WebPagetest 서버 - 설치 및 테스트
현재 2.8 버전으로 다음의 사이트에 릴리즈되어 공개되어 있습니다.
Private Instances
; https://sites.google.com/a/webpagetest.org/docs/private-instances
그럼 ^^ 설치해 볼까요? 2.8 버전을 다운로드 받아서 압축을 해제합니다.
Download WebPagetest 2.8
; http://webpagetest.googlecode.com/files/webpagetest_2.8.zip
그리고, Apache 웹 서버와 PHP, ffmpeg를 다운로드해서 설치합니다.
.NET 개발자가 처음 설치해 본 Apache + PHP
; https://www.sysnet.pe.kr/2/0/1040
FFmpeg.exe를 이용한 C# 동영상 인코더 예제
; https://www.sysnet.pe.kr/2/0/1210
Apache는 msi로 설치하고, PHP는 zip 파일의 압축을 풀어 아파치에 연동시켜 줍니다. ffmpeg의 경우에는 zip 압축을 풀고 윈도우 환경 변수로 ffmpeg.exe가 있는 경로를 걸어줍니다. (이 글에서는 ffmpeg가 사실 필요하지는 않습니다.)
이후, 약간의 설정을 추가하는데 우선 /conf/httpd.conf에서 다음의 내용들에 대한 주석을 해제합니다.
#LoadModule expires_module modules/mod_expires.so
#LoadModule headers_module modules/mod_headers.so
#LoadModule rewrite_module modules/mod_rewrite.so
PHP의 경우에는 \phpmodule\php.ini-development 파일을 (README.txt이 위치한) Apache 설치 폴더에 php.ini 파일로 복사합니다. 그다음 ini 문서에서 다음의 모듈에 대한 주석을 제거해 줍니다.
extension=php_gd2.dll
웬일인지 제 경우에는 extension_dir을 명시적으로 설정해 주지 않으면 Apache가 정상적으로 실행되지 않아서 php_gd2.dll이 있는 폴더 경로를 넣어주었습니다.
extension_dir = "D:\webpagetest\apache\phpmodule\ext"
이상한 것은, 문서에 나와 있는 php_curl.dll과 php_zip.dll에 대한 extension 주석을 해제하면 무조건 Apache가 실행되지 않았습니다. 그래서 어쩔 수 없이 그것들은 비활성화 상태로 진행했습니다.
그래도 zip의 경우에는 php.ini에서 다음의 옵션으로 설정해 주었습니다.
zlib.output_compression = Off
==> zlib.output_compression = On
How to Enable GZIP Compress on PHP Websites
; http://www.mydigitallife.info/how-to-enable-gzip-compress-on-php-websites/
그 외, 다음의 옵션들을 설정해 주었습니다.
upload_max_filesize = 10M
post_max_size = 15M
설정을 모두 마친 후, Apache를 재시작 하고 정상 동작 여부를 확인해 둡니다.
WebPagetest가 압축 해제된 폴더의 하위에 보면 /www 폴더가 있습니다. www 폴더 하위의 내용을 [apache설치폴더]/htdocs에 그대로 복사해 줍니다. 이제 다음의 폴더로 설치 확인을 해줍니다.
http://localhost:8080/install/index.php
* WebPagetest를 제 경우에는 8080 포트로 열었습니다.
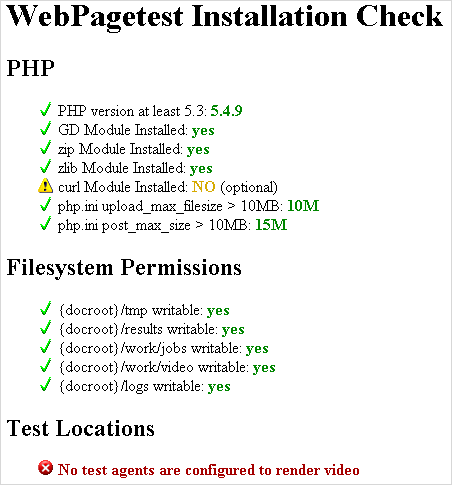
정상적으로 설치되었으면, 다음과 같은 식으로 결과가 나옵니다.

자, 이제부터는 WebPagetest의 특성을 이해해야 할 시기가 왔습니다. 재미있게도, WebPagetest는 단순한 Robot 형식의 HTTP 요청으로 속도를 재는 것이 아니라 "실제 웹 브라우저"를 가지고 방문 테스트를 하고 그 결과를 수집하는 역할을 합니다.
그렇게 웹 페이지를 직접 방문하는 브라우저를 제어하는 구성요소를 "Test Agent"라고 하고 이 "Test Agent"는 다른 컴퓨터에 설치될 수 있습니다. 예를 들어, 지역적으로 서울, 광주, 제주도, 부산 등에 위치한 서버에 "Test Agent"를 설치하고 WebPagetest는 각각의 "Test Agent"에 요청을 날려서 결과를 수집하는 방식인 것입니다.
따라서, 이런 Agent들을 설정해 주어야 합니다.
여기서는 일단 테스트를 위해 같은 컴퓨터에 Chrome 브라우저만을 설치하는 것으로 제한하겠습니다. (IE 테스트는 설정이 더 복잡합니다.)
이를 위해, \htdocs\setting\locations.ini.sample 파일을 \htdocs\setting\locations.ini 파일로 복사한 다음 내용을 다음과 같이 바꿔줍니다.
[locations]
1=Test_loc
default=Test_loc
[Test_loc]
1=Test
label=Test Location
;
; For a wptdriver configuration (chrome, firefox), the browser labels here
; MUST match the labels used in wptdriver.ini
;
[Test]
browser=Chrome
label="Test Location"
위에서 마지막 browser=Chrome의 "Chrome" 문자열은 기억해 두어야 합니다. 자, 그럼 Chrome 웹 브라우저가 운영될 "Test Agent"를 설치해야 하는데요. 아무 서버나, 또는 같은 컴퓨터에 다음과 같은 절차로 구성합니다.
[Windows Server 2003 기준]
1. 스크린 세이버 동작을 못하도록 설정한다.
2. 전원을 넣으면 곧바로 administrator 로그인이 되도록 설정한다.
How to turn on automatic logon in Windows
; http://support.microsoft.com/kb/324737
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon
DefaultUserName - REG_SZ: administrator
DefaultPassword - REG_SZ: [암호]
AutoAdminLogon - REG_SZ: 1
3. "IE Enhanced-Security Mode" 옵션을 해제.
4. Chrome을 설치한다.
5. WebPagetest의 압축 해제된 폴더의 하위에 보면 /agent 폴더가 있는데, 이것을 대상 컴퓨터에 복사한다.
6. 다음과 같은 절차로 DUMMYNET ipfw 드라이버를 설치한다.
ㄱ. "제어판" / "Network Connections" 패널로 가서 인터넷 연결로 사용되는 네트워크 어댑터의 속성창을 연다.
ㄴ. "Install" 버튼을 클릭,
ㄷ. "Service" 항목을 선택하고 "Add" 버튼을 클릭,
ㄹ. "Have Disk" 버튼을 클릭,
ㅁ. 2번 단계에서 복사한 agent 폴더의 하위에 있는 "dummynet"을 선택
ㅂ. ipfw+dummynet 항목이 나오면 "OK" 버튼을 클릭, 서명 경고가 나오면 "Continue Anyway" 버튼을 눌러서 진행
7. 시작 메뉴에 2개의 프로그램을 등록해 둔다.
ㄱ. \dummynet\ipfw.cmd 파일을 기본 로그인 될 "administrator" 계정의 "시작" 메뉴에 넣어둔다.
ㄴ. \wptdriver.exe 파일을 기본 로그인 될 "administrator" 계정의 "시작" 메뉴에 넣어둔다.
그럼 wptdriver.exe가 실행될 때 다른(또는 동일한) 컴퓨터에 있는 WebPagetest 서버에 등록을 합니다. 그런데, 어떻게 그 서버의 주소를 알고 등록할까요? 이를 위해 wptdriver.exe가 있는 폴더의 wptdriver.ini.sample 파일을 복사해서 wptdriver.ini로 만들어 준 후 다음과 같이 설정을 변경하면 됩니다.
[WebPagetest]
url=http://127.0.0.1:8080/ ; WebPagetest 서버의 주소
location=Test ; WebPagetest 서버의 locations.ini에 설정했던 이 Test Agent의 Location 값
browser=chrome ; WebPagetest 서버의 locations.ini에 설정했던 이 Test Agent의 browser 값
;key=TestKey123
;Automatically install and update support software (Flash, Silverlight, etc)
software=http://www.webpagetest.org/installers/software.dat
[chrome] ; WebPagetest 서버의 locations.ini에 설정했던 이 Test Agent의 browser 값
exe="C:\Program Files\Google\Chrome\Application\chrome.exe" ; 설치된 Chrome 브라우저의 실행파일 경로
options='--load-extension="%WPTDIR%\extension" --user-data-dir="%PROFILE%" --no-proxy-server'
installer=http://www.webpagetest.org/installers/browsers/chrome.dat
자, 이제 Test Agent로 구성된 컴퓨터를 재부팅합니다. 그럼, 실행되자마자 Administrator 계정으로 로그인되고 시작 메뉴에 등록된 ipfw.cmd, wptdriver.exe 파일이 실행됩니다. 정상적으로 설정이 되었다면 화면에는 "Waiting for work... - wptdriver"라는 타이틀의 프로그램이 실행되어 있어야 합니다.
그리고, WebPagetest 서버가 설치된 곳에서는 다음의 URL로 다시 한번 접속을 해봅니다.
http://localhost:8080/install/index.php
그럼, 하단의 "Test Locations" 정보에 다음과 같은 문자열들이 보여야 정상적인 Test Agent 설치를 마친 것입니다.
Test_loc: Test Location
Test: Test Location - 1 agents connected
그럼 테스트를 정말 해볼까요? ^^
http://[...webpagetest 설치한 서버 주소...]:8080/index.php
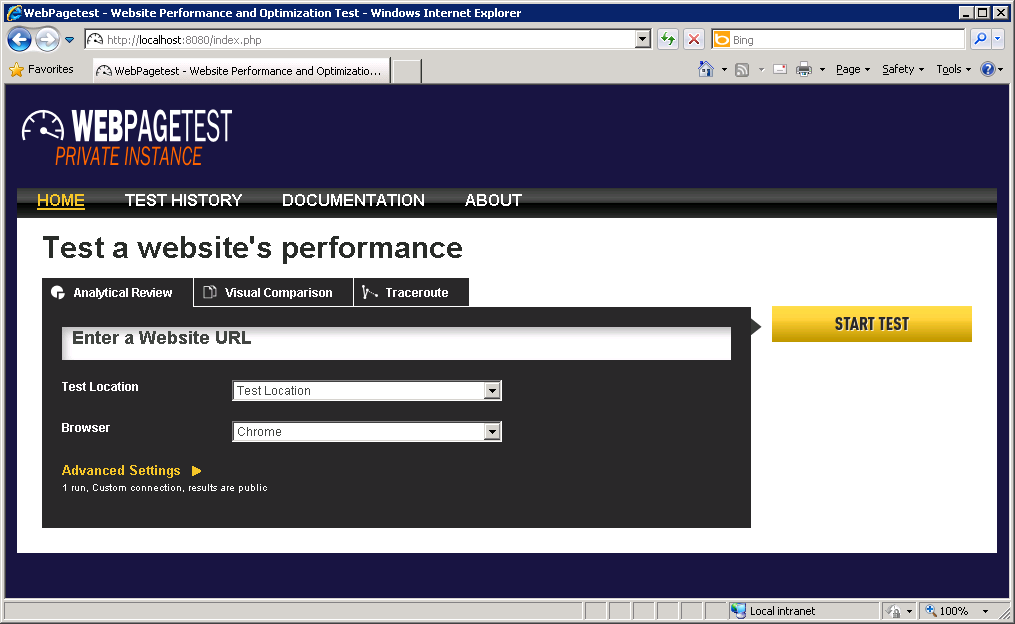
위의 URL로 접속해 보면 "
http://www.webpagetest.org/"로 접속했을 때와 유사한 화면이 출력됩니다. ^^

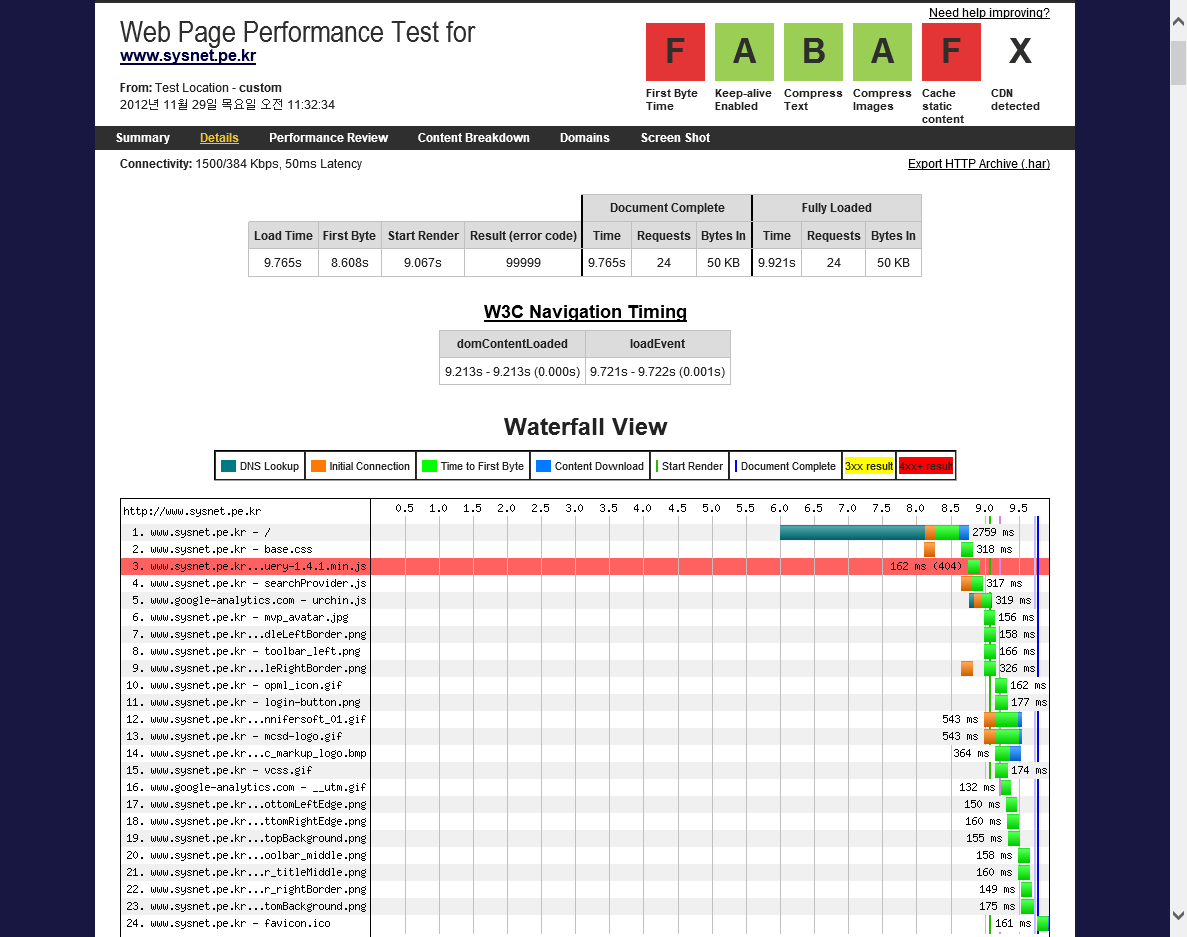
테스트를 위해 아무 사이트나 입력하고 테스트를 시작하면 Test Agent가 설치된 컴퓨터에 실제로 Chrome 웹 브라우저가 뜨고 그 사이트를 방문하고는 곧 사라지는 것을 확인할 수 있습니다. 이후 index.php를 보고 있던 웹 페이지는 details.php로 바뀌고 다음과 같은 결과를 화면에 출력해 줍니다.

어떠세요? 결과가 마음에 드시나요? ^^
WebPagetest 제품이 마음에 드는 또 하나의 이유가 있는데요. 페이지 수작업 방문을 자동화할 수 있는 RESTful API를 제공한다는 점입니다. 그래서 테스트는 다음의 명령어로 내리고,
http://[...webpagetest 설치한 서버 주소...]:8080/runtest.php?url=https://www.sysnet.pe.kr
이후 주기적으로 테스트가 완료되었는지의 여부를 testStatus.php로 확인할 수 있습니다. 테스트가 완료되면 그림에서 보았던 상세한 테스트 내역에 해당하는 결과를 XML로 받아 볼 수 있습니다. 이러한 API에 대한 상세한 내용은 다음의 글을 참고하시면 됩니다.
WebPagetest Documentation - RESTful APIs
; https://sites.google.com/a/webpagetest.org/docs/advanced-features/webpagetest-restful-apis
Test Agent를 구성하는 환경이 조금 마음에 안 들긴 하지만 ^^ 그래도 제법 완성도 있는 제품을 무료로 공개했다는 것이 대단한 것 같습니다. 문서도 꽤나 잘 되어 있고.
WebPagetest is an open source project that is being developed and supported by Google as part of our efforts to make the web faster.
WebPagetest is a tool that was orginally developed by AOL for use internally and was open-sourced in 2008. The software is available for download if you would like to run your own instance.
The public instance of WebPagetest at www.webpagetest.org is operated by the WPO Foundation.
규모있는 회사라면, 전국 또는 클라우드 센터에 VM 하나씩 놓고 WebPagetest를 이용한 웹 사이트 성능 확인을 체계적으로 구축하는 것도 나쁘지 않은 선택일 것 같습니다. ^^
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]