C# - PLplot의 16색 이상을 표현하는 방법과 subpage를 이용한 그리드 맵 표현
지난 글에서는 PLplot으로 Histogram 그리기와,
C# - MathNet으로 정규 분포를 따르는 데이터를 생성, PLplot으로 Histogram 표현
; https://www.sysnet.pe.kr/2/0/11946
색상 표현이 기본 16개의 palette로 관리된다고 했습니다.
C# - PLplot 색상 제어
; https://www.sysnet.pe.kr/2/0/11920
이 때문에, 만약 0 ~ 15 범위를 벗어나는 인덱스를 컬러 값 사용으로 바꾸면 오류가 발생합니다.
pl.col0(16);
/* 오류 발생
*** PLPLOT ERROR, ABORTING OPERATION ***
plcol0: Invalid color map entry: 16, aborting operation
*/
물론 16색을 초과하는 색상을 표현하는 방법이 있고, 이에 대해서는 PLplot 2번 예제에서 볼 수 있습니다.
PLplot - Example 02
; http://plplot.org/examples.php?demo=02
예를 들어, 100개의 추가 색상을 palette에 구성한다고 했을 때 R, G, B 색상 값을 담을 배열을 100 + 16만큼 마련합니다.
int[] r = new int[116];
int[] g = new int[116];
int[] b = new int[116];
그다음, 최하위의 기본 색상 16개는 theme 컬러의 원래 값으로 채워주고,
for (i = 0; i <= 15; i ++)
{
pl.gcol0(i, out r[i], out g[i], out b[i]);
}
나머지 영역에 100개의 원하는 색상을 추가하면 됩니다.
for (i = 0; i <= 99; i++)
{
r[i + 16] = ...;
g[i + 16] = ...;
b[i + 16] = ...;
}
마지막으로, 이렇게 새롭게 구성한 palette을 color map에 설정합니다.
pl.scmap0(r, g, b);
pl.col0(16); // 오류 없이 정상적으로 17번째 색상을 사용
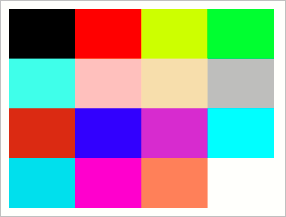
색상은 해결되었으니, 이제 PLplot을 이용해 grid map처럼,

표현하는 방법을 보겠습니다. 이것 역시, 색상과 동일한 예제에서 그 방법을 찾을 수 있습니다.
PLplot - Example 02
; http://plplot.org/examples.php?demo=02
그런데, 개념이 재미있습니다. ^^ 우선, 하나의 그림을 그리는 Canvas를 Page로 다루는데, 이 Page를 다시 여러 개의 Subpage로 나눌 수 있습니다.
private static void demo1(PLStream pl)
{
pl.bop();
int nx = 4;
int ny = 4;
{
pl.ssub(nx, ny); // 하나의 화면을 4x4 canvas로 분할
}
pl.eop();
}
일단 subpage로 나눈 시점부터는 drawing 명령어들이 아무런 페이지도 선택되지 않은 상태이므로 pl.adv 명령어를 한번 호출해 subpage를 선택하는 걸로 시작해야 합니다.
pl.adv(0); // next sub page를 선택, 최초 호출이면 (0,0) sub page 선택
그다음, 해당 subpage의 viewport와 window 영역을 설정하고,
double vmin = 0.0, vmax = 1.0;
pl.vpor(vmin, vmax, vmin, vmax);
pl.wind(vmin, vmax, vmin, vmax);
설정된 영역의 최소/최대 값을 기준으로 drawing 명령어를 사용하면 됩니다. 아래는 이것을 모두 통합한 소스 코드입니다.
private static void demo1(PLStream pl)
{
pl.bop();
int nx = 4;
int ny = 4;
{
pl.ssub(nx, ny);
draw_gridmap(pl, nx * ny, 0);
}
pl.eop();
}
private static void draw_gridmap(PLStream pl, int nw)
{
double vmin = 0.0, vmax = 1.0;
for (int i = 0; i < nw; i ++)
{
pl.col0(i);
pl.adv(0);
pl.vpor(vmin, vmax, vmin, vmax);
pl.wind(vmin, vmax, vmin, vmax);
plfbox(pl);
}
}
private static void plfbox(PLStream pl)
{
double[] x = { 0, 0, 1.0, 1.0 };
double[] y = { 0, 1.0, 1.0, 0 };
pl.fill(x, y);
}
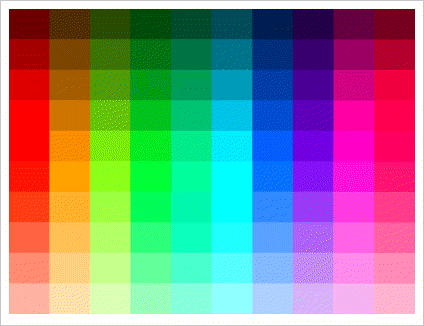
위의 소스 코드는 기본 컬러 16 색상만 사용했지만, 만약 100개 색상으로 늘려 표현하고 싶다면 다음과 같은 식으로 소스 코드를 만들면 됩니다.
private static void demo2(PLStream pl)
{
pl.bop();
pl.ssub(10, 10);
fillColor(pl, out int[] r, out int[] g, out int[] b);
pl.scmap0(r, g, b);
draw_gridmap(pl, 100, 16);
pl.eop();
}
static void fillColor(PLStream pl, out int [] r, out int [] g, out int [] b)
{
r = new int[116];
g = new int[116];
b = new int[116];
double lmin = 0.15, lmax = 0.85;
for (int i = 0; i <= 15; i++)
{
pl.gcol0(i, out r[i], out g[i], out b[i]);
}
for (int i = 0; i <= 99; i++)
{
double h, l, s;
double r1, g1, b1;
h = (360.0 / 10.0) * (i % 10);
l = lmin + (lmax - lmin) * (i / 10) / 9.0;
s = 1.0;
pl.hlsrgb(h, l, s, out r1, out g1, out b1);
r[i + 16] = (int)(r1 * 255.001);
g[i + 16] = (int)(g1 * 255.001);
b[i + 16] = (int)(b1 * 255.001);
}
}
private static void draw_gridmap(PLStream pl, int nw, int cmap0_offset)
{
double vmin = 0.0, vmax = 1.0;
for (int i = 0; i < nw; i ++)
{
pl.col0(i + cmap0_offset);
pl.adv(0);
pl.vpor(vmin, vmax, vmin, vmax);
pl.wind(vmin, vmax, vmin, vmax);
plfbox(pl);
}
}

(
이 글의 예제 코드는 github - PLplotGridmap에서 제공합니다.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]