C# - Windows Forms ListView와 DataGridView의 예제 코드
단일 필드를 보여줄 때 보통 ListBox를 사용하지만, 다중 필드의 경우에는 ListView와 DataGridView를 선택하게 됩니다. 또한 그 2개의 주요 차이점은 해당 필드를 편집할 수 있느냐에 대한 여부로 나뉩니다. (참고로 ListView도 "LabelEdit" 속성을 통해 첫 번째 필드에 대한 값 편집은 할 수 있습니다.)
그냥 간략하게 예제 코드 차원에서 작성해 봤으니,
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
List<Person> list = new List<Person>();
list.Add(new Person("t1", 5, "on t1", true));
list.Add(new Person("t2", 6, "on t2", false));
list.Add(new Person("t3", 7, "on t3", true));
list.Add(new Person("t4", 8, "on t4", false));
list.Add(new Person("t5", 9, "on t5", true));
SetupListView(list);
SetupDataGridView(list);
}
private void SetupListView(List<Person> list)
{
this.listView1.View = System.Windows.Forms.View.Details;
this.listView1.CheckBoxes = true;
// this.LabelEdit = true;
ColumnHeader ch = new ColumnHeader()
{
Text = nameof(Person.Name),
Width = 50
};
this.listView1.Columns.Add(ch);
ch = new ColumnHeader()
{
Text = nameof(Person.Age),
Width = 50
};
this.listView1.Columns.Add(ch);
ch = new ColumnHeader()
{
Text = nameof(Person.Address),
Width = 120,
};
this.listView1.Columns.Add(ch);
ch = new ColumnHeader()
{
Text = nameof(Person.IsMale),
Width = 50,
};
this.listView1.Columns.Add(ch);
FillListView(list);
}
private void FillListView(List<Person> list)
{
this.listView1.Items.Clear();
foreach (Person person in list)
{
ListViewItem item = new ListViewItem();
item.Text = person.Name;
{
System.Windows.Forms.ListViewItem.ListViewSubItem subItem = new ListViewItem.ListViewSubItem();
subItem.Text = person.Age.ToString();
item.SubItems.Add(subItem);
}
{
System.Windows.Forms.ListViewItem.ListViewSubItem subItem = new ListViewItem.ListViewSubItem();
subItem.Text = person.Address;
item.SubItems.Add(subItem);
}
{
System.Windows.Forms.ListViewItem.ListViewSubItem subItem = new ListViewItem.ListViewSubItem();
subItem.Text = person.IsMale.ToString();
item.SubItems.Add(subItem);
}
this.listView1.Items.Add(item);
}
}
private void SetupDataGridView(List<Person> list)
{
this.dataGridView1.ColumnCount = 3;
DataGridViewCheckBoxColumn col0 = new DataGridViewCheckBoxColumn();
col0.Name = "";
col0.Width = 25;
this.dataGridView1.Columns.Insert(0, col0);
this.dataGridView1.Columns[1].Name = "Name";
this.dataGridView1.Columns[1].Width = 50;
this.dataGridView1.Columns[2].Name = "Age";
this.dataGridView1.Columns[2].Width = 50;
this.dataGridView1.Columns[2].ReadOnly = true;
this.dataGridView1.Columns[3].Name = "Address";
this.dataGridView1.Columns[3].Width = 120;
DataGridViewCheckBoxColumn col4 = new DataGridViewCheckBoxColumn();
col4.Name = "IsMale";
col4.Width = 50;
col4.ReadOnly = true;
this.dataGridView1.Columns.Add(col4);
FillDataGridView(list);
}
private void FillDataGridView(List<Person> list)
{
this.dataGridView1.Rows.Clear();
foreach (Person person in list)
{
this.dataGridView1.Rows.Add(person.Values());
}
}
}
public class Person
{
public string Name;
public int Age;
public string Address;
public bool IsMale;
public Person(string name, int age, string address, bool isMale)
{
Name = name;
Age = age;
Address = address;
IsMale = isMale;
}
public string [] Values()
{
return new string[]
{
false.ToString(), Name, Age.ToString(), Address, IsMale.ToString()
};
}
}
}
/*
Why doesn’t LVIF_INDENT work without an image list?
; https://devblogs.microsoft.com/oldnewthing/20250704-00/?p=111348
들여쓰기를 위한 LVIF_INDENT 옵션을 사용하기 위해서는 Image List를 설정해야 한다고.
*/
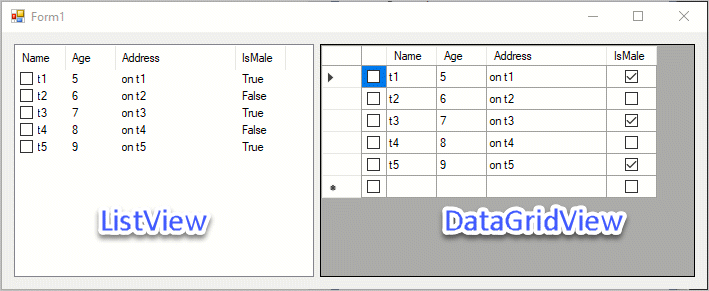
참고하시고, 아래는 위의 프로그램에 대한 실행 화면으로 왼쪽은 ListView, 오른쪽은 DataGridView를 보여줍니다.

(
첨부 파일은 이 글의 예제 코드를 포함합니다.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]