Internet Explorer 11에서 유튜브 동영상의 1080p 옵션이 보이지 않는 경우
아래와 같은 질문이 하나 떴습니다. ^^

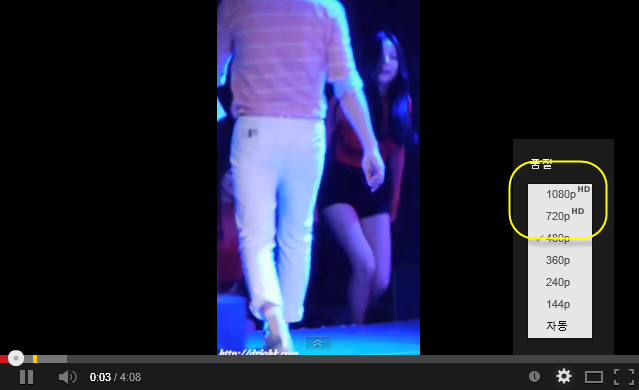
실제로 해당 Youtube 동영상에 가보니 저는 1080p 옵션이 잘 나오고 있습니다.
http://www.youtube.com/watch?v=Rj00gkCpf_U
 그렇다면 도대체 어떻게 된 일일까요? 그러고 보니, 예전에 IE 11에서 바뀐 부분을 정리한 적이 있었는데요. Internet Explorer가 64비트로 수행된 경우 발생하는 것을 확인할 수 있었습니다.
그렇다면 도대체 어떻게 된 일일까요? 그러고 보니, 예전에 IE 11에서 바뀐 부분을 정리한 적이 있었는데요. Internet Explorer가 64비트로 수행된 경우 발생하는 것을 확인할 수 있었습니다.
IE 11로 바꾼 후 발생하는 문제 정리
; https://www.sysnet.pe.kr/2/0/1497
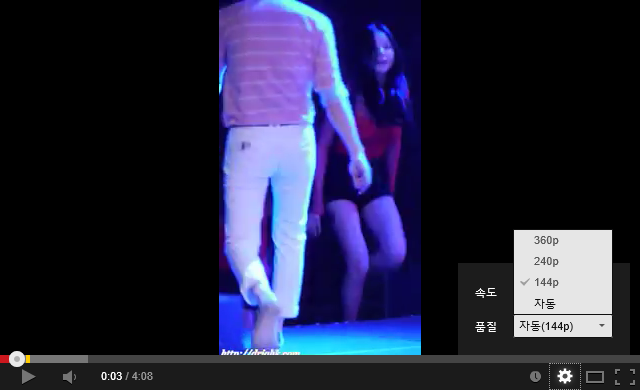
IE의 고급 설정에서 "향상된 보호 모드 사용(Enable Enhanced Protected Mode)" 옵션과 "향상된 보호 모드를 위해 64비트 프로세스 사용(Enable 64-bit processes for Enhanced Protected Mode)" 옵션이 켜져 있는 경우 해당 IE는 64비트로 실행됩니다. 이렇게 옵션을 맞추고 문제의 Youtube 동영상을 방문해 보면 다음과 같이 1080p 옵션이 보이지 않습니다.

페북 질문의 덧글에 보면 "조주행"님이 호환성 보기로 선택하면 보인다고 했는데, 실제로 64비트 모드의 IE에서 호환성 보기로 Youtube를 등록한 경우 1080p 모드가 다시 보입니다.
정리하자면, 호환성 보기에 등록하기 보다는 32비트로 실행하되도록 "향상된 보호 모드를 위해 64비트 프로세스 사용(Enable 64-bit processes for Enhanced Protected Mode)" 옵션을 하나 꺼주시면 됩니다. (옵션을 바꾼 후에는 모든 IE를 종료하고 새로 시작하는 것이 좋습니다. 작업관리자에서 iexplore.exe가 없는 것을 꼭 확인하세요. ^^)
원인이 확실하게 밝혀졌습니다. ^^ 다름아닌 user-agent 문자열과 관련이 있었는데요.
Internet Explorer 11을 7, 8, 9, 10 버전으로 인식시키는 방법
; https://www.sysnet.pe.kr/2/0/1514
위의 글에 설명된 IE 11의 최신 user-agent 문자열로 유튜브 측에 접속하면 32비트/64비트에 상관없이 1080p 옵션이 없어집니다. 차이점은 대충 이렇습니다.
IE 11 최신 user-agent로 접속하면 유튜브는 다음과 같은 HTML5 video 태그로 응답을 합니다.
<video class="video-stream html5-main-video" style="left: 0px; top: 0px; width: 640px; height: 360px; transform: none;" src="blob:0BD589DF-9B04-4C1B-8397-A619A872BECC" x-webkit-airplay="allow" data-youtube-id="Rj00gkCpf_U"></video>
아쉽게도 <video />에서는 1080p 모드의 영상 옵션이 없습니다. 하지만, IE 11의 user-agent 문자열을 10 이하의 것으로 보내면 다음과 같이 flash 플레이어로 대체됩니다.
아니... 그런데 HTML5를 IE보다 더 잘 준수하는 크롬에서는 그럼 왜 잘되는 겁니까? 라고 물을 수 있는데요. 크롬은 유튜브를 HTML5 웹 사이트로 처리하지 않기 때문에 <video />가 아닌 플래시로 처리하기 때문입니다. (사실, 엄밀히는 유튜브가 크롬을 HTML5 표준 웹 브라우저로 여기지 않는다고 봐야죠.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]