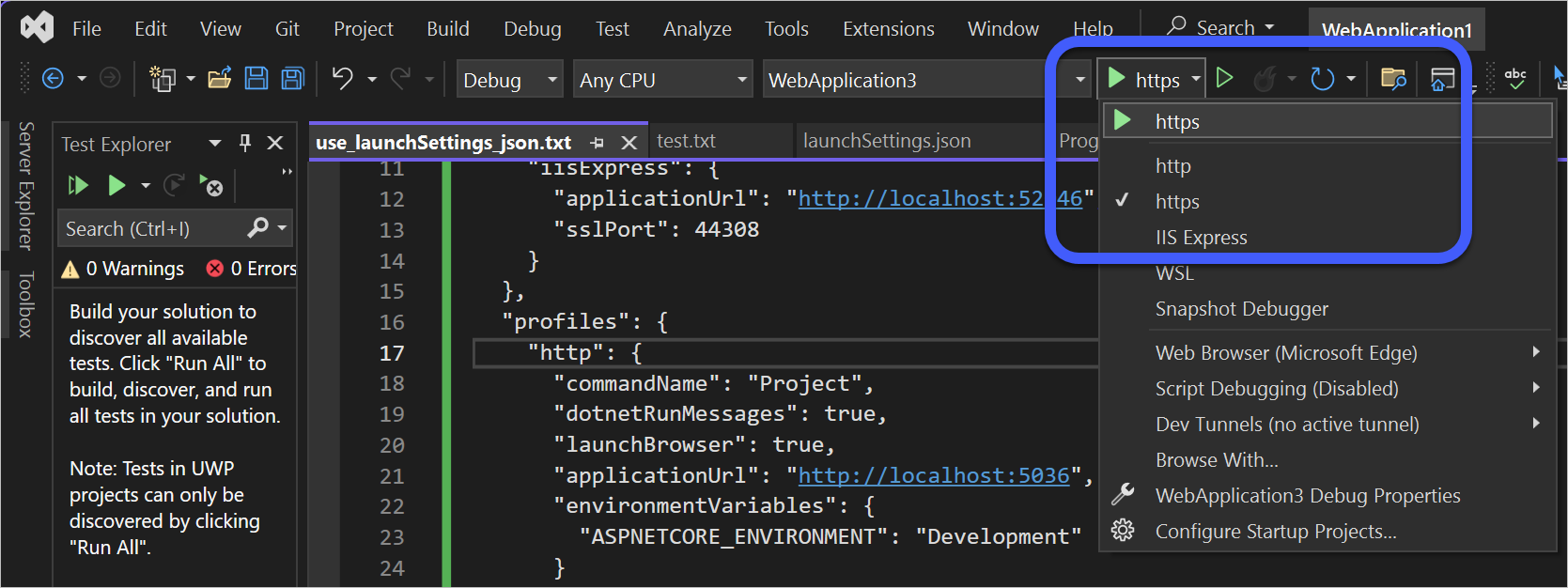
위의 파일에는 "profiles" 하위에 "http", "https", "IIS Express" 3개의 항목이 보이는데요, 비주얼 스튜디오는 이 내용을 읽어 툴바에 다음과 같이 사용자가 선택할 수 있도록 합니다.

위의 경우에는 "https" 항목이 선택돼 있기 때문에 이 상태에서 F5 키를 눌러 디버깅을 진입하면 HTTP 5024, HTTPS 5025 포트로 대기하는 웹 애플리케이션이 뜨게 됩니다.
게다가 소스 코드에 UseHttpsRedirection 호출이 있다면,
// Program.cs
app.UseHttpsRedirection();
HTTP 5024로 방문해도 금방 브라우저는 HTTPS 5025로 재접속합니다.
비주얼 스튜디오의 이 같은 동작을 "dotnet run"도 그대로 모방합니다. 위에서 예제로 생성한 프로젝트의 경로가
"c:\temp\WebApplication1\WebApplication3"라고 가정하면, 즉 WebApplication3.csproj가 있는 디렉터리에서 dotnet run을 하게 되면,
C:\temp\WebApplication1\WebApplication3> dotnet run
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5153
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\temp\WebApplication1\WebApplication3
기본적으로는 launchSettings.json의 "http" 프로파일을 선택해서 실행하기 때문에 해당 설정의 applicationUrl에 따라, 저렇게 HTTP 5153 포트로 바인딩을 하게 됩니다. 물론, 이 프로파일을 바꿔 실행하는 것도 가능합니다. 예를 들어, https로 바꾸고 싶다면 -lp 옵션을 줘 실행하면 됩니다.
C:\temp\WebApplication1\WebApplication3> dotnet run -lp https
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:5025
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5024
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\temp\WebApplication1\WebApplication3
위의 결과도 역시 launchSettings.json의 "https"에 설정한 "applicationUrl" 옵션이 적용된 결과입니다.
"dotnet run"에는 "launchSettings.json" 파일을 무시하는 옵션도 있습니다. 이 옵션을 사용해 실행하면,
C:\temp\WebApplication1\WebApplication3> dotnet run --no-launch-profile
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\temp\WebApplication1\WebApplication3
단일하게 HTTP 5000으로 대기하는 바인딩만 열게 됩니다. 그러니까, 아무런 프로파일 세팅도 적용되지 않았을 때의 Kestrel 기본 설정이 HTTP 5000으로 대기하도록 코딩돼 있는 것입니다. 바로 이것이, 개발할 때와 배포했을 때의 포트가 달라지는 이유입니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]