WPF - ControlTemplate을 코드에서 다뤄보기
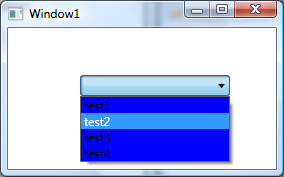
일반적인 예를 들어서, 아래와 같은 ComboBox의 영역에서 아래로 펼쳐지는 팝업 부분의 바탕색을 바꾸고 싶은데 어떻게 해야 하냐는 것입니다.

사실, ComboBoxItem 속성의 Background를 잘 안다면 다음과 같이 해결할 수 있습니다.
<ComboBox>
<ComboBoxItem Background="Blue">test1</ComboBoxItem>
<ComboBoxItem Background="Blue">test2</ComboBoxItem>
<ComboBoxItem Background="Blue">test3</ComboBoxItem>
<ComboBoxItem Background="Blue">test4</ComboBoxItem>
</ComboBox>
그런데, 이번 이야기의 주제는 ControlTemplate을 건드려보는 것이니 ^^ 위와 같은 방법이 아닌 원래의 ComboBox를 구성하고 있는 리소스를 다루는 방법으로 해결해 보겠습니다.
Blend를 사용해 보신 분들은 아시겠지만, ComboBox는 다음과 같은 형식으로 구성되어 있습니다.
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ComboBox}">
<Grid SnapsToDevicePixels="true" x:Name="MainGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition ... Width="0"/>
</Grid.ColumnDefinitions>
<Popup AllowsTransparency="true" ... x:Name="PART_Popup" Grid.ColumnSpan="2">
<Microsoft_Windows_Themes:SystemDropShadowChrome ... Color="Transparent">
<Border x:Name="DropDownBorder" ... BorderThickness="1">
...
</Border>
</Microsoft_Windows_Themes:SystemDropShadowChrome>
</Popup>
<ToggleButton ... Grid.ColumnSpan="2"/>
<ContentPresenter ... "/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
짐작으로도, ComboBox 항목들이 Popup에 나타난다는 것을 알 수 있고, Popup의 Child로 정의된 Border 요소의 Background를 바꿔주면 쉽게 해결이 될 것 같아 보입니다. 물론, 이를 변경하기 위해서 리소스를 재정의하는 방법을 사용하면 됩니다. 하지만... ^^ 다시 한번 말씀드리자면, 제목에서 밝혔듯이 "코드"에서 접근하는 것을 알고 싶기 때문에 여기서는 그 방법을 사용하지는 않을 것입니다. (사실, 요즘 진행하고 있는 프로젝트에서 리소스가 아닌 코드에서 제어해야 하는 경우가 발생했습니다.)
일단, 코드에서 ControlTemplate을 이용하여 접근하려면 다음과 같이 Template 요소로부터 시작할 수 있습니다.
ControlTemplate ctl = this.comboBox1.Template;
그런데, 아쉽게도 여기서 막힙니다. ControlTemplate은 사실 인스턴스화 되기 이전에 FrameworkElementFactory 등을 이용해서 정의하는 구조이기 때문에 여기에는 Child 요소들에 대한 Instance를 위한 배려가 없습니다. 대신에, FindName을 이용해서 직접 조회하는 방법을 사용해야 합니다.
Border border = ctl.FindName("DropDownBorder", this.comboBox1) as Border;
if (border != null)
{
border.Background = new SolidColorBrush(Colors.Blue);
}
혹시, 위와 같은 방법보다 더 좋은 접근 방법을 아시는 분은 ^^ 댓글 부탁드리겠습니다.
[이 토픽에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]