F#과 WPF가 어울리지 못하는 근본적인 이유
F# 언어를 요즘 틈틈이 보고 있는데요. 그러다 보니, F# 관련 블로그를 같이 읽게 되었는데 오늘은 다음의 글이 눈에 띄더군요.
XAML은 또 뭔가?
; http://fsharp.tistory.com/74
F#에서 WPF 및 그 외 모든 XAML 기반한 UI 프로그래밍을 지원하지 못하는 이유는 한마디로 F# 언어에 "partial" 키워드가 없기 때문입니다.
이해를 돕기 위해 C# 언어를 통해 partial 키워드가 어떤 것인지 한번 알아볼까요? 간단하게 다음과 같은 Test.cs 파일을 추가하고,
==== Test.cs ====
using System;
partial class Test
{
public void DoMethod()
{
Console.WriteLine("DoMethod");
}
}
다시, TestExtend.cs 파일을 다음과 같이 추가해 줍니다.
==== TestExtend.cs ====
using System;
partial class Test
{
public void DoExtend()
{
DoMethod();
}
}
이렇게 빌드하면 정상적으로 컴파일이 완료되는 것을 볼 수 있습니다. 즉, partial 키워드는 다중 cs 파일(Test.cs, TestExtend.cs)에 걸쳐서 정의된 클래스(class Test)를 단일하게 묶어서 빌드할 수 있도록 해줍니다.
왜 이런 키워드가 필요하느냐에 대해서는 두 가지 정도의 사례를 들어보면 쉽게 수긍이 갈 수 있습니다.
첫 번째는, '자동 생성된 코드'의 기능을 안전하게 확장하고 싶은 경우입니다.
Visual Studio에는 '서비스 참조'나 'Typed Dataset'과 같은 기능을 이용하는 경우 자동으로 생성해 주는 코드 파일들이 제공되는데, partial 키워드가 없을 때는 해당 코드 파일들에 정의된 클래스를 확장하고 싶은 경우 '상속'을 받아서 별도의 다른 cs 파일로 정의해 주어야 했습니다. 왜냐하면, 자동 생성된 파일을 임의로 변경하는 경우 다음번에 다시 자동 생성하는 절차를 거치면 개발자에 의해서 변경된 부분이 없어지기 때문입니다.
그렇다고 해서, '상속'이 근본적인 해결책이 되는 것도 아닙니다. 원래 생성된 클래스 명을 사용하면 안된다는 '표현할 수 없는 규칙'이 존재한다는 것도 우스운 일이고, 내부적으로 자동 생성된 코드의 private 필드를 접근해야 하는 경우 부득이 Reflection을 이용해야만 하는 불편함이 있습니다.
두 번째는, ASP.NET aspx 파일의 '디자인 타임 코드 생성'을 안전하게 처리할 수 있게 되었습니다. (이것은 WinForm 디자인에도 그대로 적용됩니다.)
"partial 키워드가 없던" 시절에는 aspx 페이지에 <asp:Button id="btn_Test" />라는 UI 요소를 추가하는 경우 aspx.cs 파일에 다음과 같은 식으로 임의로 '디자인 영역'임을 알리는 코드와 함께 이에 대한 변수 추가를 하는 식이었습니다.
public class TestPage : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button btn_Test;
private void Page_Load(object sender, System.EventArgs e)
{
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
///
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
///
private void InitializeComponent()
{
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
즉, 하나의 cs 파일에 정의된 클래스 코드 내부에 WebForm 디자이너의 변경 사항을 같이 반영하는 구조였습니다. 이 때문에 Visual Studio 2003 시절에, aspx 웹 페이지의 디자인 관련 코드들이 알 수 없는 이유로 날아간 '사용자 경험'을 하신 분들이 있었을 것입니다. 왜냐하면, 마이크로소프트 측의 개발자 입장에서도 무리하게 하나의 cs 파일에 '자동 변경되는 코드'와 '사용자의 수작업된 코드'를 적절하게 다룰 수 없어서 그러한 버그들이 발생한 것이었습니다.
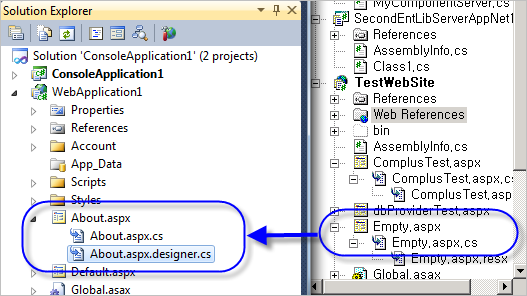
하지만, partial 키워드의 도입으로 인해 이런 문제점이 깔끔하게 해결되었습니다. 사용자 코드는 .aspx.cs 파일에 작성하게 하고, 디자이너에서 변경되는 코드들은 .aspx.designer.cs에 반영하면 되었기 때문입니다. (어차피 빌드 과정에서 partial 키워드로 인해 하나의 클래스로 묶이게 되므로.)
결국, 과거(2003)/현재(2010) 버전의 Visual Studio에서 aspx 파일에 대해 생성되는 차이는 partial 키워드의 도입으로 발생한 변경이었습니다.

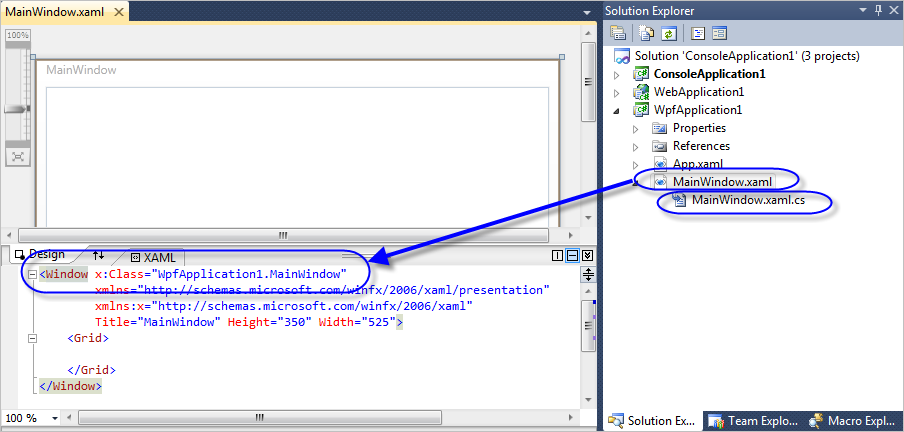
partial은 Visual Studio의 XAML 디자이너에도 영향을 미칩니다.

위의 예제로 설명해 보면, Visual Studio의 XAML 디자인 화면은 MainWindow.xaml 파일로 직렬화되고, 사용자 코드는 "MainWindow.xaml.cs" 파일에 포함됩니다. 그리고 MainWindow.xaml 파일은 빌드 시에 MainWindow.g.cs 파일로 변경되고, <Window x:Class="
WpfApplication1.MainWindow" />에 따라 결국 다음과 같이 WpfApplication1.MainWindow 클래스의 partial로 정의됩니다.
==== MainWindow.g.cs ====
[System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "4.0.0.0")]
public partial class MainWindow : System.Windows.Window, System.Windows.Markup.IComponentConnector {
private bool _contentLoaded;
...[생략]...
}
아울러 MainWindow.xaml.cs 파일에 포함된 사용자 코드 역시 partial 클래스로 제공되기 때문에 빌드 시에 2개의 코드는 하나의 클래스로 결합되어 동작을 하게 되는 것입니다.
namespace WpfApplication1
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
이처럼, XAML 디자이너가 생성해 주는 코드가 partial class를 지원하기 때문에 F#에서는 자연스럽게 연동이 될 수 없는 구조가 되어버렸으며, 설령 partial class가 아니라고 해도 F# 코드와 연동하려면 Visual Studio 2003 시절처럼 하나의 코드 파일에 디자인 관련 코드를 함께 심어주어야 하는 구조로 가야 하는데 이는 또다시 이전의 알 수 없는 버그로의 회귀를 의미하게 됩니다.
partial 키워드의 부재로, XAML과 연동하기 위해 겨우 나온 해법이라면... C#과 섞어쓴다거나, xaml 자체를 로드해서 UI 템플릿으로만 사용하는 방법 등입니다.
Build MVVM Applications in F#
; https://learn.microsoft.com/en-us/archive/msdn-magazine/2011/september/fsharp-programming-build-mvvm-applications-in-fsharp
그나마 WebForm(aspx)의 경우에는 다행히 designer 코드만 partial로 되어 있을 뿐 aspx 파일 자체는 상속구조로 빌드되기 때문에 다음과 같이 CodeFile/Inhertis 속성을 바꾸는 것으로 해결되기는 합니다.
<%@ Page Language="F#" CodeFile="Default.aspx.fs" Inherits="FSharpWeb.Default" %>
<html>
<body>
<form runat="server">
<asp:Button ID="btnTest" RunAt="server" Text="Click me!" OnClick="ButtonClicked" /><br />
<asp:Label ID="lblResult" RunAt="server" />
</form>
</body>
</html>
하지만, ASPX 디자이너에서 Button/Label과 같은 UI 요소를 추가하는 것에 따른 변수 선언은 개발자가 직접 .fs 파일에 추가해 주어야 합니다.
이쯤에서 결론을 내리자면,,, XAML (및 WinForm/WebForm)과 자연스러운 연동을 원한다면, F#에서는 다음과 같은 식으로 partial 키워드가 추가되는 것이 가장 이상적인 해법이 됩니다.
partial type MainWindow =
...[생략]...
(그나저나... 표면상 partial 지원이 그리 어려워 보이지는 않은데, F#에서 이토록 업데이트를 하지 않는 이유가 궁금하군요. ^^)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]