Visual Studio 2010에서 CSS 3 인텔리센스(intellisense) 지원하는 방법
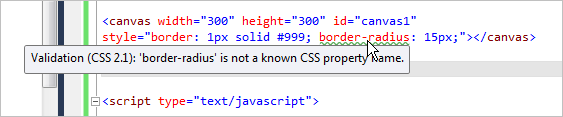
기본적으로 Visual Studio 2010은 CSS 2.1에 대한 intellisense 기능만 제공하고 있어서, CSS 3에서 지원되는 속성을 사용하면 다음과 같이 오류 밑줄 표시를 띄우고 있습니다.

"
Validation (CSS 2.1): 'border-radius' is not a known CSS property name.
"
CSS 3 구문을 지원하려면, 다음의 글에서 소개하고 있는 방법을 따르면 됩니다.
Add CSS 3 intellisense to Visual Studio 2010
; http://www.netsi.dk/wordpress/index.php/2011/04/03/add-css-3-intellisense-to-visual-studio-2010/
위의 글이 씌여진 시점에 있던 버그가 현재 (2011-06-11) 다운로드할 수 있는 버전에서는 많이 개선된 것 같습니다. 예를 들어, 위의 글에서 제공되는 레지스트리 파일 등록도 필요 없고, hsla 컬러 지정에 대한 것도 지원이 추가된 것을 확인할 수 있었습니다.
CSS 3 Intellisense Schema
; http://visualstudiogallery.msdn.microsoft.com/7211bcac-091b-4a32-be2d-e797be0db210
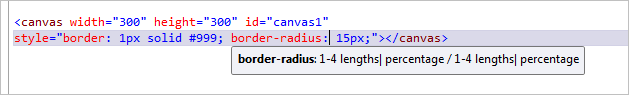
설치 후, Visual Studio를 재시작하면 다음과 같이 기본적으로 CSS 3 구문 검사가 사용됩니다.

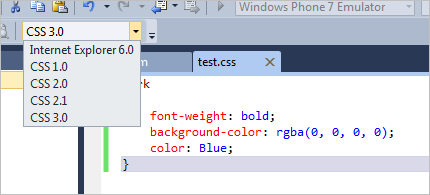
검사 기준이 되는 CSS 버전을 바꾸려면 다음과 같이 툴바에서 CSS 버전을 지정할 수 있는데요.

아쉽게도 위와 같은 선택 상자는 해당 파일의 확장자가 ".css"인 경우에만 나타납니다. 즉, ".html" 파일을 편집하는 동안에는 '비활성' 상태로 있기 때문에 무조건 CSS 3 구문 검사가 이뤄집니다.
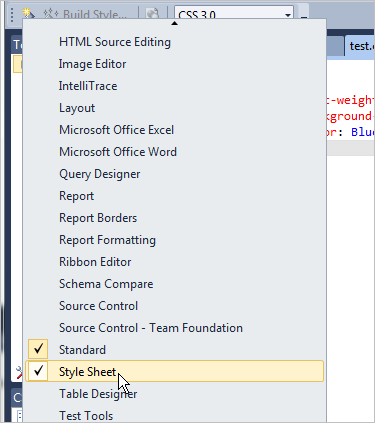
참고로, 위의 CSS 버전 선택 툴바가 없는 경우라면 다음과 같이 Visual Studio 툴바에서 마우스 오른쪽 버튼을 눌러 나오는 메뉴에서 "Style Sheet"를 선택해 주면 됩니다.

[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]