Google Analytics - gtag 함수를 이용해 페이지 URL 수정 및 별도의 이벤트 생성 방법
예를 들어, 제 웹 사이트의 경우 글을 읽는 방식이 다음과 같이 2가지로 나뉩니다.
[query 문자열을 이용한 방식]
/default.aspx?mode=2&sub=0&wid=150
[url 경로를 이용한 방식]
/2/0/150
그래서, Google Analytics에서 제공하는 "Global Site Tag (gtag.js)"의 기본 "Tracking Code" 스크립트를 이용하면,
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-1264369-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-1264369-1');
</script>
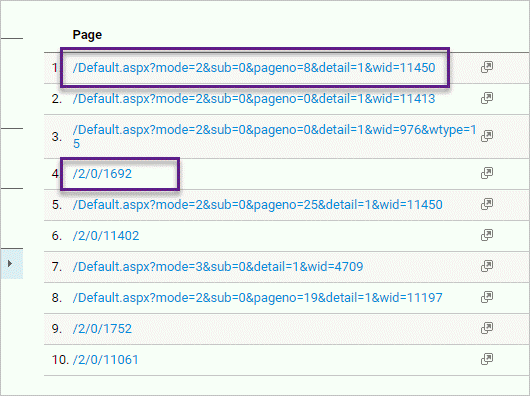
다음과 같이 중구난방으로 유입 URL이 들어옵니다.

그러니까, 제 경우에는 "url 경로 방식"으로 깔끔하게 유입 URL이 보이기를 바라는 것인데요, 다행히 GA 스크립트 측에서 이에 대한 방법을 제공하고 있습니다.
Measure pageviews
; https://developers.google.com/analytics/devguides/collection/gtagjs/pages
gtag('config', 'GA_MEASUREMENT_ID', {<pageview_parameters>});
지원되는 pageview_parameters로는 page_title, page_location, page_path가 있는데 이 중에서 page_path는 Host 이름을 제외한 경로, page_location은 Host 이름까지 포함한 경로인데 제 경우에는 다음과 같은 식으로 설정했습니다.
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-1264369-1', {
'page_location': 'https://www.sysnet.pe.kr/2/0/150'
});
</script>
(물론, page_location의 값을 저런 식으로 하드 코딩해서는 안 되고 서버 측 스크립트에서 채워지도록 해야 할 것입니다.)
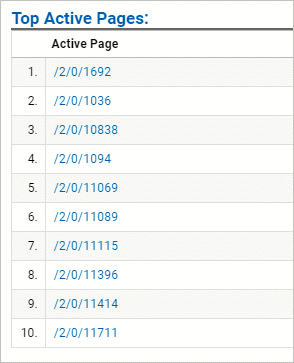
이렇게 설정한 후, Google Analytics에서 보이는 경로가 이제 다음과 같이 깔끔하게 바뀝니다.

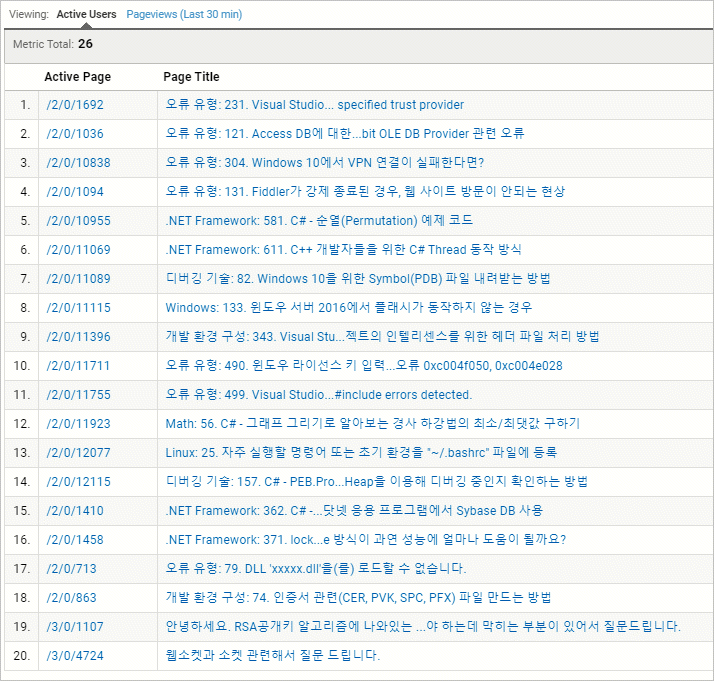
참고로, page_location과 page_path의 값은 아무거나 하나만 설정해 주면 될 것입니다. 그리고 page_title은 HTML <title />에 설정하지 않은 값으로 채우고 싶을 때 선택적으로 설정하면 됩니다. 왜냐하면, Google Analytics는 기본적으로 HTML 페이지의 title 값을 수집해 다음과 같이 "Page Title"이 있는 페이지에서 보여주기 때문입니다.

사실 제 홈페이지가 전자 상거래의 성격은 아니어서 그다지 관심있는 지표가 없습니다. 그런데, 가끔 궁금했던 것이 각각의 글에 첨부한 예제 코드를 사용자들이 정말 다운로드를 할까?... 하는 점입니다.
물론, 첨부 파일을 다운로드하는 aspx 페이지에 서버 측 코드를 추가해 실행될 때마다 DB와 연동시켜 다운로드 횟수를 기록하면 될 텐데... 음... 이게 또 은근히 귀찮아서요. ^^; 어차피 제 웹 사이트에 크게 중요한 데이터도 아니어서 그냥 GA에 측에 맡기는 것이 더 좋을 것 같다는 판단이 듭니다.
GA도 이런 식의 요구 사항을 위해 gtag에 'event' 명령어를 제공하는데,
Measure Google Analytics Events
; https://developers.google.com/analytics/devguides/collection/gtagjs/events
gtag.js Parameter reference
; https://developers.google.com/gtagjs/reference/parameter
기본적으로 event 명령에는 action, event_category, event_label, value 속성들을 추가적으로 제공할 수 있습니다. 제 경우에는 많은 정보가 필요하지 않으므로 value를 빼고 다음과 같이 gtag 함수를 구성하고,
function gaDownloadEvent(category, downloadLink) {
try {
gtag('event', 'Download', {
'event_category': category,
'event_label': downloadLink,
});
} catch { }
return true;
}
파일 다운로드를 하는 a 태그의 onclick에 연결했습니다.
<a onclick='return gaDownloadEvent("a_down", "331301885/12122")' href='https://www.sysnet.pe.kr/bbs/DownloadAttachment.aspx?fid=1536&boardid=331301885'>[unref_param_sample.zip]</a>
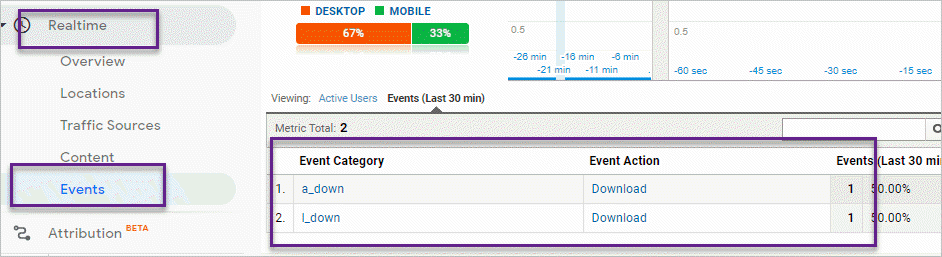
그럼 다음과 같은 정도로 GA에서 확인할 수 있습니다.

재미있는 것은, Google Analytics가 개발자라기보다는 마케터들을 위한 도구이기 때문에 저런 식으로 코딩이 아닌 GA 측의 설정으로 '이벤트'를 처리하는 방법도 제공한다는 점입니다.
How To Track Downloads In Google Analytics - Complete Guide
; https://www.jeffalytics.com/track-downloads-google-analytics/
이름하여 Google Tag Manager인데, 아무래도 기능을 제공하는 것이다 보니 "Start for free"라는 문구로 봐서는 어느 정도 선을 넘어가게 되면 비용을 부담하는 방식인 것 같습니다. 장점이라면 마케터로 하여금 Tag Manager 설정 창을 이용해 일정한 규칙을 입력하는 방식으로 처리할 수는 있는데, 어쨌든 이벤트를 추적할 웹 페이지에 스크립트를 추가해야 한다는 점은 변함이 없습니다. 게다가 다음과 같은 식으로 2개를 넣어야 합니다.
<!-- head 태그 안에 추가 -->
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-KRJG5WQ');</script>
<!-- End Google Tag Manager -->
<!-- body 태그 안에 추가 -->
<!-- Google Tag Manager (noscript) -->
<noscript> <iframe src="https://www.googletagmanager.com/ns.html?id=GTM-KRJG5WQ"
height="0" width="0" style="display:none;visibility:hidden"></iframe> </noscript>
<!-- End Google Tag Manager (noscript) -->
보니까... 좀 지저분하죠? ^^ 따라서 개발자 입장에서는 저런 식으로 이벤트마다 스크립트를 덕지덕지 바른다는 것은 미관상 좋지 않을 것이므로 할 수 있다면 그냥 gtag를 이용해 처리하는 것이 더 좋을 듯합니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]