Windows Phone 7 Silverlight에서 Google Map 사용하는 방법
Bing Map이 아쉽게도 한국에 대해서는 그다지 많은 데이터를 보여주지 않기 때문에, 아무리 윈폰 Silverlight에서 Bing Map 컨트롤이 편하다고는 해도 지도는 Google Map을 사용하는 것이 좋습니다.
그런데, 의외로 Silverlight의 Bing Map 컨트롤의 재사용성이 훌륭해서 지도 데이터를 Google Map으로 사용하는 것이 가능하다고 합니다. 이에 대해서는 아래의 글이 유명하지요. ^^
Google Maps for Windows Phone 7 using Bing Map Control
; http://www.codeproject.com/Articles/153467/Google-Maps-for-Windows-Phone-7-using-Bing-Map-Con
Google Map을 그냥 사용하지 않고 굳이 Bing Map 컨트롤에 얹어서 사용해야 할 필요가 있을까? 하는 의문을 갖을 수도 있는데요. 이유는 간단합니다. Google Map을 위한 전용 컨트롤이 없기 때문에, 윈폰 Silverlight에서 사용하려면 아래와 같이 웹 브라우저 컨트롤을 경유하는 식으로 구현해야 합니다.
Google Map API 사용하기
; http://blog.daum.net/chaosworks/5
이렇게 되면, Silverlight 코드에서 웹 브라우저를 거쳐서 지도를 제어해야 하기 때문에 그다지 매끄럽지 않습니다. 이 때문에, Bing Map 컨트롤을 쓰는 장점이 충분히 있습니다.
자, 그럼 실습 해볼까요? ^^
우선, 지도 데이터를 구글로부터 받아오는데도 불구하고 Bing Map 컨트롤을 쓴다는 것으로 인해 개발자 키를 Bing Map 포탈로부터 받아야 합니다.
Bing Maps for Developers
; http://www.microsoft.com/maps/developers/
위의 사이트에서 "Build Mobile Applications" 탭을 클릭하면 다음과 같은 화면이 나옵니다.

설명된 데로, "Step 1"로 "Get an account" 링크를 누르면 아래의 사이트로 이동합니다. (사실, 처음부터 그냥 아래의 링크로 진입해도 됩니다.)
Bing Maps Account Center
; https://www.bingmapsportal.com/
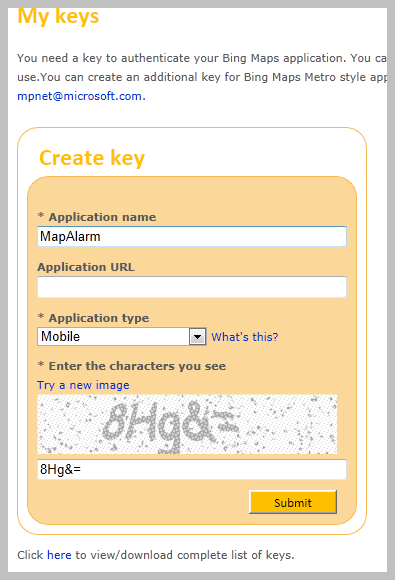
"My Account"에서 "Create or view keys" 링크를 누르면 "Create Key" 화면으로 넘어갑니다.

"Submit" 버튼을 누르고 나면 Key를 얻을 수 있고 그 문자열을 복사해 놓으시면 됩니다.
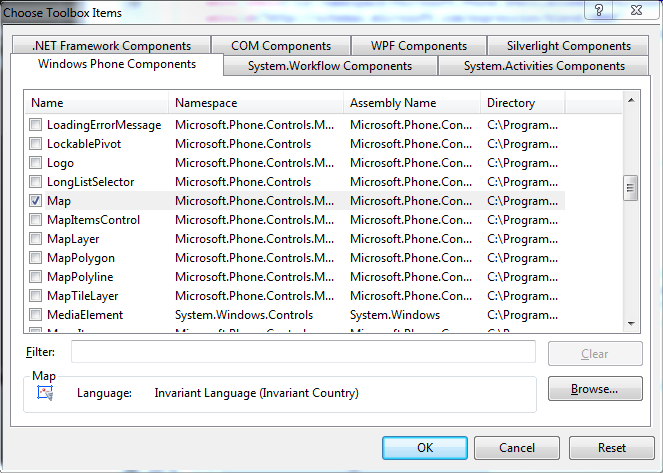
이제, Windows Phone Silverlight 프로젝트를 하나 생성하고 Bing Map 컨트롤을 올려놓을 텐데요. Visual Studio의 Toolbox에서 기본 제공되지 않으므로 Toolbox 내에서 마우스 오른쪽 버튼을 눌러 "Choose Items..." 메뉴를 선택하여 다음과 같이 "Map" 항목을 선택해 줍니다.

다른 컨트롤에 대해서 했던 것처럼, 동일하게 Map 컨트롤을 디자인 화면에 끌어다 놓은 후 XAML 편집기에서 CredentialsProvider 속성값에 이전에 받아두었던 API Key를 입력합니다.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Map Name="map1"
CredentialsProvider="...[your key]..."
/>
</Grid>
자... 그럼 이제 지도 데이터를 Google Map으로 변경해 볼까요? 간단합니다. "
Google Maps for Windows Phone 7 using Bing Map Control" 글에서 설명한 데로 진행하면 되는데요.
GoogleTile.cs 파일을 추가한 후 다음의 코드를 입력해 주고,
namespace MapAlarm
{
public class GoogleTile : Microsoft.Phone.Controls.Maps.TileSource
{
private int _server;
private char _mapmode;
private GoogleTileTypes _tiletypes;
public GoogleTileTypes TileTypes
{
get { return _tiletypes; }
set
{
_tiletypes = value;
MapMode = MapModeConverter(value);
}
}
public char MapMode
{
get { return _mapmode; }
set { _mapmode = value; }
}
public int Server
{
get { return _server; }
set { _server = value; }
}
public GoogleTile()
{
UriFormat = @"http://mt{0}.google.com/vt/lyrs={1}&z={2}&x={3}&y={4}";
Server = 0;
}
public override Uri GetUri(int x, int y, int zoomLevel)
{
if (zoomLevel > 0)
{
var Url = string.Format(UriFormat, Server, MapMode, zoomLevel, x, y);
return new Uri(Url);
}
return null;
}
private char MapModeConverter(GoogleTileTypes tiletype)
{
switch (tiletype)
{
case GoogleTileTypes.Hybrid:
{
return 'y';
}
case GoogleTileTypes.Physical:
{
return 't';
}
case GoogleTileTypes.Satellite:
{
return 's';
}
case GoogleTileTypes.Street:
{
return 'm';
}
case GoogleTileTypes.WaterOverlay:
{
return 'r';
}
}
return ' ';
}
}
public enum GoogleTileTypes
{
Hybrid,
Physical,
Street,
Satellite,
WaterOverlay
}
}
MainPage.xaml의 PhoneApplicationPage 요소에 GoogleTile 타입이 정의된 네임스페이스를 추가한 후,
<phone:PhoneApplicationPage
x:Class="MapAlarm.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
...[생략]...
xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
xmlns:GoogleTileSource="clr-namespace:MapAlarm"
>
Bing Map 컨트롤의 XAML 코드를 다음과 같이 변경해 주면 됩니다.
<my:Map Name="map1"
CredentialsProvider="...[your key]...">
<my:MapTileLayer Name="street">
<my:MapTileLayer.TileSources>
<GoogleTileSource:GoogleTile TileTypes="Street"/>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
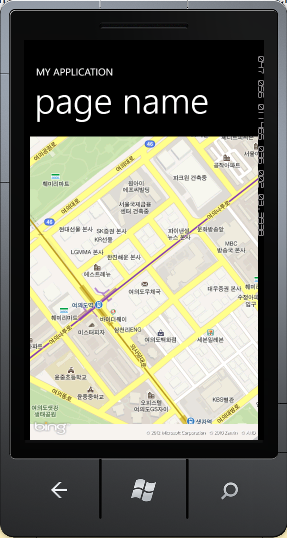
여기까지 마치고 실행하면 아래 그림처럼 ^^ Bing Map 컨트롤에서 구글 맵을 통해 한국 지도를 자세하게 볼 수 있습니다.

이제부터의 사용법은 Bing Map 컨트롤을 그대로 따르시면 됩니다.
Bing Maps Silverlight Control
; https://docs.microsoft.com/en-us/previous-versions/ee681884(v=msdn.10)
예를 들어, Pushpin을 다음과 같이 조작할 수 있겠지요.
private void Button_Click(object sender, RoutedEventArgs e)
{
Pushpin pin = new Pushpin();
pin.Location = map1.Center;
pin.Content = "여기예요. ^^";
pin.Background = new SolidColorBrush(Colors.Red);
map1.Children.Add(pin);
}
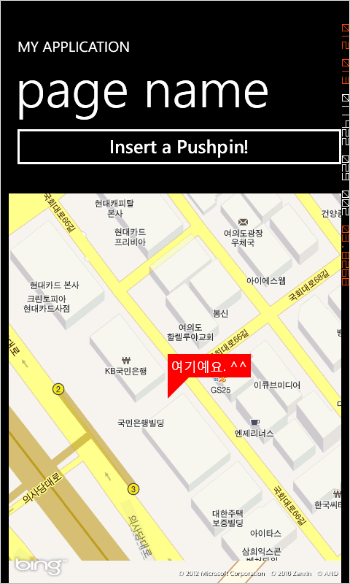
다음은 Pushpin에 대한 예제 화면입니다.

어떠세요? 이 정도면, Bing Map 컨트롤을 사용하는 충분한 의미가 있지요. ^^ 게다가 터치 동작까지 모두 기본적으로 제공하기 때문에 매우 쉽게 Map 관련 응용 프로그램을 개발할 수 있습니다.
첨부된 파일은 "
Google Maps for Windows Phone 7 using Bing Map Control" 글에 포함된 예제 프로젝트에 Pushpin 예제 코드만 더 추가하였습니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]