ASP.NET MVC Web Site 프로젝트 구성하기
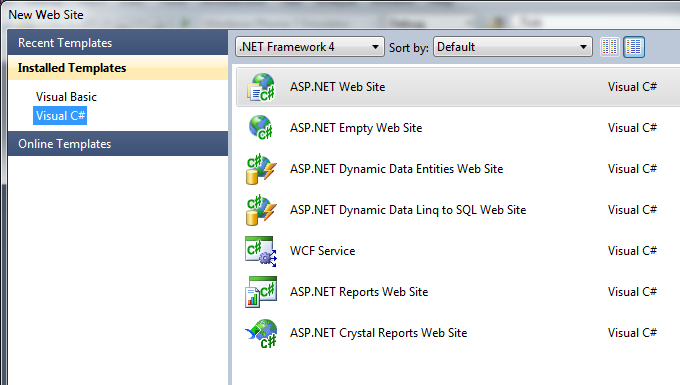
Visual Studio의 "File" / "New" / "Web Site..." 메뉴를 선택하면 다음과 같은 프로젝트 선택창이 뜹니다.

보시는 것처럼, "File" / "New" / "Project..." 메뉴를 선택하는 경우와는 달리 MVC 프로젝트 템플릿이 보이지 않습니다. 현재 Visual Studio에는 Web Site Model 형식의 MVC 프로젝트 템플릿이 제공되지 않기 때문입니다.
혹시 Web Site Model과 Web Application Model의 차이를 모르시는 분이 있다면 다음의 글을 먼저 참고하십시오.
error MSB6006: "aspnet_merge.exe" exited with code 1
; https://www.sysnet.pe.kr/2/0/288
PDB 파일에 따른 Debug 정보 - .NET 2.0 Web Site Model 유형의 프로젝트
; https://www.sysnet.pe.kr/2/0/312
Web Site Model은 사전 빌드 과정을 요구하지 않는 장점이 있습니다. 단순히 .aspx/.cs 파일을 편집하고 그대로 서버에 배포하면 동작하는 방식이어서, 기존의 ASP/PHP 웹 사이트처럼 페이지를 변경할 수 있습니다.
이번 글에서는 MVC 프로젝트를 Web Site Model로 생성하는 방법을 다룹니다.
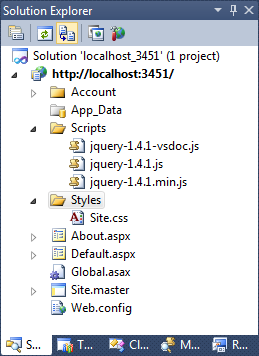
방법은 그리 어렵지 않습니다. 프로젝트 템플릿이 존재하지 않기 때문에 가장 유사하다고 판단되는 ASP.NET 유형의 프로젝트를 생성한 후 살을 붙여가는 방식으로 진행해 볼 텐데요. 이를 위해 다음과 같이 기본적인 "ASP.NET Web Site" 프로젝트를 하나 생성합니다.

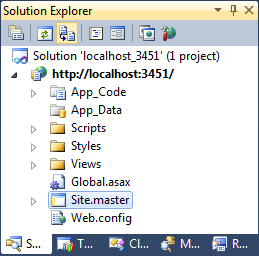
기본 생성된 구조 중에서 About.aspx, Default.aspx 파일 및 Account 폴더를 삭제하고, Views 폴더를 생성해서 아래 그림과 같은 구조로 만들어줍니다. (Controllers와 Models 폴더는 필요 없습니다. - 사실, 빌드가 되지 않기 때문에 있어도 소용없습니다.)

이제, "Views" 폴더 하위에 "Home"과 "Shared" 폴더를 생성하고, 루트 폴더에 있는 Site.master 파일을 "/Views/Shared" 폴더에 복사한 후, 다음과 같이 내용을 간결하게 유지해줍니다.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title><asp:ContentPlaceHolder ID="HeadContent" runat="server" /></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form runat="server">
<div class="page">
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
</body>
</html>
그다음 Views 폴더 하위에 web.config 파일을 생성하고 다음과 같은 내용으로 채워줍니다.
<?xml version="1.0"?>
<configuration>
<system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>
루트 폴더 하위에 있는 web.config 파일은 모든 내용을 통째로 아래와 같이 바꿔줍니다. (membership, profile, roleManager 구성은 적절하게 해주시면 됩니다.)
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=152368
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Web.Abstractions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Routing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<add assembly="System.Web.Mvc, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
<pages>
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" />
<bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
</configuration>
여기까지의 프로젝트 구조는 다음과 같습니다.

이제 라우팅 관련 코드를 추가해야 하는데요. 아래와 같이 Global.asax에 일반적인 MVC 프로젝트에서 했던 것처럼 Routing 관련 코드를 추가해 줍니다.
<%@ Application Language="C#" %>
<%@ Import Namespace="System.Web.Mvc" %>
public static void RegisterRoutes(System.Web.Routing.RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = System.Web.Mvc.UrlParameter.Optional } // Parameter defaults
);
}
void Application_Start(object sender, EventArgs e)
{
System.Web.Mvc.AreaRegistration.RegisterAllAreas();
RegisterRoutes(System.Web.Routing.RouteTable.Routes);
}
...[생략]...
여기까지 해서 하부 작업은 거의 완료되었고, 다음은 본격적으로 ASP.NET MVC 관련 파일들을 추가하는 작업을 하면 됩니다. 유의할 점이 있다면, Views 쪽만 MVC 프로젝트에서 하듯이 규칙을 따라주면 되고 Controller/Model 쪽은 App_Code 특수 폴더에 저장해 주어야 하는 차이가 있습니다.
일단, Controllder 먼저 만들어 볼까요?
Route에 지정한 대로, "Home" Controller를 생성해 주는데 App_Code 폴더를 추가하고 HomeController.cs 파일을 그 하위에 추가한 후 아래와 같은 내용으로 채워줍니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
}
그다음 View를 추가해 주어야 하는데, Views/Home 폴더 밑에 Index.aspx 파일을 추가하고 Page 지시자 부분을 다음과 같이 변경해 줍니다. (이때, 따라서 생성되는 Index.aspx.cs 파일은 삭제합니다.)
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<asp:Content ContentPlaceHolderID="HeadContent" runat="server">
List
</asp:Content>
<asp:Content ContentPlaceHolderID="MainContent" runat="server">
<div>
<%= ViewData["message"] %>
</div>
</asp:Content>
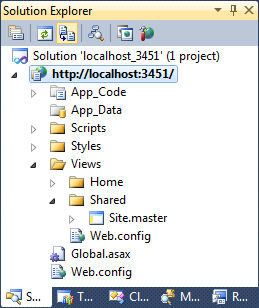
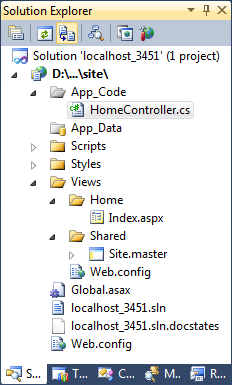
최종적으로 다음과 같이 구성이 되고,

확인을 위해 호스팅 프로세스를 시작하고, 웹 브라우저에서 방문하면 정상적으로 웹 사이트가 실행되는 것을 확인할 수 있습니다.
테스트를 한번 해볼까요? 실행 중인 상태에서 /App_Code/Controller.cs 파일의 코드를 메모장에서 다음과 같이 변경하고,
public ActionResult Index()
{
ViewData["Message"] = "(Modified) Welcome to ASP.NET MVC!";
return View();
}
웹 브라우저에서 '새로 고침'을 해봅니다. 그럼, 그 즉시 서버 측에서 컴파일 작업이 이뤄지고 화면에 반영이 됩니다. 이전의 ASP.NET MVC 프로젝트라면 (코드 파일이 변경되었으므로) 반드시 빌드 작업을 해주어야 했지만, 위와 같이 Web Site Model에서는 명시적인 빌드 작업 없이도 코드 파일에 변경된 내용이 곧바로 웹 사이트에 적용이 됩니다.
(
첨부된 파일은 위의 테스트를 포함하고 있는 프로젝트입니다.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]