MVVM 패턴 적용(1)
이번에는, WPF에 와서야 제대로 소화가 가능한 "MVVM" 패턴을 적용해 보도록 하겠습니다. 참고로, 이번 장의 내용은 다음의 내용을 어느 정도는 알고 있어야 합니다.
Model-View-ViewModel 디자인 패턴을 사용한 WPF 응용 프로그램
; https://docs.microsoft.com/ko-kr/archive/msdn-magazine/2009/february/patterns-wpf-apps-with-the-model-view-viewmodel-design-pattern
읽어보신 분들은 아시겠지만, View로 생성되는 "*.xaml.cs"파일에 코드가 "InitializeComponent"를 제외하고는 단 한줄도 없다는 사실이 매우 놀랍습니다. WPF에서의 향상된 데이터 바인딩 능력과 개선된 Command 처리 구조덕분인데요. 이에 비하면, MVC/MVP 모델은 덜 성숙한 듯한 느낌마저 받게 됩니다. 특히 훨씬 더 강제적인 방법으로 패턴을 적용할 수 있다는 점은 MVVM 모델만의 확실한 장점으로 작용합니다.
사실 이전의 MVC/MVP 패턴들은 어느 정도 개발자의 임의 재량에 맡겨지는 부분이 있어서 해당 패턴들을 정확히 지키지 않아도 가능했습니다. 그렇지 않게 하려면, 관리자가 모든 코드를 열람해야 했지요. 하지만, MVVM을 적용하게 되면 사정은 완전히 달라집니다. View를 담당하는 xaml/xaml.cs 파일에는 어떤 코드도 없어야 한다는 점이 명백해집니다. 그와 함께 명확하게 분리된 ViewModel은 View로부터 완전한 독립성을 제공해 주고 완벽하게 하나의 단위테스트(Unit Test) 대상이 되므로 패턴화가 명확하게 이뤄집니다.
그렇다면, 이렇게 좋은 MVVM 패턴이 CAG에 어떻게 녹아들어갈 수 있을까요?
사실, 이미 Region 자체가 WPF 요소로 지정이 되기 때문에 별다르게 처리할 부분은 없습니다. 다시 말해서... ^^ 그냥 써주기만 하면 됩니다.
그럼, 대략적인 순서를 한번 밟아볼까요?
이전 예제에서 계속 추가를 해보겠습니다. 우선, 업무 패키지로 분류되는 "StatusBar" 프로젝트에 각각 "View", "ViewModel" 폴더를 추가합니다.
1. ViewModelBase 추가
ViewModel의 경우에는 공통으로 사용되는 코드를 모아두기 위해서 "ViewModelBase.cs" 파일을 "DevToolManager.CodeModel" 프로젝트에 추가시켜서 코드를 다음과 같이 생성합니다.
namespace DevToolManager.CodeModel
{
public abstract class ViewModelBase : INotifyPropertyChanged
{
protected ViewModelBase()
{
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
{
var e = new PropertyChangedEventArgs(propertyName);
handler(this, e);
}
}
}
}
2. UI만 정의된 View 추가
View 폴더에는 "StatusBarView" WPF 사용자 컨트롤을 하나 생성해서 StatusBarView.xaml을 다음과 같이 구성해 줍니다.
<UserControl x:Class="StatusBar.StatusBarView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<DockPanel>
<Label DockPanel.Dock="Left">
<Hyperlink>
<TextBlock Text="{Binding Path=LocalPath}"></TextBlock>
</Hyperlink>
</Label>
<Button HorizontalAlignment="Right">Folder</Button>
</DockPanel>
</UserControl>
3. View와 Model을 중계해 주는 ViewModel 추가
VIewModel 폴더에는 1번 과정에서 추가한 ViewModelBase를 기반으로, 2번 과정에서 추가한 View와 연결될 ViewModel을 다음과 같이 구성합니다.
namespace StatusBar.ViewModel
{
public class StatusBarViewModel : ViewModelBase
{
string localPath;
public string LocalPath
{
get { return this.localPath; }
set
{
this.localPath = value;
OnPropertyChanged("LocalPath");
}
}
public StatusBarViewModel()
{
this.LocalPath = @"C:\temp";
}
}
}
소스 코드를 간단하게 유지하기 위해서 "Model"을 정의하지는 않았기 때문에 StatusBarViewModel의 내부 데이터를 채우는 과정 및 스토리지에 저장하는 절차가 생략되었습니다. (MVVM을 이해하는 데 꼭 Model이 있어야 할 필요는 없기 때문에 생략했습니다.)
4. Region에 ViewModel을 추가
Region에 추가되는 코드를 StatusBarModule.cs 파일의 IModule.Initialize 메서드에 다음과 같이 넣어줍니다.
public void Initialize()
{
... [중간 생략] ...
unityContainer.RegisterType<StatusBarViewModel>();
this.regionManager.Regions["StatusRegion"].Add(unityContainer.Resolve<StatusBarViewModel>());
}
어??? 왜 View가 아닌 ViewModel을 추가하는 걸까??? 라고 궁금하지 않으세요? 그것이 바로 MVVM의 차별성입니다. 여기까지만 연결하고 실행을 하면 "StatusRegion" 영역에는 [그림 1]과 같이 StatusBarViewModel.ToString()으로 출력된 결과만 나옵니다.
[그림 1: View가 연결되지 않은 ViewModel 출력]

5. View와 ViewModel을 연결
StatusBarViewModel은 단순히 Model을 View에 적합하게 연결해주는 또 다른 Entity 클래스입니다. 따라서 WPF 데이터바인딩에서 "DataTemplate"을 이용하여 View와 ViewModel을 연결하는 것이 가능합니다. 이를 위해 "StatusBar" 프로젝트에 "Resources" 폴더를 추가하고 다음과 같은 내용의 StatusBarResources.xaml 파일을 추가합니다.
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:viewModel="clr-namespace:StatusBar.ViewModel"
xmlns:view="clr-namespace:StatusBar">
<DataTemplate DataType="{x:Type viewModel:StatusBarViewModel}">
<view:StatusBarView />
</DataTemplate>
</ResourceDictionary>
이렇게 만들어진 ResourceDictionary를 Application에 알려야겠지요. 이런 초기화를 위한 가장 좋은 부분이 IModule.Initialize 메서드일테고.
public void Initialize()
{
Uri resourceLocator = new Uri("/StatusBar;component/Resources/StatusBarResources.xaml",
System.UriKind.Relative);
ResourceDictionary resource = Application.LoadComponent(resourceLocator)
as ResourceDictionary;
Application.Current.Resources.MergedDictionaries.Add(resource);
unityContainer.RegisterType<StatusBarViewModel>();
this.regionManager.Regions["StatusRegion"].Add(unityContainer.Resolve<StatusBarViewModel>());
}
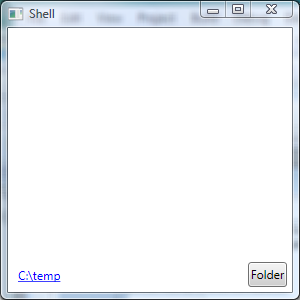
이제, Region.Add에서 StatusBarViewModel 인스턴스를 넘겨주게 되면 WPF는 해당 Data와 연결된 View를 ResourceDictionary에 등록된 DataTemplate을 통해서 알게 되고, 결과적으로 [그림 2]에서 보는 것과 같이 실행이 됩니다.
[그림 2: ViewModel에 연결된 View 출력]

만약, View가 바뀌었다면 StatusBarResources.xaml 파일에 정의된 DataTemplate 내에 매핑된 View 타입을 갈아치우기만 하면 됩니다. 이 정도면 완벽하게 View 와 Model이 분리되었다고 볼 수 있겠지요. ^^
물론, 이와 같은 과정을 다음과 같이 직접 View.DataContext를 이용하도록 바꿔도 무방합니다.
StatusBarView view = new StatusBarView();
view.DataContext = unityContainer.Resolve<StatusBarViewModel>();
this.regionManager.Regions["StatusRegion"].Add(view);
어떠세요? MVVM과 CAG의 조합이...?
다운로드: 예제 솔루션
[이 토픽에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]