Unity로 실습하는 Shader
전에 잠시 Shader에 대해 알아본 적이 있는데요.
Shader 강좌와 함께 배워보는 XNA Framework (1) - 기초 프로그램 구조
; https://www.sysnet.pe.kr/2/0/1196
Shader 강좌와 함께 배워보는 XNA Framework (2) - RenderMonkey 의 Shader/Model 파일 연동
; https://www.sysnet.pe.kr/2/0/1197
Shader 강좌와 함께 배워보는 XNA Framework (3) - 텍스처 매핑 예제
; https://www.sysnet.pe.kr/2/0/1206
이제는 거의 사용하지 않는 XNA라서 그걸 사용해 실습하는 것은 의미가 없을 것 같고... 그러다 Unity 경험을 했던 것이 생각나서,
자네 나와 함께... UNITY 하지 않겠는가!
; https://www.sysnet.pe.kr/2/0/10815
실습 대상으로 Unity도 괜찮겠다 싶었습니다. 물론 Redner Monkey나 DirectX API를 직접 사용해 보는 것도 좋겠지만, Shader 자체에 집중하면서 실습할 맛도 나는 것은 단연코 Unity를 따라오지 못할 거란... 개인적인 의견입니다. ^^
Unity에서 어떻게 Shader를 만들지는 다음의 글들에서 자세하게 설명하고 있으니 참고하시고.
유니티 셰이더의 기초 #1
; http://jinhomang.tistory.com/43
유니티 셰이더의 기초 #2
; http://jinhomang.tistory.com/44
유니티 셰이더의 기초 #3
; http://jinhomang.tistory.com/45
유니티 셰이더의 기초 #4
; http://jinhomang.tistory.com/47
유니티 셰이더의 기초 #5
; http://jinhomang.tistory.com/51
유니티 셰이더의 기초 #6
; http://jinhomang.tistory.com/54
셰이더 튜토리얼1: Unity 셰이더 입문
; http://jinhomang.tistory.com/136
셰이더 튜토리얼2: Unity 서피스 셰이더
; http://jinhomang.tistory.com/137
간단하게 만들어 볼까요? ^^ "
Shader 강좌와 함께 배워보는 XNA Framework (3) - 텍스처 매핑 예제" 글에 해당하는 실습을 Unity로 만들어 보겠습니다.
Shader를 적용하려면, 우선 대상 3D 객체가 있어야 하는데 XNA 예제에서는 별도로 저장해 두었던 Sphere.x라는 모델 파일에서 로드를 했었습니다. 왜냐하면 간단한 "구(Sphere)"라도 XNA 코드로 직접 Vertex 등을 구성하는 것이 꽤나 번거롭기 때문입니다.
Unity에서는 Sphere.x 모델 파일을 별도로 만들 필요 없이, 그냥 "GameObject" / "3D Object" / "Sphere" 메뉴를 이용하면 다음과 같이 간단하게 "구(Sphere)" 하나를 생성할 수 있습니다.

그다음 XNA 글에서 만들었던 "ColorShader.fx" 파일에 해당하는 shader 파일을 "Assets" / "Create" / "Shader" / "Unlit Shader" 메뉴를 이용해 생성합니다. "Projects" 뷰에서 생성된 shader 항목을 두 번 누르면 Visual Studio가 실행되면서 다음과 같은 내용의 코드 파일이 열립니다.
Shader "Unlit/redShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
"
유니티 셰이더의 기초 #1" 시리즈 글을 읽었으면 대충 구조가 눈에 들어올 것입니다. 우리는 지구본 그림을 texture로 가진 shader를 만들 것이므로 그냥 다음과 같은 정도로만 - 사실상 기본에 가까운 코드를 만들면 됩니다.
Shader "My/earthShader"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
}
}
이렇게 만들어진 shader를 모델에 적용해야 하는데, "
셰이더 튜토리얼1: Unity 셰이더 입문" 글에도 나오지만 shader는 모델에 직접 적용하지는 않고 Material을 통해서 합니다. 그러니까, Material을 다음과 같은 타입 정도로 보시면 됩니다.
class Material
{
Texture _texture;
Shader _shader;
}
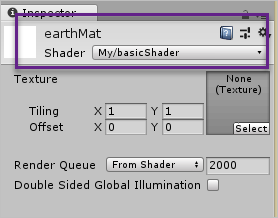
따라서 Material을 "Assets" / "Create" / "Material" 메뉴를 선택해 하나 만들면 (Visual Studio라면 속성 창에 해당하는) Inspector 창에서 "Shader"를 선택할 수 있습니다. 즉, 우리가 만든 "My/basicShader"로 바꿔줍니다.

위의 화면에 보면, "Texture"를 고를 수 있는 영역이 있습니다. 저게 있는 이유는, 우리가 shader 코드에서 속성으로 정의했기 때문입니다.
Properties
{
_MainTex("Texture", 2D) = "white" {}
}
우리가 사용할 texture는 XNA 예제에서 했던 지구본 그림을 담은 earth.jpg 파일입니다. 따라서 "Assets" / "Import New Asset..." 메뉴를 이용해 earth.jpg를 추가하고, Material에서 Shader에 넘겨 줄 Texture를 "Name(Texture)"라고 쓰인 영역 안의 "Select"라는 조그만 버튼을 눌러 earth.jpg를 선택해 주면 됩니다.
자, 다 끝났습니다. material 구성이 되었으니 이제 이것을 우리가 만들었던 Sphere 객체에 지정해 주면 됩니다. 해당 Sphere를 선택하고 "Inspector" 창에 보면 "Mesh Renderer" 구성 요소 내에 "Materials"로 "Element 0"에 기본으로 할당된 "Default-Material"을 우리가 만든 material로 지정해 줍니다.
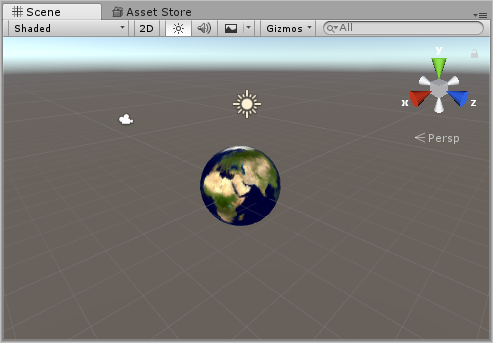
그럼, 다음과 같이 "Scene" 화면의 객체가 바로 바뀌는 것을 볼 수 있습니다.

우와~~~ 엄청 멋집니다. ^^ 저 같은 게임 프로그래머가 아닌 개발자에게는 이런 것만 해도 너무 신기하고 재미있습니다.
"
Shader 강좌와 함께 배워보는 XNA Framework (3) - 텍스처 매핑 예제" 글에서는 지구본을 회전시키는 것도 했었습니다.
이것은 Sphere 객체의 "Transform" 구성 요소의 값 중에 "Rotation"을 Y 축에 대해 바꿔주면 해결할 수 있는데, 이를 위해 "Assets" / "Create" / "C# Script"를 하나 생성하고 다음과 같이 코딩을 해주면 됩니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class rotateEarth : MonoBehaviour {
void Start () {
}
void Update () {
transform.Rotate(Vector3.up * Time.deltaTime * 10); // 10을 곱한 것은 속도를 보고 취향에 맞게!
}
}
이 스크립트도 하나의 "구성 요소"이므로 Sphere 객체에 연결(drag&drop)해 주면 됩니다. 이후 실행하면 지구본이 돌아가는 것을 확인할 수 있습니다.
심지어 스크립트 없이 shader에 전달되는 내장 변수인 _Time을 이용하는 방법도 있습니다. 가령 다음과 같이 shader 코드를 수정하면 지구본이 돌아가는 효과가 발생합니다.
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
o.uv.x = o.uv.x + _Time.x;
return o;
}
오호~~~ 유니티 광고에 보면 "게임 개발의 민주화"라고 하더니만, 정말 쉽게 만들어 놓긴 한 것 같습니다. ^^
Unity로 실습하는 Shader (1) - 컬러 반전 및 상하/좌우 뒤집기
; https://www.sysnet.pe.kr/2/0/11608
Unity로 실습하는 Shader (2) - 고로 셰이딩(gouraud shading) + 퐁 모델(Phong model)
; https://www.sysnet.pe.kr/2/0/11609
Unity로 실습하는 Shader (3) - 고로 셰이딩(gouraud shading) + 퐁 모델(Phong model) + Texture
; https://www.sysnet.pe.kr/2/0/11610
Unity로 실습하는 Shader (4) - 퐁 셰이딩(phong shading)
; https://www.sysnet.pe.kr/2/0/11611
Unity로 실습하는 Shader (5) - Flat Shading
; https://www.sysnet.pe.kr/2/0/11613
Unity로 실습하는 Shader (6) - Mosaic Shading
; https://www.sysnet.pe.kr/2/0/11619
Unity로 실습하는 Shader (7) - Blur (평균값, 가우스, 중간값) 필터
; https://www.sysnet.pe.kr/2/0/11620
Unity로 실습하는 Shader (8) - 다중 패스(Multi-Pass Shader)
; https://www.sysnet.pe.kr/2/0/11628
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]