윈도우 응용 프로그램에 Facebook 로그인 연동
페이스북 계정을 웹 사이트와 연동하는 방법은 지난번에 알아봤고,
페이스북(Facebook) 계정으로 로그인하는 C# 웹 사이트 제작
; https://www.sysnet.pe.kr/2/0/953
Facebook 연동 - API Error Description: Invalid OAuth 2.0 Access Token
; https://www.sysnet.pe.kr/2/0/959
이번에는 마침
Pomodoro Timer 유틸리티를 만들면서 윈도우 응용 프로그램에서도 연동을 해보았습니다.
재미있게도, 윈도우 연동을 위한 인증 방식은 사실상 제공되지 않는 것이나 다름없습니다. 아래의 Facebook 공식 사이트를 보면 알 수 있는데,
Desktop Application Authentication
; http://developers.facebook.com/docs/authentication/desktop
다름아닌, 웹 브라우저를 내장해서 Facebook 로그인 페이지에 접속해서 간접적으로 처리하는 방식입니다. 그래도, 구현 자체는 매우 간단하니 나름 나쁘지는 않습니다. 순서를 한번 볼까요? ^^
1. 웹 브라우저 내장
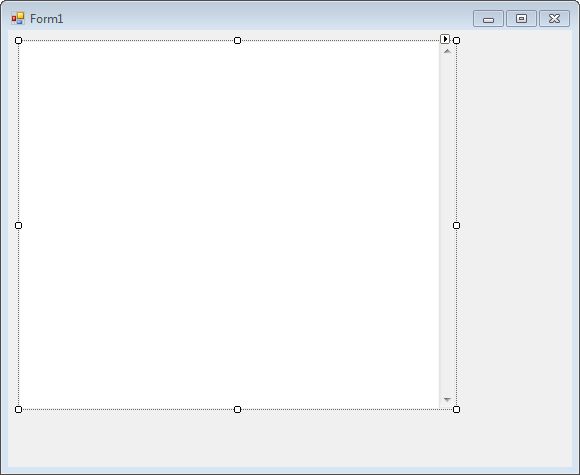
폼에 웹 브라우저 컨트롤을 얹어놓습니다.
[그림 1 - 웹 브라우저 컨트롤]

로그인이 필요한 시점에, 내장 웹 브라우저 영역을 사용자에게 보여주고 아래의 사이트로 방문합니다.
https://graph.facebook.com/oauth/authorize?
client_id=[...페이스북 개발자 사이트로부터 받은 Application Id...]&
redirect_uri=http://www.facebook.com/connect/login_success.html&
type=user_agent&
display=popup
2. 페이스북 로그인 연동
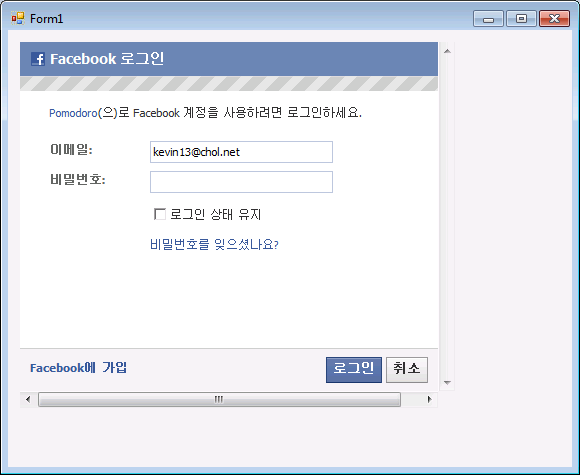
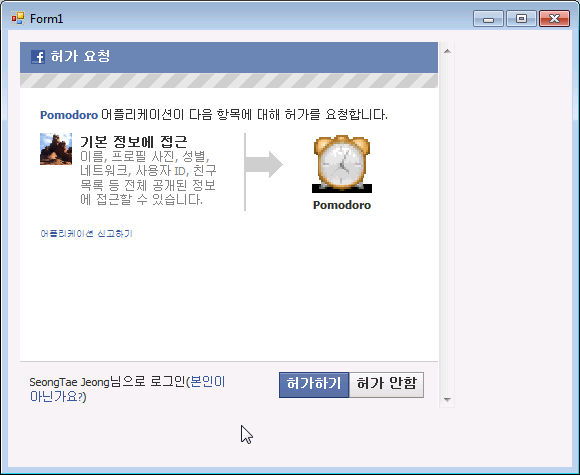
이 부분부터는 페이스북에서 알아서 처리를 해줍니다. 아래에서 보는 것처럼 내장 웹 브라우저 영역에 페이스북에서 제공하는 로그인 페이지와 (최초로 로그인 하는 경우) 응용 프로그램 허가 요청 페이지가 제공됩니다.
[그림 2 - 로그인 페이지 방문]

[그림 3 - 허가 요청]

정상적으로 사용자가 계정 정보를 입력하고 진행을 했다면 최종적으로 내장 웹 브라우저는 미리 "redirect_uri"로 지정해 두었던 "
http://www.facebook.com/connect/login_success.html" 페이지로 이동합니다.
3. AccessToken 얻기
이제, 정상적으로 로그인 되었다는 신호를 "Desktop" 응용 프로그램 측에서 인지를 해야 하는데요. 의외로 방법이 무척 간단합니다. "System.Windows.Forms.WebBrowser" 개체의 "Navigating" 이벤트를 받아서 마지막 login_success.html의 파라미터로 넘어온 값을 받아오면 되는데, 이에 대해서는 페이스북 개발자 사이트에 다음과 같이 나와 있습니다.
http://www.facebook.com/connect/login_success.html#
access_token=...&
expires_in=...
이 때문에, Navigating 이벤트에서 다음과 같이 URL을 해석하면 자연스럽게 access_token 및 그 값을 이용해서 페이스북의 다양한 Graph API를 호출할 수 있게 됩니다.
private void webBrowser1_Navigating(object sender, WebBrowserNavigatingEventArgs e)
{
string text = e.Url.ToString();
if (string.IsNullOrEmpty(text) == true)
{
return;
}
if (text.IndexOf("http://www.facebook.com/connect/login_success.html") == -1)
{
return;
}
string[] fbAccess = text.Split('#');
if (fbAccess.Length < 2)
{
return;
}
string access_part = fbAccess[1];
string[] token_part = access_part.Split('&');
if (token_part.Length < 2)
{
return;
}
string[] access_token_tuple = token_part[0].Split('=');
if (access_token_tuple.Length < 2)
{
return;
}
string access_token = access_token_tuple[1];
if (string.IsNullOrEmpty(access_token) == false)
{
// ... Graph API 사용 ...
}
}
첨부한 예제 코드에서 여러분들이 받은 "Application Id"만 치환한 후 실행해 보시면 정상적으로 동작하는 것을 확인할 수 있습니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]