C# - PLplot 출력을 파일이 아닌 Window 화면으로 변경
PLplot의 지난 예제를 보면,
C# - PLplot 사용 예제
; https://www.sysnet.pe.kr/2/0/11909
C# - PLplot 색상 제어
; https://www.sysnet.pe.kr/2/0/11920
png나 svg 등의 파일로 출력하고 있습니다. 그렇다면 파일이 아닌 RGB 데이터를 메모리로 받을 수는 없을까요? PLplot이 지원하는 출력은 PLStream.init을 호출만 하면 알 수 있습니다.
using (var pl = new PLStream())
{
pl.init();
}
그럼, pl.init 호출 시점에 다음과 같은 옵션 선택 화면을 보여줍니다.
Plotting Options:
< 1> ps PostScript File (monochrome)
< 2> psc PostScript File (color)
< 3> xfig Xfig file
< 4> null Null device
< 5> mem User-supplied memory device
< 6> svg Scalable Vector Graphics (SVG 1.1)
< 7> pdfcairo Cairo PDF Driver
< 8> epscairo Cairo EPS Driver
< 9> pscairo Cairo PS Driver
<10> svgcairo Cairo SVG Driver
<11> pngcairo Cairo PNG Driver
<12> memcairo Cairo memory driver
<13> extcairo Cairo external context driver
<14> wincairo Cairo Microsoft Windows driver
Enter device number or keyword (stream 1):
그렇습니다. 저 "mem" 옵션을 사용하면 메모리로 그래픽 출력을 얻을 수 있습니다. 다행히 이와 관련한 예제를 검색으로 찾을 수 있고,
Re: [Plplot-devel] university students with plsmem problem
; https://sourceforge.net/p/plplot/mailman/message/12390403/
C#으로는 다음과 같이 구현할 수 있습니다.
void Draw()
{
int width = 400;
int height = 400;
const int RGBsize = 3;
byte[] buffer = new byte[width * height * RGBsize];
for (int i = 0; i < buffer.Length; i++)
{
buffer[i] = 0xff; // 하얀색으로 초기화
}
GCHandle handle = GCHandle.Alloc(buffer, GCHandleType.Pinned);
try
{
IntPtr pBuf = handle.AddrOfPinnedObject();
using (var pl = new PLStream())
{
pl.sdev("mem");
pl.smem(width, height, pBuf);
pl.init();
pl.env(0, 10.0, 0, 10.0, 0, 0);
pl.join(1.0, 2.0, 7.0, 8.0);
}
Bitmap bmp = new Bitmap(width, height, 3 * width, PixelFormat.Format24bppRgb, pBuf);
bmp.Save("test.bmp");
}
finally
{
handle.Free();
}
}
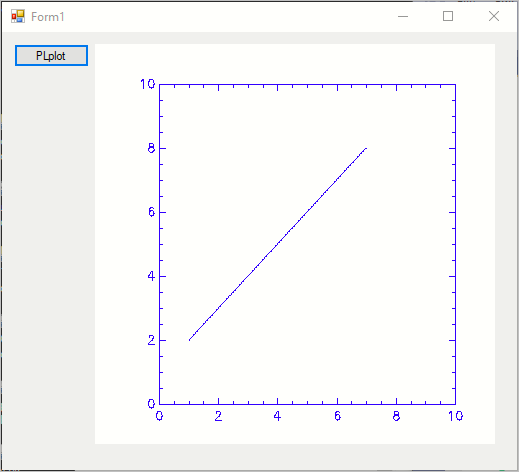
보는 바와 같이, byte 배열을 pl.smem에 전달하면 PLplot은 내부적으로 전달된 byte 배열에 8바이트씩의 RGB 데이터로 표현하게 됩니다. 남은 작업이라면, 해당 바이트 배열을 Bitmap 타입으로 변환, Windows Forms의 Image 관련 연산을 통해 윈도우 화면에 출력할 수 있습니다. 그 예로 다음은
PictureBox에 출력한 것을 보여줍니다.
Bitmap bmp = new Bitmap(width, height, 3 * width, PixelFormat.Format24bppRgb, pBuf);
this.pictureBox1.Width = width;
this.pictureBox1.Height = height;
this.pictureBox1.Image = bmp;

(
이 글의 예제 코드는 github - PLPlotOutputToWindow에서 제공합니다.)
참고로, sdev("mem") 호출 후 메모리 버퍼를 전달하지 않은 상태로 pl.init을 호출하면 다음과 같은 식의 오류가 발생합니다.
using (var pl = new PLStream())
{
pl.sdev("mem");
pl.init(); // 비정상 종료
// ...생략...
}
*** PLPLOT ERROR, IMMEDIATE EXIT ***
Must call plsmem first to set user plotting area!
Program aborted
위의 오류 메시지에서 plsmem은 PLPlotNet 버전에서 PLStream의 smem 메서드가 됩니다.
pl.sdev("mem");
pl.smem(width, height, pBuf);
pl.init();
이 글에서 참고한 글에는 출력을 cairo와 연동하는 것을 볼 수 있습니다.
cairo_surface_t *surface;
unsigned char *cairo_buffer;
cairo_buffer = (unsigned char *)malloc(width * height * 4 * sizeof(char));
for (int i = 0, j = 0; i < (width * height * 3); i+=3)
{
cairo_buffer[j++] = buffer[i+2]; //blue
cairo_buffer[j++] = buffer[i + 1]; //green
cairo_buffer[j++] = buffer[i]; //red
cairo_buffer[j++] = 0;
}
surface = cairo_image_surface_create_for_data
(cairo_buffer,
CAIRO_FORMAT_RGB24,
width, height, 0);
cairo_surface_write_to_png(surface, "plplot1.png");
cairo_surface_destroy (surface);
C#에서도 CairoSharp을 이용하면,
C# - CairoSharp/GtkSharp 사용을 위한 프로젝트 구성 방법
; https://www.sysnet.pe.kr/2/0/11931
다음과 같이 유사하게 구현할 수 있습니다.
// buffer == PLplot의 출력
byte[] cairoBuffer = new byte[width * height * 4];
for (int i = 0, j = 0; i < (width * height * 3); i += 3)
{
cairoBuffer[j++] = buffer[i + 2];
cairoBuffer[j++] = buffer[i + 1];
cairoBuffer[j++] = buffer[i + 0];
cairoBuffer[j++] = 0;
}
handle = GCHandle.Alloc(cairoBuffer, GCHandleType.Pinned);
try
{
IntPtr pCairoBuffer = handle.AddrOfPinnedObject();
using (Surface surface = new ImageSurface(pCairoBuffer, Cairo.Format.RGB24, width, height, 0))
{
surface.WriteToPng("plplot1.png");
}
}
finally
{
handle.Free();
}
그런데, 실행해보면 plplot1.png에는 검은색 화면만 들어가 있습니다. 이전 Windows Forms 예제에서 PLplot의 buffer가 정상적으로 출력되는 것을 봤을 때 아마도 위의 코드에서는 ImageSurface의 pCairoBuffer로 초기화하는 버전에 문제가 있는 것 같습니다. 혹시 CairoSharp의 ImageSurface를 메모리로부터 생성하는 방법을 아시는 분은 덧글 부탁드립니다. ^^
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]