WPF - 그리기 성능 및 Blurring 문제
이 글 역시, 데브피아에 올라온 글에 대한 답변입니다.
Image Drawing Performance
; http://www.devpia.com/MAEUL/Contents/Detail.aspx?BoardID=80&MAEULNO=2&no=2124&ref=2124&page=1
사각형 오만개 빨리 그리기
; http://www.devpia.com/MAEUL/Contents/Detail.aspx?BoardID=80&MAEULNO=2&no=2131&ref=2131&page=1
우선, 답변으로 달린 코드를 실행해 볼까요?
==== 방법 1: Vector 그래픽으로 렌더링 ====
<Border Grid.Column="0" Name="border1" />
private void GeoDrawing()
{
double x1 = 10;
double y1 = 0;
double nWhdth = 3;
DateTime dt1 = DateTime.Now;
System.Windows.Shapes.Path path = new System.Windows.Shapes.Path();
path.Stroke = Brushes.Green;
path.StrokeThickness = 0.1;
GeometryGroup grop = new GeometryGroup();
for (int i = 0; i < 50000; i++)
{
x1 = (i % 250) * nWhdth;
y1 = (i / 250) * nWhdth;
RectangleGeometry rectG = new RectangleGeometry();
Rect rect = new Rect(x1, y1, nWhdth, nWhdth);
rectG.Rect = rect;
grop.Children.Add(rectG);
}
path.Data = grop;
border1.Child = path;
DateTime dt2 = DateTime.Now;
System.Diagnostics.Trace.WriteLine("시간(Ms)" + dt2.Subtract(dt1).TotalMilliseconds.ToString());
}
실제로 제 컴퓨터에서 실행해 보면 시간이 "119.0068"로 나와서 굉장히 빠릅니다. 하지만, 직접 실행해 보면 알겠지만 위의 GeoDrawing 메서드를 실행한 이후 일정 시간동안 CPU 100% 현상이 있고 나서야 윈도우에 사각형 배열이 출력되는 것을 볼 수 있습니다. 즉, 119ms 소비는 단순히 border1.Child = path까지의 시간에 불과하며 실제 rendering 시간은 계산되지 않은 것입니다. 보다 심각한 문제는, 이것이 "Vector 그래픽" 처리가 된다는 것인데 이 때문에 윈도우를 resize라도 시키면 다시 rendering이 진행되어 CPU 100% 현상과 함께 수 초간 윈도우가 반응이 없는 상태로 빠집니다.
현실적으로 볼 때, 이 방법은 5만 개의 개체를 렌더링하기에는 적절치 않아 보입니다.
일단, Vector를 고집해야 한다면 '방법 1'과 같은 식으로 코딩을 해야 하고 그에 따른 시간은 감수해야 합니다. 사실, 이걸 WPF의 문제라고 보기에는 어렵죠. WinForm에서조차도 개발자가 직접 Vector 그래픽을 구현한다면 5만 개 정도의 렌더링에 저런 현상이 발생할 수 있습니다.
다행히도, 질문자의 문제는 Vector와는 무관하게 무조건 그리기만 하는 조건이 있으니 이 방식을 Bitmap으로 전환해서 개선할 수 있습니다.
==== 방법 2-1: Bitmap 그래픽으로 렌더링 ====
<ScrollViewer HorizontalScrollBarVisibility="Auto" Grid.Column="1" x:Name="scrollViewer1" >
<Image Name="image1" Stretch="None" />
</ScrollViewer>
private void DrawVisual()
{
DrawingVisual dv = new DrawingVisual();
int size = 10;
DateTime dt1 = DateTime.Now;
DrawingContext dc = dv.RenderOpen();
Pen pen = new Pen(Brushes.Black, 1.0);
Random rand = new Random();
double x1 = 0;
double y1 = 0;
for (int i = 0; i < 50000; i++)
{
x1 = (i % 250) * size;
y1 = (i / 250) * size;
dc.DrawRectangle(null, pen, new Rect(x1, y1, size, size));
}
dc.Close();
RenderTargetBitmap rtb = new RenderTargetBitmap(size * 250, size * 200, 96, 96, PixelFormats.Pbgra32);
rtb.Render(dv);
image1.Source = rtb;
DateTime dt2 = DateTime.Now;
System.Diagnostics.Trace.WriteLine("DrawVisual == " + dt2.Subtract(dt1).TotalMilliseconds.ToString());
}
그런데, 이론상 분명히 빨라야 함에도 불구하고 위의 코드를 실행해 보면 CPU 100% 현상이 한참 동안 지속된 후에야 사각형 무늬가 나타납니다. (제 컴퓨터로 약 3분 동안 시간이 흘렀습니다. - DrawVisual == 174243.9662)
처음 이 문제를 만났을 때는 결과에 무척 당황스러웠습니다. 게다가 CPU를 소비하는 부분은 다름아닌 DrawingContext.Close 메서드가 호출되는 시점이었기 때문에 달리 설명할 길이 없었습니다. 다행히, 문제의 원인을 아는 데에는 그리 긴 시간이 필요하지는 않았는데요. 다름 아닌 Pen 자원에 대한 공유 때문에 발생한 것이었습니다. 그래서 로직을 다음과 같이 바꾸었는데,
private void DrawVisual()
{
...[생략]...
// 주석 처리: Pen pen = new Pen(Brushes.Black, 1.0);
...[생략]...
for (int i = 0; i < 50000; i++)
{
...[생략]...
dc.DrawRectangle(null, new Pen(Brushes.Black, 1.0), new Rect(x1, y1, size, size));
}
...[생략]...
}
4초(DrawVisual == 4379.2505) 정도로 개선이 되었습니다. '방법 1'에 비해서 렌더링 시간 및 resize 부작용까지 고려해 보면 성능 향상이 있는 것은 사실이지만 그래도 4초는 여전히 시간이 긴 것 같습니다.
그러다 문득, 예전에 Petzold의 WPF 책에서 본 Freezable 개체가 생각이 나서 소스 코드를 다음과 같이 바꿔보았습니다.
private void DrawVisual()
{
...[생략]...
Pen pen = new Pen(Brushes.Black, 1.0);
pen.Freeze();
...[생략]...
for (int i = 0; i < 50000; i++)
{
...[생략]...
dc.DrawRectangle(null, pen, new Rect(x1, y1, size, size));
}
...[생략]...
}
DrawVisual == 774.0443으로, 이번에는 1초 미만으로 결과가 나왔습니다. 이 정도면... 흠... 나름 만족할 만한 수치인 것 같습니다.
'방법 2-1'도 나름 개선을 보이긴 한데, 여전히 WinForm 수준의 순수 Bitmap 렌더링으로 빠르게 그리고 싶다면 WPF에서도 WinForm을 참조해서 그대로 사용하는 것이 가능합니다. 이에 대해서는 다음의 글에서 소개하고 있는데요.
Bitmap to BitmapSource
; http://www.codeproject.com/KB/WPF/BitmapToBitmapSource.aspx
위의 글에 따라, 소스 코드를 개선해 보면 다음과 같습니다.
==== 방법 2-2: WinForm을 이용하여 순수 Bitmap 그래픽으로 렌더링 ====
[DllImport("gdi32.dll")]
private static extern bool DeleteObject(IntPtr hObject);
private void DrawBitmap()
{
int size = 10;
DateTime dt1 = DateTime.Now;
System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(size * 250, size * 200);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitmap);
int x1 = 0;
int y1 = 0;
System.Drawing.Pen pen = new System.Drawing.Pen(System.Drawing.Brushes.Black);
for (int i = 0; i < 50000; i++)
{
x1 = (i % 250) * size;
y1 = (i / 250) * size;
g.DrawRectangle(pen, new System.Drawing.Rectangle(x1, y1, size, size));
}
IntPtr hBitmap = bitmap.GetHbitmap();
try
{
BitmapSource bitmapSource =
System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(hBitmap,
IntPtr.Zero, Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions());
this.image2.Source = bitmapSource;
}
finally
{
DeleteObject(hBitmap);
}
DateTime dt2 = DateTime.Now;
System.Diagnostics.Trace.WriteLine("DrawVisual == " + dt2.Subtract(dt1).TotalMilliseconds.ToString());
}
시간을 측정해 보면, DrawVisual == 272.0156으로... 거의 0.3초 만에 렌더링까지 끝내고 있습니다. 역시... Bitmap이 빠르긴 빠릅니다. ^^
5만 개에 대한 적절한 렌더링 타임은 확보했지만 아직 '질문자'의 요구 사항이 해결된 것은 아닙니다.
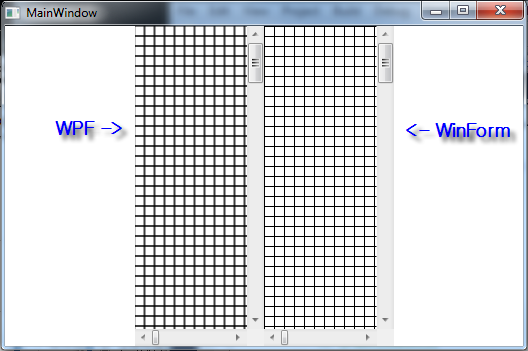
바로, "anti aliasing" 문제가 그것인데 '방법 2-1'의 경우 기존의 WinForm 방식(방법 2-2)과 비교해서 다음과 같이 blurring 문제가 발생합니다.

사실, 이 문제에 대한 답은 이미 "
DrawingVisual DrawingContext로 그릴때 효과" 질문에서 답변을 했는데 질문자가 제 답변을 살짝 무시를 하고 ^^ 다시 "
사각형 오만개 빨리 그리기"에서 질문을 한 것입니다.
즉, 아래의 글에서 이미 잘 설명되고 있습니다.
Draw lines excactly on physical device pixels
; http://www.wpftutorial.net/DrawOnPhysicalDevicePixels.html
그래서 이를 적용한 코드는 다음과 같고,
==== 방법 3: SnapsToDevicePixels 효과를 얻기 위해 GuidelineSet을 적용 ====
private void DrawVisual2(int size, int widthCount, int heightCount)
{
DrawingVisual dv = new DrawingVisual();
Matrix m = PresentationSource.FromVisual(this)
.CompositionTarget.TransformToDevice;
double dpiFactor = 1 / m.M11;
DrawingContext dc = dv.RenderOpen();
Pen pen = new Pen(Brushes.Black, 1 * dpiFactor);
pen.Freeze();
Rect rect = new Rect(0, 0, size * widthCount, size * heightCount);
double halfPenWidth = pen.Thickness / 2;
GuidelineSet guidelines = new GuidelineSet();
guidelines.GuidelinesX.Add(rect.Left + halfPenWidth);
guidelines.GuidelinesX.Add(rect.Right + halfPenWidth);
guidelines.GuidelinesY.Add(rect.Top + halfPenWidth);
guidelines.GuidelinesY.Add(rect.Bottom + halfPenWidth);
dc.PushGuidelineSet(guidelines);
...[생략]...
dc.Pop();
dc.Close();
RenderTargetBitmap rtb = new RenderTargetBitmap(size * widthCount, size * heightCount, 96, 96, PixelFormats.Pbgra32);
rtb.Render(dv);
rtb.Freeze();
image3.Source = rtb;
}
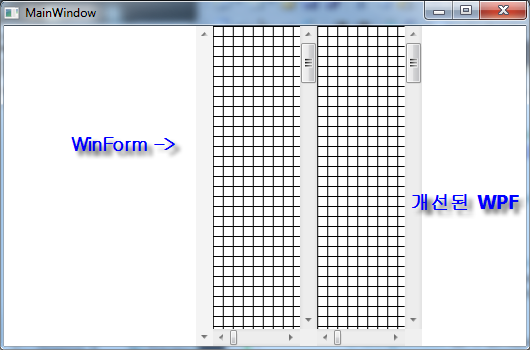
실행하면 아래와 같이 나옵니다.

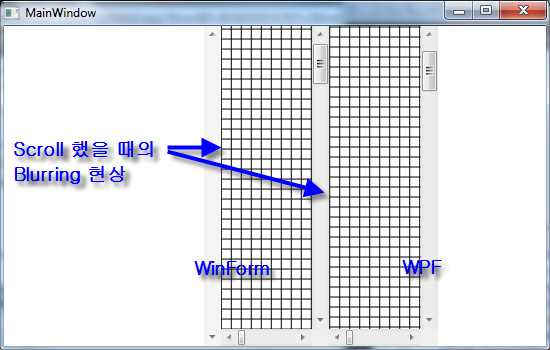
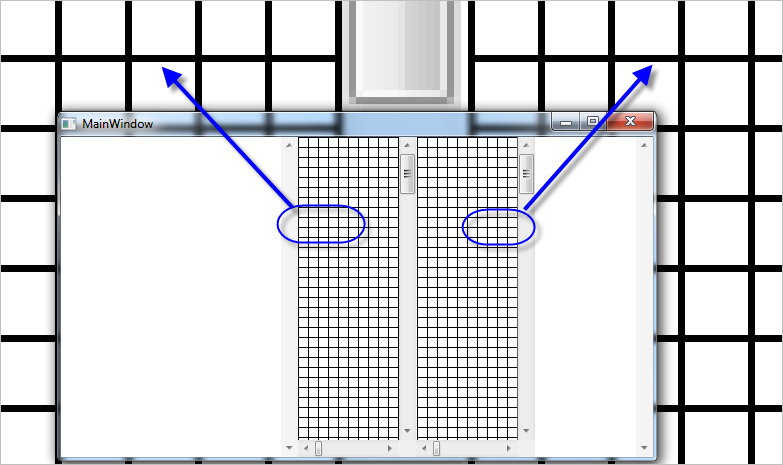
그런데, 여기서 끝이 아닙니다. 위의 결과를 스크롤링 해보면 상황이 또 달라집니다.

재미있는 것은, 위에서 보는 것처럼 이 현상은 WPF로 그리든 / WinForm으로 그리든 WPF 응용 프로그램에서 동일하게 나타나는 현상입니다.
다행히, 이 문제에 대한 해답은 다음의 글에서 볼 수 있습니다.
Help me snap to device pixels...
; http://social.msdn.microsoft.com/Forums/en-US/wpf/thread/1fe03c08-8432-4edb-9c4a-34af1adf1fce/
즉, ScrollViewer 자체가 정확히 Pixel 단위로 스크롤링 하지 않기 때문인데요. 따라서 스크롤 이벤트에서 offset 값을 보정해 주어야 하는데, 여기서는 이 기능을 ScrollViewer에서 상속받은 ScrollViewerExt를 직접 구현해서 적용해 보았습니다.
<Window x:Class="WpfApplication1.MainWindow"
...[생략]...
xmlns:my="clr-namespace:WpfApplication1">
<my:ScrollViewerExt HorizontalScrollBarVisibility="Auto" Stretch="None" />
</my:ScrollViewerExt>
</Window>
public class ScrollViewerExt : ScrollViewer
{
protected override void OnScrollChanged(ScrollChangedEventArgs e)
{
base.OnScrollChanged(e);
double h = e.HorizontalOffset;
double v = e.VerticalOffset;
if (h != Math.Round(h))
{
this.ScrollToHorizontalOffset(Math.Round(h));
}
if (v != Math.Round(v))
{
this.ScrollToVerticalOffset(Math.Round(v));
}
}
}
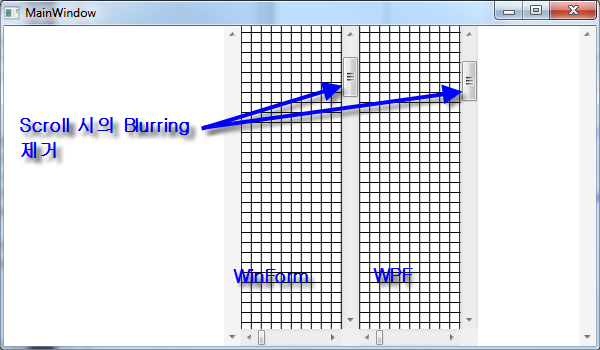
아래는, ScrollViewerExt를 적용했을 때의 결과입니다. 보시는 것처럼 스크롤 시에도 Blurring 현상이 발생하지 않고 있습니다.

어쩌죠? ^^ 아직도 끝이 아닙니다.
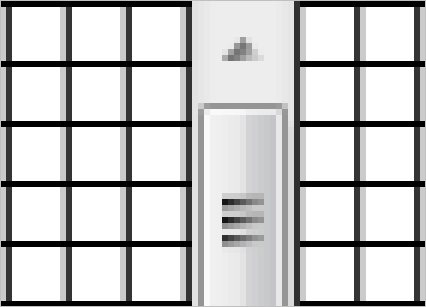
'방법 3'을 적용해서 "anti-aliasing" 부분을 개선했는데도 불구하고 여전히 확대해 보면 다음과 같이 약간의 blurring 현상을 볼 수 있습니다.

이에 대한 정확한 원인은 WPF의 Image Element 자체가 Integer형 Pixel에 정렬되지 않기 때문입니다. 이를 확인하기 위해 해당 요소들에 대해 Pixel 좌푯값을 구해 보았는데요.
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Point pt = this.image2.TransformToAncestor(this).Transform(new Point(0, 0));
Console.WriteLine(pt);
pt = this.image3.TransformToAncestor(this).Transform(new Point(0, 0));
Console.WriteLine(pt);
}
=== 출력 결과 ===
image2 의 좌표: 287.5, 160
image3 의 좌표: 405.9, 160
X 좌표의 값이 소수점으로 나오는데, 이로 인해 Rectangle 이미지의 세로선이 blurring 되어 보이는 것입니다. 사실, 이에 대한 것은 Image 요소에 SnapsToDevicePixels 속성을 설정하는 경우 Integer 값으로 정렬되어야 함에도 불구하고 그 속성이 정상적으로 동작하지 않는다고 밖에 볼 수 없습니다.
이런 현상을 보정하기 위해서는 다음과 같이 개별 Image 요소에 대해 정확하게 정렬이 될 수 있도록 Margin 값을 주어야 합니다.
<my:ScrollViewerExt HorizontalScrollBarVisibility="Auto" Grid.Column="2">
<Image Margin="0.2 0 0 0" SnapsToDevicePixels="True" Name="image2" Stretch="None" />
</my:ScrollViewerExt>
<my:ScrollViewerExt HorizontalScrollBarVisibility="Auto" Grid.Column="3">
<Image Margin="0.8 0 0 0" Name="image3" Stretch="None" />
</my:ScrollViewerExt>
(0.2와 0.8 값이 어떻게 나왔냐고요? 음... 가끔은 묻지 말아야 할 질문도 있으니, 시간이 너무 늦은 관계로 오늘은 그만 넘어가겠습니다. ^^)
최종적으로, 이렇게 반영된 WPF에서의 그래픽 처리 실행 결과는 다음과 같습니다.

솔직히 이렇게 해놓고 더 혼란이 왔는데요. Margin으로 보정한 후에 image2, image3의 요소 위치를 확인해 보면 다음과 같이 나옵니다.
image2의 좌표: 287.6, 160
image3의 좌표: 406.3, 160
즉, Integer 정숫값의 Pixel로 정렬되지 않아서 발생하는 문제는 아닌 것 같습니다. DPI 문제와 엮어지는 것 같은데, 아직 이 현상에 대해서는 정확한 답은 모르겠습니다. (혹시 설명 가능하신 분은 댓글 부탁드리겠습니다.)
내용 추가: UseLayoutRounding="True" 속성이 SnapsToDevicePixels="True" 속성과 같은 역할을 합니다.
따라서, ScrollViewerExt를 사용할 필요 없이 다음과 같은 ScrollViewer 설정으로 '방법 3'부터 적용할 필요도 없고, 우스운 ^^ Margin 값 계산도 할 필요가 없습니다.
<ScrollViewer UseLayoutRounding="True" HorizontalScrollBarVisibility="Auto" Grid.Column="3">
<Image Name="image3" Stretch="None" />
</ScrollViewer>
다행이군요. ^^
첨부된 파일은 위의 코드를 포함한 예제 프로젝트입니다.
기타...
1. 위의 소스 코드는 96 dpi에서 테스트 된 것입니다.
2. 테스트하면서 발견한 것인데 이번 글의 WPF 예제에서처럼 많은 렌더링 작업을 수행하는 경우
DebugView (버전 4.77)가 실행된 환경에서는 심한 hang 현상을 경험했습니다. 이를 개선하려면 DebugView의 "Capture" 메뉴에서 설정을 다르게 바꿔주거나 아예 DebugView를 종료하는 것이 좋습니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]