여신금융협회 웹 사이트의 "Netscape 6.0은 지원하지 않습니다." 오류 메시지
아래의 글에 달린 덧글에 보면,
Internet Explorer 11을 7, 8, 9, 10 버전으로 인식시키는 방법
; https://www.sysnet.pe.kr/2/0/1514
현재(2015-02-06) 여신 금융 협회의 공인인증 로그인 페이지에 인터넷 익스플로러 11을 이용해 접속하면,
여신금융협회 - 공인인증 로그인
; http://www.cardpoint.or.kr/signCert.do
"Netscape 6.0은 지원하지 않습니다."라는 오류 메시지 창이 뜹니다. 왜 그럴까요? ^^ 원인 분석을 해보겠습니다.
우선, 해당 오류가 발생하는 원인은 "
http://www.cardpoint.or.kr/signCert.do" 웹 페이지에 포함된 PrintObjectTag 함수로부터 시작됩니다.
<script type="text/javascript">
PrintObjectTag();
</script>
이 함수는 xecureweb.js 파일에 정의되어 있고 그 내부의 IsNetscape60을 검사하는 코드에서 우리가 보았던 오류 메시지를 발생시키는 것을 볼 수 있습니다.
function PrintObjectTag()
{
if( IsNetscape60() )
alert("Netscape 6.0은 지원하지 않습니다") ;
else
{
// ...[생략]...
}
}
IsNetscape60 함수가 도대체 어떻게 정의하고 있길래 IE 11을 Netscape60으로 판단하고 있는지 살펴보면,
function UserAgent()
{
return navigator.userAgent.substring(0,9);
}
function IsNetscape() // by Zhang
{
if(navigator.appName == 'Netscape')
return true ;
else
return false ;
}
function IsNetscape60() // by Zhang
{
if(IsNetscape() && UserAgent() == 'Mozilla/5')
return true ;
else
return false ;
}
일단, UserAgent() 함수는 IE 11이든 IE 10이든 "Mozilla/5"를 반환하므로 상관이 없습니다. 문제는 navigator.appName에서 차이가 발생합니다.
Ineternet Explorer 11: navigator.appName == "Netscape"
Ineternet Explorer 10 이하: navigator.appName == "Microsoft Internet Explorer"
그렇군요. IE 11부터 navigator.appName 값이 "Netscape"로 바뀌었기 때문에 xecureweb.js에서는 해당 웹 브라우저를 Netscape로 인식했고 버전을 6.0으로 가정하고 그런 오류를 내고 있는 것입니다.
그렇다면, 왜? 제가 만든 다음의 글에 공개한 유틸리티를 통해 IE 10이하로 값을 바꿔주어도 여전히 오류가 발생하는 걸까요?
Internet Explorer 11을 7, 8, 9, 10 버전으로 인식시키는 방법
; https://www.sysnet.pe.kr/2/0/1514
위의 UserAgentSelector 유틸리티는 "웹 브라우저"에서 "웹 서버"로 전달하는 "User Agent" 문자열을 바꾸는데 사용하는 것일 뿐, "IE 웹 브라우저" 자체의 동작 모드를 제어하는 것은 아니기 때문입니다.
즉, UserAgentSelector 유틸리티를 사용하면 웹 서버에서 IE 버전을 판단할 수 있는 것을 제어할 수 있도록 도와주는 것입니다. IE 클라이언트 내부의 자바 스크립트 실행환경을 그렇게 바꿔주는 것은 아니기 때문에 naviagor.appName의 값은 여전히 "Netscape"로 나오는 것입니다.
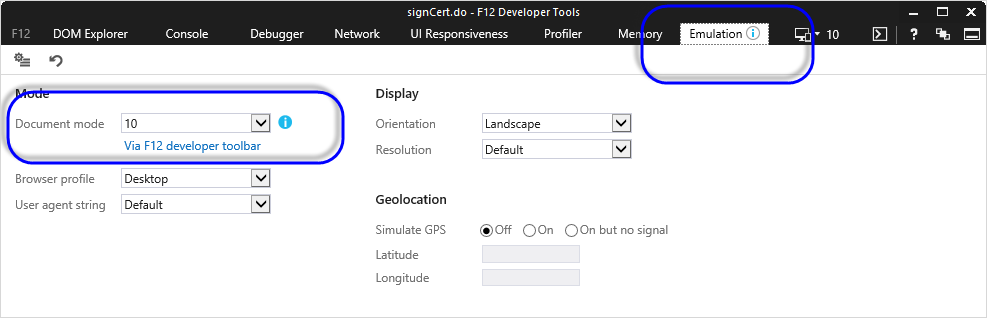
그렇다면, navigator.appName의 값을 IE 10 이하에서처럼 "Microsoft Internet Explorer"로 나오게 하려면 어떻게 해야 할까요? 그것은 IE의 동작 모드를 바꿔주면 되는데, 이를 위해 "F12" 키를 눌러 나오는 "개발자 도구"의 "Emulation" 탭에서 "Document mode"를 10 이하로 설정해 줄 수 있습니다.

저렇게 10으로 설정하고 다시 "
http://www.cardpoint.or.kr/signCert.do" 웹 페이지를 방문해 보면, 이번에는 오류 메시지 창 없이 정상적으로 로그인이 되는 것을 볼 수 있습니다.
그렇다면, 누구의 잘못일까요?
제가 보기에는 "www.cardpoint.or.kr" 웹 사이트를 만든 개발자와 "xecureweb.js"를 개발한 "소프트포럼" 모두 절반의 책임이 있습니다. 음... 그래도 ^^ 조금 엄격하게 따지면, 라이브러리 성격의 모듈을 만드는 "소프트포럼"의 책임이 좀 더 크게 있습니다. 왜냐하면, IsNetscape60 함수에서 UserAgent에 "MSIE" 문자열의 포함 여부를 한번 더 검사한다면 저런 식의 오탐은 없앨 수 있기 때문입니다.
function IsNetscape60() // by Zhang
{
if(IsNetscape() && UserAgent() == 'Mozilla/5' && navigator.userAgent.indexOf("MSIE") == -1)
return true ;
else
return false ;
}
그런데 "www.cardpoint.or.kr" 측에는 어떤 잘못이 있는 걸까요?
설령, IsNetscape60 함수가 MSIE를 구분하지 않았다고 해도 "www.cardpoint.or.kr" 측의 웹 서버는 해당 서비스가 IE 7을 따른다고 설정하고 있었습니다. 이는 브라우저와 서버간의 패킷을 캡쳐해 보면 알 수 있습니다. IE는 다음과 같이 GET 패킷을 보내면,
GET http://www.cardpoint.or.kr/signCert.do HTTP/1.1
Accept: text/html, application/xhtml+xml, */*
Accept-Language: ko,en-US;q=0.7,en;q=0.3
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko
Accept-Encoding: gzip, deflate
Host: www.cardpoint.or.kr
DNT: 1
Connection: Keep-Alive
Pragma: no-cache
Cookie: JSESSIONID=0001-yblhXpRnG8rP9CNwsxpCBQ:-C9HMUS
웹 서버는 그 응답으로 IE 7모드로 동작하라는 "X-UA-Compatible" 헤더를 포함해 브라우저로 전송하기 때문입니다.
HTTP/1.1 200 OK
Date: Fri, 06 Feb 2015 12:10:51 GMT
Server: IBM_HTTP_Server
Pragma: No-cache
Cache-Control: no-cache
Expires: Thu, 01 Jan 1970 00:00:00 GMT
X-UA-Compatible: IE=EmulateIE7
Keep-Alive: timeout=30
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: text/html; charset=euc-kr
Content-Language: en-US
그런데, 왜? IE 11은 IE 7 모드로 동작하지 않고 여전히 IE 11로 동작하는 것일까요? 그것은 웹 페이지에 포함된 <meta /> 태그가 다시 이 값을 최신 IE 버전으로 동작하라고 재정의하고 있기 때문입니다. "
http://www.cardpoint.or.kr/signCert.do" 요청에 대한 반환으로 받은 웹 페이지를 보면 그 사실을 확인할 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="stylesheet" type="text/css" href="/source/css/common.css" />
<link rel="stylesheet" type="text/css" href="/source/css/layout.css" />
<link rel="stylesheet" type="text/css" href="/source/css/sub.css" />
<link rel="stylesheet" type="text/css" href="/source/css/new.css" />
<title>카드 포인트 통합조회</title>
...[생략]...
Internet Explorer 11은 HTTP 응답 헤더로부터 "EmulateIE7" 지시자를 받았지만, 우선 순위가 높은 웹 페이지의 <meta /> 태그에 다시 "IE=edge"로 설정되어 있기 때문에 이를 따르게 된 것입니다.
아마도 "
http://www.cardpoint.or.kr/signCert.do"의 웹 개발자는 해당 페이지가 최신 HTML 규약을 따르므로 IE 11을 잘 지원할 것이라 판단하고 그와 같은 메타 태그 설정을 넣었지만, 그것이 포함하고 있는 xecureweb.js는 그에 대한 준비가 안된 것이어서 이런 문제가 발생한 것입니다.
정리해 보면, 이 문제를 해결하기 위해서는 2가지 방법 중에 하나를 선택하면 됩니다.
- xecureweb.js에서 MSIE에 대한 조건을 추가하든가!
- 아니면, signCert.do 페이지의 응답 헤더에 있는 meta 태그의 값을 "IE=edge"에서 "IE=10"으로 설정하든가!
이 작업 중의 하나가 변경되지 않는 한, 여신 금융 협회 홈페이지를 방문하는 모든 IE 11 웹 브라우저 사용자는 "F12" 키를 눌러 Document Mode를 "10"으로 바꿔주어야 합니다.
끝마치기 전에 개발자들에게 흥미로운 사실을 하나 전달해 드리자면!
fiddler의 경우 패킷을 조작할 수 있는 Rule script를 제공하는데, OnBeforeResponse에서 다음과 같은 작업을 수행하도록 만들 수 있습니다.
static function OnBeforeResponse(oSession: Session)
{
// ...[생략]...
if (oSession.HostnameIs("www.cardpoint.or.kr") && oSession.oResponse.headers.ExistsAndContains("Content-Type","text/html")){
oSession.utilDecodeResponse();
oSession.utilReplaceInResponse('IE=edge','IE=10');
}
// ...[생략]...
}
이름하여 "FiddlerScript"인데, 자세한 사용법은 다음의 글을 참고하세요.
Modifying a Request or Response
; http://docs.telerik.com/fiddler/KnowledgeBase/FiddlerScript/ModifyRequestOrResponse
아울러, 전에 이 스크립트를 이용해 WebSocket을 모니터링하는 방법을 간략하게 설명한 적이 있습니다. ^^
Fiddler에서 WebSocket 통신을 모니터링하는 방법
; https://www.sysnet.pe.kr/2/0/1578
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]