XamDataGrid의 UnboundField 사용
이거야 원. ^^ .NET 공부하기도 바쁜데, Infragistics의 DataGrid까지도 공부해야 하는 상황입니다.
지금까지는 별거 아니라고 생각했는데 DataGrid에 데이터바인딩되는 개체의 속성으로 정의되어 있지 않은 "칼럼"을 사용하려는 경우에 처리가 참 모호해지더군요.
예를 들어, 다음과 같은 Entity 개체를 데이터 그리드에 데이터바인딩 하려면,
<xs:complexType name="MyDataT">
<xs:attribute name="Name" type="xs:string" />
<xs:attribute name="Age" type="xs:int" />
</xs:complexType>
보통 다음과 같이 XamDataGrid를 구성합니다.
<igDP:XamDataGrid Name="xamDataGrid1" DataSource="{Binding Items}">
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="Name" Label="Customer Name" />
<igDP:Field Name="Age" Label="Customer Age" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
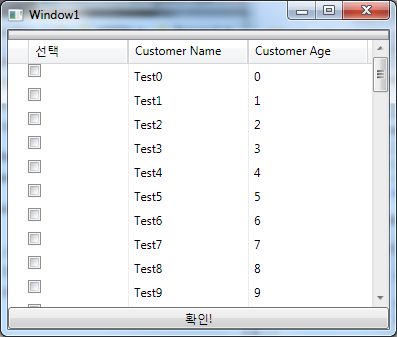
하지만, 이 상황에서 왼쪽에 "체크 박스"를 두어 선택 여부를 명시하고 싶은 경우가 있습니다. 아래와 같은 화면이 되겠군요.
[그림 1: 선택 칼럼 추가]

어떻게 해야 할까요?
방법은 2가지가 있습니다.
- MyDataT를 상속받아서 boolean 속성을 두거나, MyDataT 자체에 추가한 후에 그 속성에 대응되는 igDP:Field 정의
- XamDataGrid에서 제공되는 UnboundField로 처리
첫 번째 방법은 별로 권장되지 않습니다. 왜냐하면 MyDataT 자체에 추가하는 것은 View를 위해 Data Entity를 바꿔야 하는 말도 안되는 상황이기 때문입니다. 그나마 View 자체에서만 사용되도록 별도의 Entity로 상속을 받는 것은 받아들일 수 있지만 View가 다양하게 나오는 상황을 생각해 보면 역시나 답이 아닐 것 같습니다.
그렇다면 두 번째 방법이 좋아보이는데요. 이를 위해 기존 XamDataGrid에 다음과 같이 UnboundField를 추가하면 됩니다.
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:UnboundField Name="chkSelected" Label="선택">
<igDP:UnboundField.Settings>
<igDP:FieldSettings LabelWidth="100" CellWidth="100" AllowEdit="True">
<igDP:FieldSettings.CellValuePresenterStyle>
<Style TargetType="{x:Type igDP:CellValuePresenter}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate
TargetType="{x:Type igDP:CellValuePresenter}">
<CheckBox Name="chkRow"></CheckBox>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</igDP:FieldSettings.CellValuePresenterStyle>
</igDP:FieldSettings>
</igDP:UnboundField.Settings>
</igDP:UnboundField>
<igDP:Field Name="Name" Label="Customer Name" />
<igDP:Field Name="Age" Label="Customer Age" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
처음 여기까지 문서를 통해 찾아냈을 때... 이걸로 끝났을 줄 알았는데. 문제는 값을 구해와야 하는 부분에서 걸렸습니다. 명시적으로 위의 값을 구해야 하는 방법이 없어보였습니다.
왜냐하면, 다른 칼럼의 값들은 데이터바인딩된 BindingList의 MyDataT 인스턴스를 통해서 직접 구해올 수 있었던 반면 UnboundField는 그것이 없기 때문입니다.
물론, 값을 구하는 것으로 보이는 다음과 같은 코드예는 있었습니다.
private void Button_Click(object sender, RoutedEventArgs e)
{
foreach (DataRecord dataRecord in this.xamDataGrid1.Records)
{
UnboundCell cell = dataRecord.Cells["chkSelected"] as UnboundCell;
if (cell != null)
{
object obj = dataRecord.Cells["chkSelected"].Value;
}
}
}
그런데... 위와 같이 해보면, Cell.Value의 값이 null이 나오는 것을 확인할 수 있습니다.
일단, 여기까지!
회사에서는 업무가 바쁘다 보니 이쯤에서 더 알아보지 못하고, 급하게 this.xamDataGrid1 컨트롤을 VisualTreeHelper를 이용해서 하위로 재귀호출하면서 CheckBox 인스턴스를 만나게 되면 Name 필드의 값을 비교해서 그 값을 구할 수 있도록 처리해놓았습니다. (압니다 알아요 안습인거! 그래도... 제가 이런 XamDataGrid 사용법까지 평소에 공부했어야 하냐고요!)
그렇게 시간이 흘러 오늘. 역시 주말의 한가한 시간에 이런 거 알아보는 것은 더 이상 일이 아니라 재미가 되지요. ^^
이제 여유를 가지고 찬찬히 검색하는데, ... 오~~~ 다음의 글에서 해답이 나왔습니다.
Putting a CheckBox in the cells of an UnboundField of XamDataGrid
; http://blogs.infragistics.com/blogs/josh_smith/archive/2008/06/16/putting-a-checkbox-in-the-cells-of-an-unboundfield-of-xamdatagrid.aspx
무릎을 탁 치게 되었지요. ^^ 역시 WPF스럽게 해결하는 구나... 하면서.
방법은 간단합니다. ControlTemplate을 감싸는 개체로 Cell을 제공하면서 그 Cell의 Value에 데이터바인딩을 시키기 위해 RelativeSource.TemplatedParent를 지정하는 것입니다. 그래서, 다음과 같이 XAML 코드가 바뀌어야 합니다.
<igDP:UnboundField Name="chkSelected" Label="선택">
<igDP:UnboundField.Settings>
<igDP:FieldSettings LabelWidth="100" CellWidth="100" AllowEdit="True">
<igDP:FieldSettings.CellValuePresenterStyle>
<Style TargetType="{x:Type igDP:CellValuePresenter}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igDP:CellValuePresenter}">
<CheckBox Name="chkRow"
IsChecked="{Binding RelativeSource={RelativeSource TemplatedParent},
Path=Value,
Mode=TwoWay}"
></CheckBox>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</igDP:FieldSettings.CellValuePresenterStyle>
</igDP:FieldSettings>
</igDP:UnboundField.Settings>
</igDP:UnboundField>
멋지죠? ^^ WPF!
*
첨부한 파일은 예제 프로젝트입니다.
[이 토픽에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]