Shader 강좌와 함께 배워보는 XNA Framework (2) - RenderMonkey의 Shader/Model 파일 연동
지난번 글에 이어서.
Shader 강좌와 함께 배워보는 XNA Framework (1) - 기초 프로그램 구조
; https://www.sysnet.pe.kr/2/0/1196
이번에는 다음의 글에 실려 있는 Visual C++ 소스 코드를 XNA 프로젝트로 변환해 보겠습니다.
[포프의 쉐이더 입문강좌] 02. 진짜 쉬운 빨강쉐이더 Part 1
; http://kblog.popekim.com/2011/12/02-part-1.html
[포프의 쉐이더 입문강좌] 02. 진짜 쉬운 빨강쉐이더 Part 2
; http://kblog.popekim.com/2011/12/02-part-2.html
실습을 위해 저도 RenderMonkey 프로그램을 다운로드했는데요.
RenderMonkey™ Toolsuite
; http://developer.amd.com/archive/gpu/rendermonkey/pages/default.aspx
RenderMonkey 1.82를 실행하자마자 프로그램이 비정상 종료되는 현상이 Vista/Win7에서 나타날 수 있습니다. 그런 경우에는 "C:\Program Files (x86)\AMD\RenderMonkey 1.82" 폴더에 "Error.txt" 파일을 추가하고 일반 사용자 권한으로 읽기/쓰기가 가능하도록 설정해 주시면 그런 현상은 사라집니다.
자, 이제 본격적으로 코드 변환을 해볼까요? ^^
우선, 본문에 나온 #define 상수 먼저 C#에서 다음과 같이 추가해 줍니다.
public const float PI = 3.14159265f;
public const float FOV = (PI / 4.0f);
public readonly float ASPECT_RATIO;
public const int NEAR_PLANE = 1;
public const int FAR_PLANE = 10000;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
this.graphics.PreferredBackBufferWidth = 800;
this.graphics.PreferredBackBufferHeight = 600;
ASPECT_RATIO = (this.graphics.PreferredBackBufferWidth / (float)this.graphics.PreferredBackBufferHeight);
}
그다음은 Sphere.x와 ColorShader.fx 파일을 로드해야 하는데요. 이 부분은 도움을 받아야겠습니다. ^^
Working with Shaders in XNA
; http://rbwhitaker.wikidot.com/shaders-in-xna
위의 글을 읽으니 대강 감이 오는 군요.
2개의 파일을 WindowsGame1Content 프로젝트에 추가시키면, Visual Studio가 파일 확장자에 따라 .fx인 경우 "Effect - XNA Framework"으로, .x인 경우 "Model - XNA Framework"으로 알아서 "Content Processor"에 대응시켜줍니다.
그다음은 코드에서 이를 활용해야 할 텐데요. 복잡한 Visual C++ 소스 코드와는 달리 XNA에서는 다음과 같이 간단하게 끝납니다.
Model _modelSphere;
Effect _colorShader;
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
_spriteFont = Content.Load<SpriteFont>("Font");
_modelSphere = Content.Load<Model>("Sphere");
_colorShader = Content.Load<Effect>("ColorShader");
}
Shader를 로드했으니, 이제 Shader 내부의 전역 변수에 값을 설정해야 하는데 이 부분은 Visual C++과 어느 정도 대응되는 면이 있습니다.
=== Visual C++ ===
D3DXMATRIXA16 matView;
D3DXVECTOR3 vEyePt( 0.0f, 0.0f, -200.0f );
D3DXVECTOR3 vLookatPt( 0.0f, 0.0f, 0.0f);
D3DXVECTOR3 vUpVec( 0.0f, 1.0f, 0.0f);
D3DXMatrixLookAtLH(&matView, &vEyePt, &vLookatPt, &vUpVec);
D3DXMATRIXA16 matProjection;
D3DXMatrixPerspectiveFovLH(&matProjection, FOV, ASPECT_RATIO, NEAR_PLANE, FAR_PLANE);
D3DXMATRIXA16 matWorld;
D3DXMatrixIdentity(&matWorld);
gpColorShader->SetMatrix("gWorldMatrix", &matWorld);
gpColorShader->SetMatrix("gViewMatrix", &matView);
gpColorShader->SetMatrix("gProjectionMatrix", &matProjection);
=== Visual C# ===
_matView = Matrix.CreateLookAt(new Vector3(0, 0, -200), new Vector3(0, 0, 0), new Vector3(0, 1, 0));
_matProjection = Matrix.CreatePerspectiveFieldOfView(FOV, ASPECT_RATIO, NEAR_PLANE, FAR_PLANE);
_matWorld = Matrix.Identity;
_colorShader.Parameters["gWorldMatrix"].SetValue(_matWorld);
_colorShader.Parameters["gViewMatrix"].SetValue(_matView);
_colorShader.Parameters["gProjectionMatrix"].SetValue(_matProjection);
마지막으로 Shader를 그려 봐야 하는데요. 사실 이 부분의 작업에 애를 먹긴 했습니다. 처음엔, Effect 타입에서 Begin/End 메서드를 정의해 주는 식으로 Visual C++ 소스 코드와 거의 동일할 거라고 생각해서 나름대로 유사한 함수와 속성을 찾아 보았는데요. 결국 포기하고 ^^ 다음의 글을 검색해서 도움을 받았습니다.
Game Creation with XNA/3D Development/Shaders and Effects
; http://en.wikibooks.org/wiki/Game_Creation_with_XNA/3D_Development/Shaders_and_Effects
아래는 최종 반영된 코드!
foreach (ModelMesh mesh in _modelSphere.Meshes)
{
foreach (ModelMeshPart part in mesh.MeshParts)
{
part.Effect = _colorShader;
}
mesh.Draw();
}
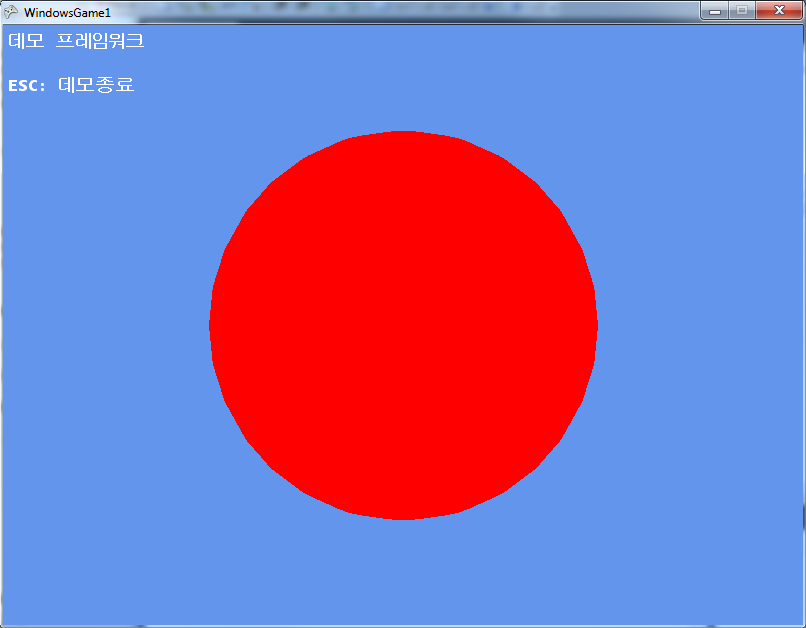
실행하니, 정말 Visual C++ 소스 코드처럼 동일하게 결과물이 나왔습니다. (신기하네요. ^^)

참고로, Shader가 XNA 내부적으로도 몇 가지 제공되는 것 같습니다.
가령, "
Working with Shaders in XNA" 글에 보면 다음과 같이 BasicEffect를 사용하는 것을 볼 수 있습니다.
foreach (ModelMesh mesh in _modelSphere.Meshes)
{
foreach (BasicEffect effect in mesh.Effects)
{
effect.EnableDefaultLighting();
effect.PreferPerPixelLighting = true;
effect.World = _matWorld * mesh.ParentBone.Transform;
effect.View = _matView;
effect.Projection = _matProjection;
}
}
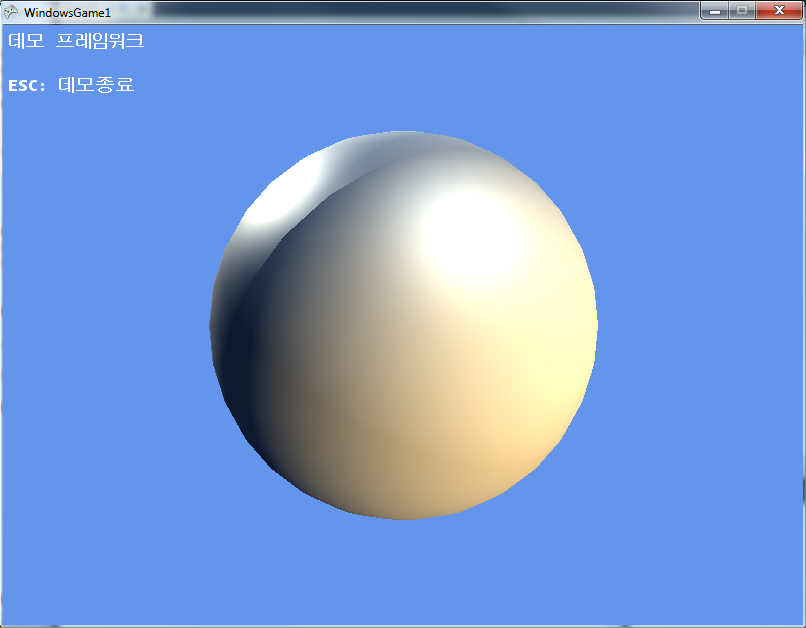
위와 같이 하면, Sphere.x 모델에다 BasicEffect를 적용하는 것이므로 다음과 같이 렌더링이 됩니다.

그나저나... 단순히 '구' 하나 그리는 것도 저렇게 힘든데... Lineage2 / WOW 같은 3D MMORPG를 만드는 게임 프로그래머들은... 3차원 공간에 대해 머릿속에서 수학적으로 바라볼 수 있는 회로가 만들어진 천재들이 아닌가... 하는 생각이 듭니다. ^^;
첨부 파일:
01_DxFramework.zip: 원 강좌에서 공개된 소스 코드의 Unicode 버전
WindowsGame1.zip: XNA로 변환된 C# 프로젝트
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]