Oxite - 포스트 편집/삭제, RSS 구독 버튼
Oxite 덕분에 많이 헤메네요. ^^;
이전의 글에서 Windows Live Writer로 Oxite에 글을 쓰는 방법을 소개해 드렸지요.
Oxite와 Windows Live Writer
; https://www.sysnet.pe.kr/0/0/238
글을 써 보시면, 특이한 점을 하나 발견할 수 있습니다. Oxite에 있는 기본 글 "World.Hello()"을 Live Writer로 편집해 보면, 분명히 저장은 잘 되는데 여전히 메인의 글은 편집하기 이전의 글로 보입니다. 희한하죠? ^^;
이런 경우, 일단 Oxite에 로그인 하시고 World.Hello() 글을 편집모드로 들어가면 다음과 같이 아래 위로 2개의 편집상자가 있는 것을 볼 수 있습니다.
[그림 1: 2개의 편집 상자]

위에 있는 글이 "Excerpt"에 해당하는 글이고, 아래의 글이 새로 Live Writer를 통해서 편집된 글의 내용입니다. 물론, 아래의 글을 위로 복사해서 저장하거나 아니면 아예 "Excerpt" 부분의 글을 지우면 해결됩니다. 어쨌든 Oxite의 경우 글의 요약본 기능이 있지만 그것이 MetaWeblog에서의 편집이 안되기 때문에 그와 같은 현상이 나타나는 것입니다.
재미있는 것이 하나 더 있는데요. 바로 "글의 삭제" 기능입니다. 예를 들어, 메인의 그 글을 삭제하려고 관리자 로그인 상태에서 편집 모드로 들어가면 "삭제" 버튼이 없습니다. 그래서, 검색해 본 결과,
Is it possible to remove post? Title is required
; http://www.codeplex.com/oxite/WorkItem/View.aspx?WorkItemId=6858
위의 글이 해답을 주네요. ^^ 어차피 블로그라는 것이 일단 한번 포스트가 되면 검색 엔진 및 RSS 리더 등에 의해서 퍼지기 때문에 편집 또는 삭제가 무의미하다는 것이겠지요. 일단, Oxite에서는 그 시간을 기본값으로 24로 설정해 놓고 있으며, 그 이상의 시간이 지나면 삭제 버튼이 없어진다는 것입니다.
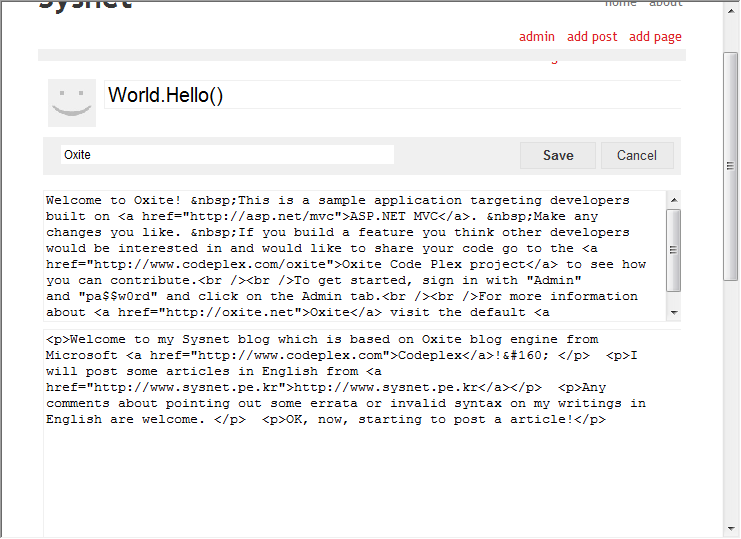
물론, 이 값을 다음의 관리 모드에서 조정할 수 있다고 합니다. ^^
[그림 2: Post Editable Timeperiod 값 조정]

하지만, 위와 같이 공백으로 지정했다고 해서 이미 시간이 지나 발행된(published) 게시물에 대해서는 여전히 삭제 기능이 제공되지 않습니다.
다른 방법으로는, 아예 프로그래밍으로 "삭제" 버튼을 무조건 나오게 하면 되는데요. 이를 위해서는 OxiteSite 프로젝트의 "\Oxite\OxiteSite\Views\Post\ManagePost.ascx" 페이지에 있는 아래의 내용을 편집하면 됩니다.
if (!urlIsLocked)
{ %>
<form class="remove post" method="post" action="<%=Url.RemovePost(Model.Item) %>">
<fieldset>
<input type="image" src="<%=Url.CssPath("/images/page_delete.png", Model) %>" alt="<%=Model.Localize("Remove") %>" title="<%=Model.Localize("Remove") %>" class="ibutton image remove" />
<%=Html.Hidden("returnUri", Request.Url.AbsoluteUri)%>
<%=Html.OxiteAntiForgeryToken(m => m.AntiForgeryToken) %>
</fieldset>
</form><%
}
간단하겠지요. 위의 "if (!urlIsLocked)" 조건을 "if (true)"로 바꿔버리면 됩니다. (명심하세요. 아직 Oxite는 진화중이기 때문에 소스 코드 수정은 최소화하는 것이 좋습니다. ^^)
참고로, 한가지 더 아쉬운 점이 있다면 RSS 구독을 할 수 있는 주소가 링크된 그 흔한 RSS 이미지가 없다는 것입니다. 사용자들이 알아서, ^^; RSS 리더에 "http://.../Blog"라는 주소로 추가를 해주어야 합니다.
그래서, RSS 구독 이미지를 추가하기 위해 "\Oxite\OxiteSite\Views\Shared\Header.ascx" 파일을 열어서 아래와 같이 title DIV 영역에 추가해 주면 되겠습니다.
<div id="title">
<h1><a href="<%=Url.Posts() %>"><%=Model.Site.DisplayName %></a></h1>
<a href="/Blog"><img src="https://www.sysnet.pe.kr/SysWebRes/theme/rss_xml_icon.gif" /></a>
</div>
아래 그림에서 보는 것처럼... 훨씬 낫군요. ^^
[그림 3: RSS구독 버튼]