Visual Studio Online과 "Monaco" 서비스 연동
지난번 글에서 "Monaco" 서비스와 github 연동하는 방법을 설명했는데요.
Visual Studio Online "Monaco" 서비스와 github 연동
; https://www.sysnet.pe.kr/2/0/1544
이번에는 Monaco와 원래의 "Visual Studio Online" 서비스와 연동하는 방법을 알아볼 텐데요.
형상 관리 서버 운영을 대신해 주는 Visual Studio 온라인 서비스
; https://www.sysnet.pe.kr/2/0/1539
다소 아이러니하지만, Monaco와 github 연동하는 방법보다 좀 더 복잡합니다. ^^
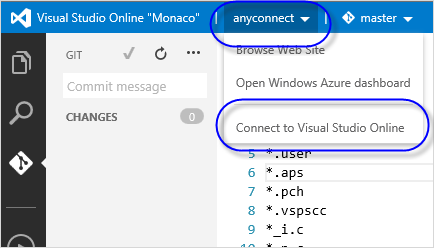
이번 실습도 역시 github 연동 때와 마찬가지로 지난 글에서 만들어 두었던 예제 웹 사이트를 대상으로 할 텐데요. 우선, "Connect to Visual Studio Online" 메뉴를 선택해서,

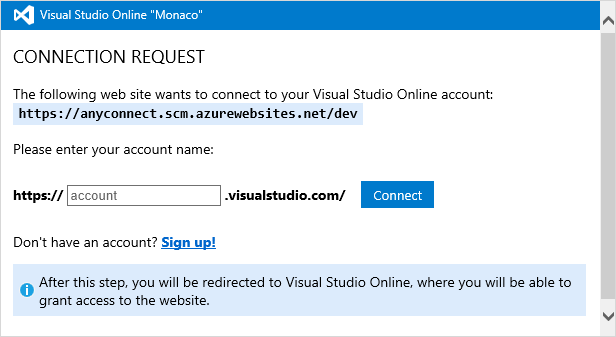
역시 지난번에 만들어 둔 Visual Studio Online 계정과 연결해 줍니다.

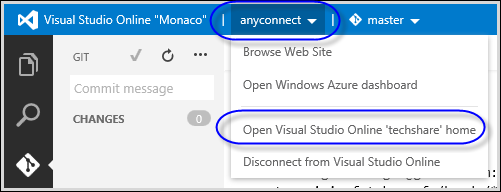
그다음, Visual Studio Online 웹 사이트에 접속해,

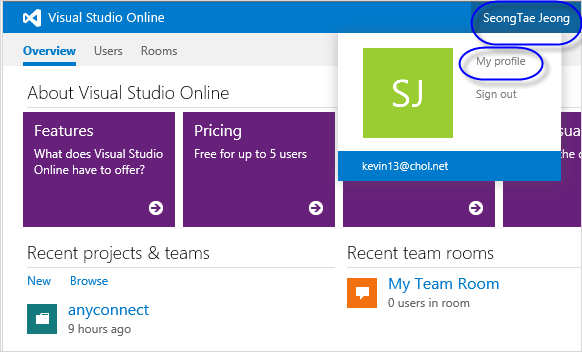
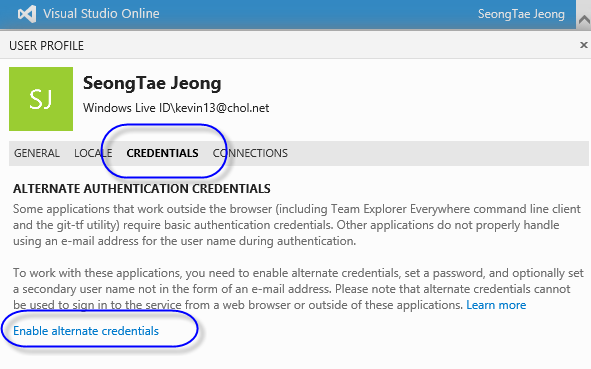
Azure 웹 사이트에서 Visual Studio Online에 접근이 가능하도록 계정 보안에 basic 인증을 추가해 주어야 합니다. (이 과정은 한번만 해주면 됩니다.) 이를 위해 "My profile" 메뉴로 들어가서,

"CREDENTIALS" 탭의 "Enable alternate credentials" 링크를 누릅니다.

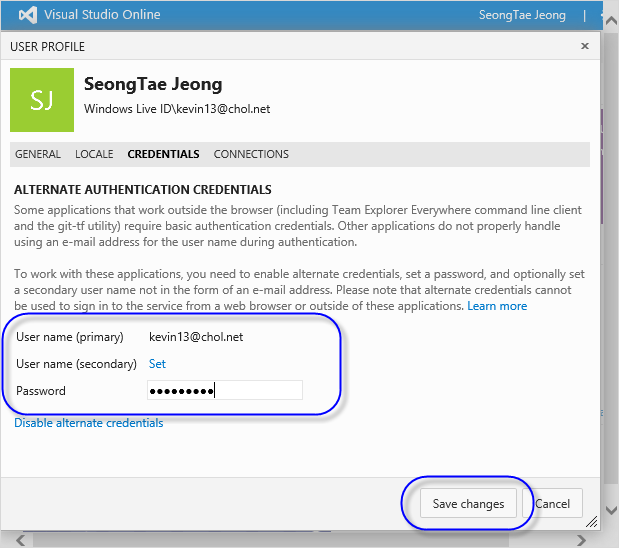
그렇게 하면 다음과 같이 기본 인증에 사용될 계정 정보를 설정할 수 있습니다.

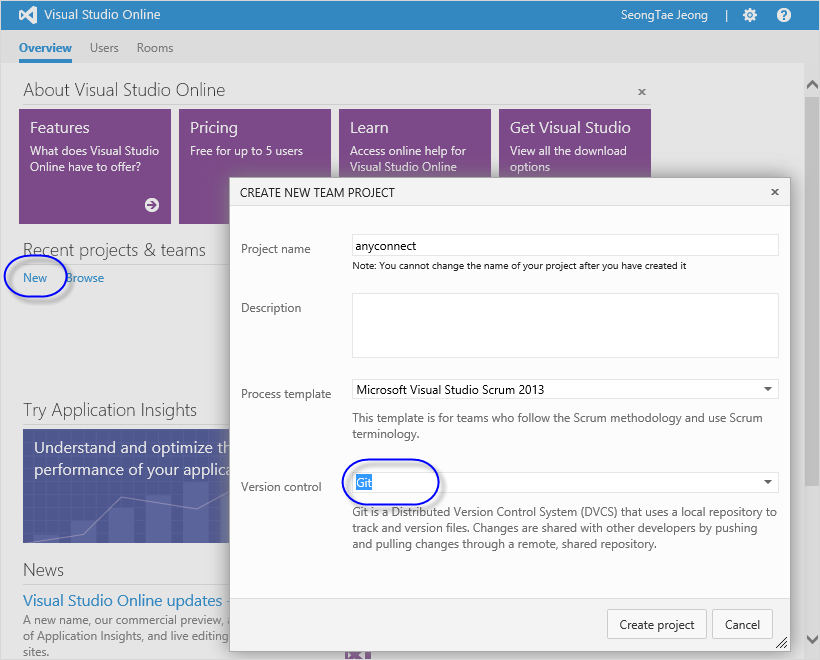
계정 준비가 끝났으니 이제 Azure 웹 사이트 개발과 연동될 Team Project를 하나 생성합니다. 이 때 주의할 것은 반드시 "Version control" 항목을 "Git"으로 해야 한다는 점입니다. (당연한 이야기지만 Team Foundation Version Control로 하면 git remote 등록이 안됩니다.)

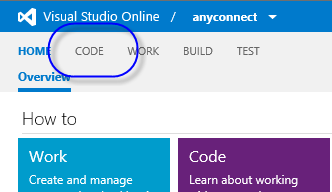
만들어진 Team Project에 들어가서 "CODE" 탭을 누르면,

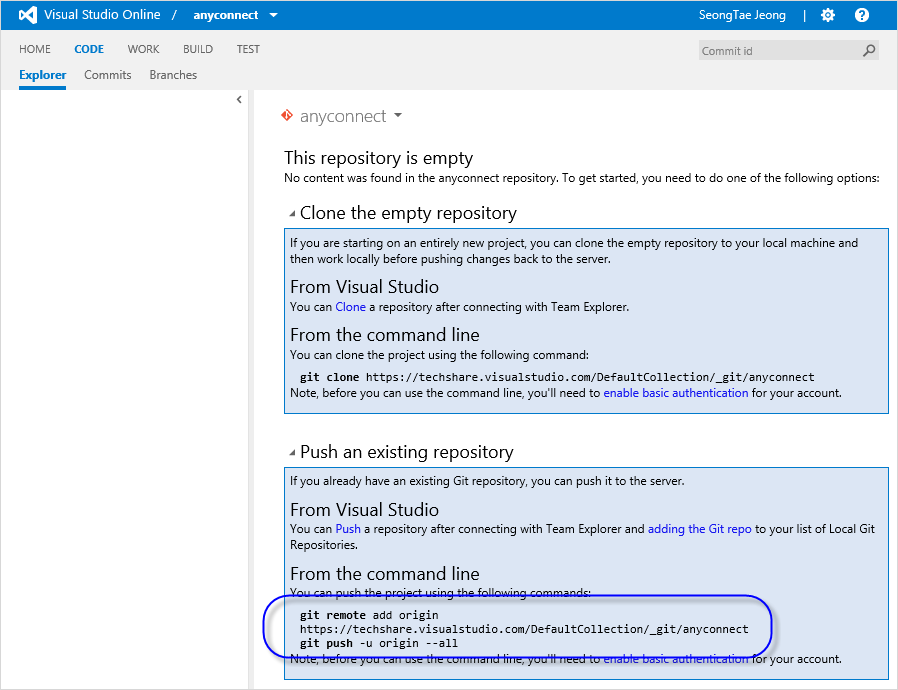
해당 Team Project의 Git 저장소 주소를 구할 수 있습니다.

이 주소를 이용해 Monaco 콘솔 창에서 다음과 같이 입력해 주면 됩니다.
/ (master) $ git remote add origin git@github.com:stjeong/anyconnect.git
/ (master) $ git push -u origin master
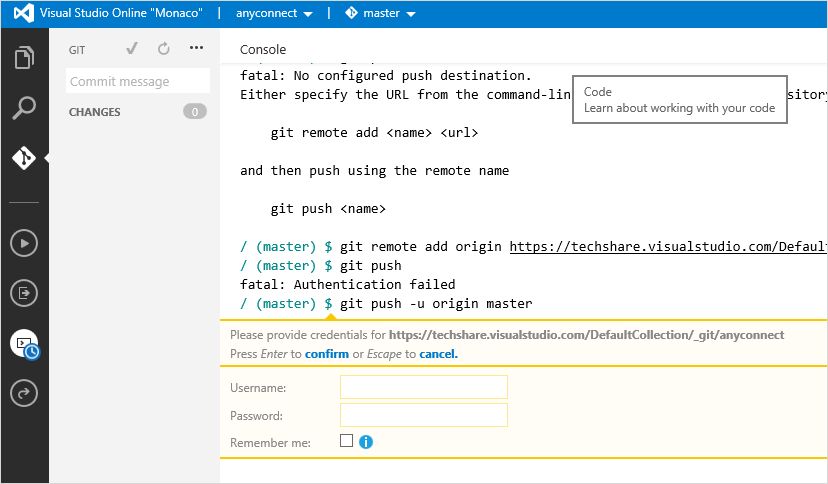
그럼, push 단계에서 계정 정보를 묻는 창이 나오는데,

위의 과정에서 기본 인증이 가능하도록 설정한 바로 그 계정 정보를 입력해 주시면 됩니다. 그렇게 해주면 다음과 같이 push 과정이 완료됩니다.
/ (master) $ git push -u origin master
Counting objects: 36, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (36/36), 1.28 MiB | 179 KiB/s, done.
Total 36 (delta 1), reused 0 (delta 0)
remote: Analyzing objects (36/36) (3972 ms)
remote: Storing pack file and index... done (449 ms)
Branch master set up to track remote branch master from origin.
To https://techshare.visualstudio.com/DefaultCollection/_git/anyconnect
* [new branch] master -> master
Monaco를 Visual Studio Online과 연동할지 github와 연동할지에 대한 선택기준은 비교적 명확합니다. 전반적인 형상관리 서비스를 받고 싶다면 Visual Studio Online과 연동하는 것이 좋고, 소스컨트롤만 필요하다면 github로 연동하시면 됩니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]