Unity로 실습하는 Shader (1) - 컬러 반전 및 상하/좌우 뒤집기
지난 글에서,
Unity로 실습하는 Shader
; https://www.sysnet.pe.kr/2/0/11607
환경도 마련되었으니, 이제 shader 관련 실습들을 해보겠습니다.
우선, 지난번 shader에서 컬러 반전을 해볼까요? 이것은 결국 pixel의 컬러 값을 반전시키는 것이기 때문에 Pixel Shader에서 RGB 값만 반전시켜 주면 됩니다.
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col.r = 1 - col.r;
col.g = 1 - col.g;
col.b = 1 - col.b;
return col;
}
또는 rgb 속성 값을 통째로 반전시킬 수 있습니다. (swizzle이라고 검색해 보시면 더 많은 정보를 얻을 수 있습니다.)
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
col.rgb = 1 - col.rgb;
return col;
}
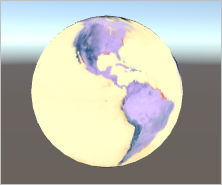
이제 Material에서 위의 shader로만 교체해 주면 지구본이 다음과 같이 보입니다.

이번에는 그림을 좌우가 바뀌게 그려보겠습니다. 이를 위해서는 texture의 매핑 좌표를 X축에 대해 바꿔주면 되므로 다음과 같이 Vertex Shader에서 바꿔주면 됩니다.
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = float2(1 - v.uv.x, v.uv.y);
return o;
}
지구본 이미지의 경우 X축 반전이 표현이 잘 안되므로 texture를 나무로 바꿔서,
Trees0091
; https://www.textures.com/download/trees0091/74537
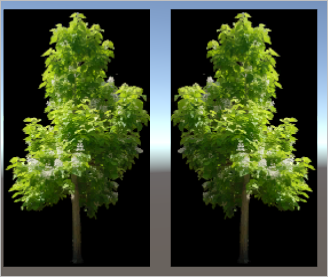
해보면, 아래와 같이 좌측 이미지와는 달리 uv.x 값을 반전시킨 우측의 이미지는 X축을 기준으로 반전된 것을 볼 수 있습니다.

당연히, y 축 반전은 다음과 같이 코드만 살짝 바꿔주면 됩니다.
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = float2(v.uv.x, 1 - v.uv.y);
/*
또는, 개별 x, y 속성 접근으로.
o.uv.x = v.uv.x;
o.uv.y = 1 - v.uv.y;
*/
return o;
}
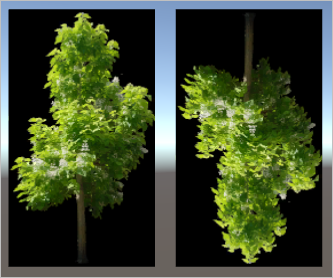
아래는 위의 shader를 적용한 이미지입니다.

여기서 잠시 vertex shader 함수에서 사용한 UnityObjectToClipPos 함수를 볼까요? 이것은, World, View, Projection 행렬 연산을 쉽게 해주는 도우미 함수입니다.
Built-in shader helper functions
; https://docs.unity3d.com/Manual/SL-BuiltinFunctions.html
이 함수의 도움을 받지 않고 개별 행렬 계산을 하려면 World, View, Projection에 대한 행렬을 담은 내부 변수를 사용하면 됩니다. (DirectX의 경우에는 해당 행렬들을 shader 측에 변수로 넘겨야 합니다.)
Built-in shader variables
; https://docs.unity3d.com/Manual/SL-UnityShaderVariables.html
UNITY_MATRIX_V Current view matrix.
UNITY_MATRIX_P Current projection matrix.
unity_ObjectToWorld Current model matrix.
따라서 shader 함수를 다음과 같이 바꿔도 무방합니다.
v2f vert(appdata v)
{
v2f o;
// UnityObjectToClipPos 대신,
// o.vertex = UnityObjectToClipPos(v.vertex);
// 직접 World, View, Projection 행렬로 연산
float4 pos = mul(unity_ObjectToWorld, v.vertex);
pos = mul(UNITY_MATRIX_V, pos);
pos = mul(UNITY_MATRIX_P, pos);
o.vertex = pos;
o.uv = v.uv;
return o;
}
위의 내장 변수들은 "UnityShaderVariables.cginc"에서 제공된다고 하는데 이는 자동으로 포함되므로 별도의 #include 구문이 필요하지는 않습니다.
이 글의 실습에 쓰인 나무 모양의 texture는 다음의 사이트에서 구한 것입니다.
Textures for 3D, graphic design and Photoshop!
; https://www.textures.com/
회원 가입이 필요한데, 상용 제품에는 사용할 수 있지만 재판매나 재배포는 안 됩니다. 또한 About 글에 보면,
You can download up to 15 images for free every day. If you need more or bigger images, you can purchase a credit pack or a subscription. The How it works page has more information about download quotas.
하루에 15개씩 무료로 다운로드할 수 있다고 하니, 실습용으로는 무난하게 쓸 수 있겠습니다. ^^
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]