VS.NET 2005에서는 로컬 Cassini 웹 서버를 이용하여 IIS 관리자에 별도의 가상 디렉토리없이 프로젝트 개발을 할 수 있게 해주고 있습니다.
그런데, 한 가지 문제가 있죠. 기본적으로 "Virtual Path"를 붙여준다는 것입니다. 서버 측 컨트롤 같은 경우에는 "~"를 이용해서 가상 응용 프로그램 기준으로 경로를 제공해 줄 수는 있지만, 디자이너에게서 오는 거의 모든 파일은 img, script, link 등의 자료들은 경로가 정해지기 때문에, 실서버 기준으로 하게 되면 로컬에서 개발 도중에는 경로가 올바르지 않을 수밖에 없습니다.
이런 경우, 다음과 같이 해주시면 루트 하위의 "Virtual Path"를 제거할 수 있습니다.
1. WebDev.WebServer.EXE를 수동으로 실행시켜 줍니다. (개발하는 동안 한 번만 실행해 주면 되기 때문에 그다지 불편하지는 않을 것입니다.) 단, 이때 인자를 원하는 데로 설정하셔야 합니다.
만약, C:\Temp2\TempSite가 ASP.NET 2.0 개발 사이트인 경우,
C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\WebDev.WebServer.EXE /port:8080 /path:d:\temp2\tempsite
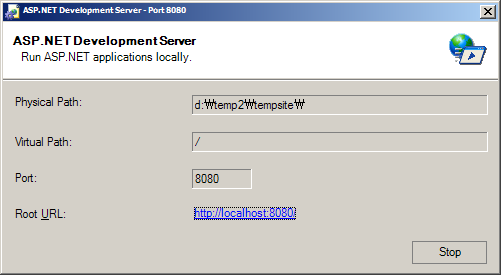
위와 같이 실행시켜 주시면 됩니다. 트레이에 있는 WebDev.WebServer.EXE 실행 아이콘에서 "Show Details" 메뉴를 선택하면 다음과 같이 "Virtual Path"가 "/"로 되어 있는 것을 확인할 수 있습니다.

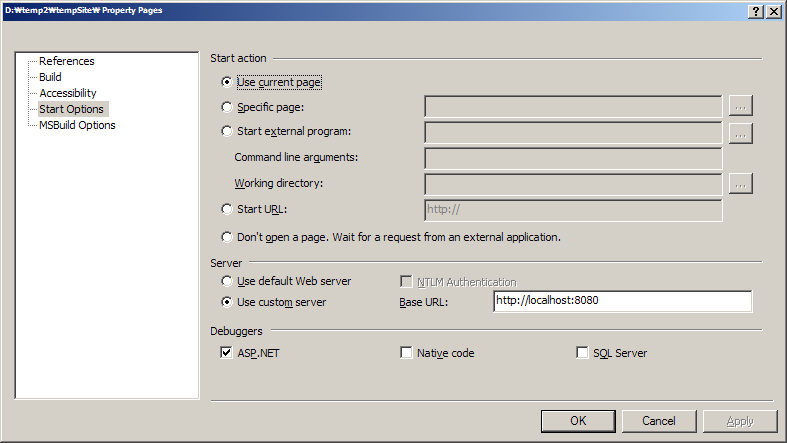
2. 이제, 간이 웹 서버는 실행되어졌으니, VS.NET 2005의 개발환경에서 프로젝트 설정을 그에 맞게 설정을 해줍니다. 웹 사이트 프로젝트의 속성창을 선택해서 "Start Options" 노드를 선택한 후, 아래와 같이 "Use custom server"에 "http://localhost:8080" 값을 넣어 줍니다.

이것으로 준비는 끝입니다.
1번 과정이 다소 불편할 수 있겠는데요. 이를 다른 식으로 해결한 방식을 아래의 토픽에서 설명합니다. 원하시는 분들은 그대로 따라하셔도 좋겠지요. ^^
ASP.NET 2.0 Web Server Here" Shell Extension
;
http://weblogs.asp.net/rmclaws/archive/2005/10/25/428422.aspx