FrameworkElement.Parent 속성이 null이라면?
예를 들어서, "
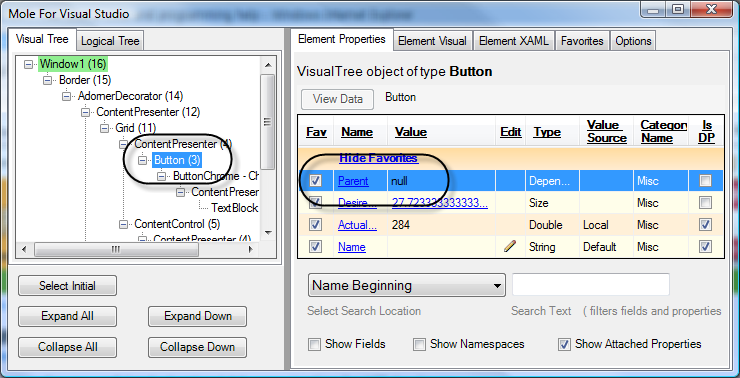
Mole debugger visualizer"를 이용해서 ContentPresenter의 Content에 지정된 Button.Parent 속성을 확인해 보면 아래와 같이 "null"임을 확인할 수 있습니다.
=== XAML ===
<ContentPresenter>
<ContentPresenter.Content>
<Button>Test</Button>
</ContentPresenter.Content>
</ContentPresenter>
[그림 1: Button.Parent == null]

WPF를 처음 하시는 분들은 어리둥절할 텐데요. 보는 것처럼 왼쪽 패널에는 트리 구조로 분명 Parent/Child 관계가 성립되어 있는데, 정작 Button.Parent에는 null이라는 것은 납득이 안됩니다.
이유인 즉, WPF는 Logical Tree와 Visual Tree라는 2개의 Parent/Child 관계를 유지하고 있는데, Button.Parent 속성이 정의된 FrameworkElement.Parent 속성은 Visual 트리상에서의 부모가 아닌 Logical 트리 상에서의 부모를 반환하기 때문에 위와 같은 결과가 나오는 것입니다. (사실, 왼쪽 패널의 트리 뷰 탭을 보면 "Visual Tree"라고 명시되어 있습니다.)
따라서, 이런 경우에 부모를 찾고 싶다면 Visual Tree에서 찾아야 하고, 바로 이럴 때 VisualTreeHelper.GetParent 메서드를 이용하면 되는 것입니다.
이미 Logical Tree와 Visual Tree에 관해서는 많은 글에서 설명하고 있으므로 링크로 떼우겠습니다.
Exploring the WPF Logical and Visual TreesFebruary 10th, 2006
; http://blog.lab49.com/archives/217
Of logical and visual trees in WPF
; http://blogs.msdn.com/mikehillberg/archive/2008/05/23/Of-logical-and-visual-trees-in-WPF.aspx
Visual Level Programming vs Logical Level Programming
; http://shevaspace.spaces.live.com/?_c11_BlogPart_BlogPart=blogview&_c=BlogPart&partqs=amonth%3d2%26ayear%3d2007
위의 글 중에서 첫 번째 글을 보면... 재미있는 내용이 나옵니다. ^^
Note the difference in API between the LogicalTreeHelper and VisualTreeHelper. LogicalTreeHelper supports the GetChildren(FrameworkElement parent) method to give you an IEnumerable. In constrast VisualTreeHelper makes you use GetChildrenCount(Visual parent) and then iterate through that count using GetChild(Visual parent, int childIndex). Why the API difference for something which is essentially the same thing? My answer from Microsoft, "It was probably coded by two different developers."
그건 그렇고.
이 관계를 이해하면 ContentControl과 ContentPresenter의 다른점을 이해할 수 있습니다. 이에 대해서는 이미 다음의 글에서 차이점을 설명하고 있는데요.
What is the difference between… ?
- What is the difference between ContentPresenter and ContentControl?
; http://www.beacosta.com/blog/?p=38
위의 설명에 나오지 않는 것을 하나 첨언하자면.
- ContentControl의 경우 Logical Tree상의 Parent/Child 관계를 유지하고.(예외, 템플릿 안에 있을 때는 유지하지 않음)
- ContentPresenter의 경우 Logical Tree상의 Parent/Child 관계를 유지하지 않음.
처음 Visual/Logical 트리라는 단어를 보았을 때, 왜 이런 것을 만들어 놓았어...? 라고 내심 생각했지만 Win32/WinForm 시절의 Window Handle 기반으로 고정된 Parent/Child 관계를 HWND가 없는 상태에서 나름 훌륭하게 구성하지 않았나... 하는 생각이 듭니다. ^^
마지막으로, 위에서 소개한 글 중에 포함된 멋진 퀴즈 하나!
<Button FontWeight='bold'>
<StackPanel>
<Image />
<TextBlock>Clack</TextBlock>
</StackPanel>
<Button.Template>
<ControlTemplate TargetType='Button'>
<ContentPresenter Content='{TemplateBinding Content}'
TextBlock.FontWeight='normal'/>
</ControlTemplate>
</Button.Template>
</Button>
위와 같은 상태에서 ContentPresenter안에 놓인 텍스트는 "normal"일까요? "bold"일까요?
만약, 이 문제에 대한 답을 설명하지 못한다면 Logical/Visual Tree에 대한 이해가 완전하지 못한 것이니 ^^ 위에서 소개한 글을 시간 내서 꼭 읽어보시기 바랍니다. (정답은 두 번째 글에 있습니다.)
[이 토픽에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]