비주얼 스튜디오 - IIS Express로 호스팅하는 사이트를 https로 접근하는 방법
처음 ASP.NET 웹 사이트 프로젝트를 생성하면 무작위 포트가 할당되면서 IIS Express 상의 "localhost"로 테스트가 됩니다. 가령 비주얼 스튜디오에서 F5 키를 눌러 디버깅을 시작하면 "http://localhost:18547"로 웹 브라우저가 뜨는데요.
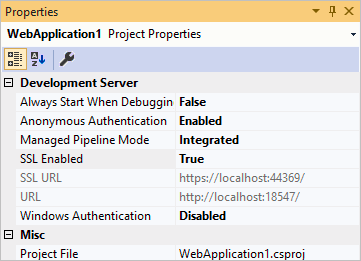
https로 테스트하기 위해서는, 간단하게 솔루션 탐색기에서 웹 애플리케이션 프로젝트를 선택하면 다음과 같이 "속성" 창에 SSL 설정을 할 수 있는 옵션이 보입니다.

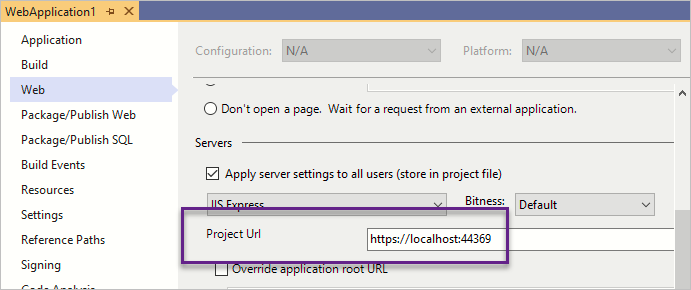
보는 바와 같이 "SSL Enabled" 항목을 "True"로 설정하면 "SSL URL"이 제공됩니다. 그다음, 프로젝트 속성 창으로 이동해 다음과 같이 "Project Url"을 "SSL URL" 값으로 설정하면,

이후부터 F5 키를 눌러 디버깅을 시작하면 웹 브라우저에 "https://localhost:44369"로 뜨게 되고, 최초 접근 시에 비주얼 스튜디오가 "localhost" 용 테스트 인증서를 등록할 것인지를 묻는 창으로 SSL 통신에 사용될 인증서도 자동으로 생성하게 됩니다. (만약 기존에 localhost 인증서를 받은 적이 있다면 이 과정이 생략됩니다.)
참고로, SSL 설정 후 F5 키를 눌러 실행할 때 다음과 같은 오류 메시지가 발생한다면?
Unable to launch the IIS Express Web server.
The start URL specified is not valid. https://localhost:44369/
웹 애플리케이션 프로젝트(예를 들어 WebApplication1이라고 했을 때)가 속한 솔루션 파일이 있는 폴더를 기준으로 다음의 경로에 있는 파일을,
.vs\WebApplication1\config\applicationhost.config
메모장으로 열어 바인딩 정보를 확인합니다. 가령 제 경우에 다음과 같이 설정돼 있었습니다.
<site name="WebApplication1" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="C:\temp\WebApplication1\WebApplication1" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:18547:localhost" />
<binding protocol="https" bindingInformation="*:44384:localhost" />
</bindings>
</site>
비주얼 스튜디오의 경우 44369로 설정되었는데, applicationhost.config에는 44384로 다르기 때문에 발생한 문제입니다. 따라서, 비주얼 스튜디오에서 그냥 "Project Url"에 44384로 포트 값을 바꿔주면 문제가 해결됩니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]