.NET Core 콘솔 프로젝트에서 Kestrel 호스팅 방법
가장 쉽게는, 그냥 프로젝트 파일을 편집해 Sdk 유형만 "Microsoft.NET.Sdk"에서 "Microsoft.NET.Sdk.Web"로 바꾸는 방법이 있습니다.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
</PropertyGroup>
</Project>
이와 함께 최소한의 코드만 추가해 주면,
.NET Generic Host in ASP.NET Core
; https://learn.microsoft.com/en-us/aspnet/core/fundamentals/host/generic-host
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.AspNetCore.Http;
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
public class Startup
{
public void ConfigureServices(IServiceCollection services) { }
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
}
웹 서버로써의 기본 기능을 갖추고, 디폴트로 지정된 포트가 5000번이므로 이후 웹 브라우저에서 "http://localhost:5000/"으로 접속하면 화면에 "Hello World!" 문자열을 확인할 수 있습니다. (사실, 위와 같이 하는 것은 애당초 프로젝트 유형을 "ASP.NET Core Web Application"의 "Empty" 타입으로 선택하는 것과 같습니다. 실제로 생성된 프로젝트나 결과 코드 또한 위의 경우와 거의 비슷합니다.)
또는, .NET Core 3.0부터 지원하는 FrameworkReference를 이용하는 방법이 있습니다.
Use ASP.NET Core APIs in a class library
- Use the ASP.NET Core shared framework
; https://learn.microsoft.com/en-us/aspnet/core/fundamentals/target-aspnetcore#use-the-aspnet-core-shared-framework
라이브러리 프로젝트의 경우 "Microsoft.NET.Sdk.Web"으로 지정해 컴파일하는 경우 CS5001 오류가 발생하므로,
CSC : error CS5001: Program does not contain a static 'Main' method suitable for an entry point
이를 보완하기 위해 나온 것인데, 비-라이브러리 프로젝트 유형에서도 사용이 가능하므로 프로젝트 파일에 이렇게 지정할 수 있습니다.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>netcoreapp3.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
</ItemGroup>
</Project>
콘솔 프로젝트에 대해 Microsoft.NET.Sdk.Web 혹은 FrameworkReference를 쓰는 것은 디버깅 모드에서도 차이가 납니다. 전자의 경우로 바꾸면 프로젝트 속성 창에 웹 브라우저 런칭 관련한 속성들이 설정가능한 반면, 후자의 경우는 그렇지 않습니다.
또한, 현재 버그인 듯한데, FrameworkReference를 사용하는 경우 F5 디버깅을 시작하면 이런 오류가 발생할 수 있습니다.
The project doesn't know how to run the profile IIS Express.
프로젝트 속성 창의 "Debug" / "Profile"을 보면 "IIS Express"로 되어 있을 텐데, 정상적인 상황에서는 이 값을 프로젝트 이름으로 된 항목으로 선택하면 해결이 되겠지만 이상하게 여전히 저 오류가 계속 발생합니다. 왜냐하면 비주얼 스튜디오에서의 변경이 파일로 저장이 안 되기 때문인데요, 이럴 때는 직접 [프로젝트명].csproj.user 파일을 열어 ActiveDebugProfile의 값을 변경하면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="Current" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<ActiveDebugProfile>ConsoleApp1</ActiveDebugProfile>
</PropertyGroup>
</Project>
마지막으로, (아마도) 어셈블리를 일일이 참조 추가하는 것도 가능할 것입니다. (개인적으로는 해본 적이 없습니다. ^^;)
.NET Core 콘솔 프로젝트에서 단지 아래의 코드만 빌드하기 위해,
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
});
}
(Nuget으로부터) 참조하는 첫 번째 어셈블리는 Microsoft.Extensions.Hosting이 될 것입니다.
Install-Package Microsoft.Extensions.Hosting
하지만 이렇게 해도 ConfigureWebHostDefaults (확장) 메서드 정의가 없어 이런 오류가 발생합니다.
Error CS1061 'IHostBuilder' does not contain a definition for 'ConfigureWebHostDefaults' and no accessible extension method 'ConfigureWebHostDefaults' accepting a first argument of type 'IHostBuilder' could be found (are you missing a using directive or an assembly reference?)
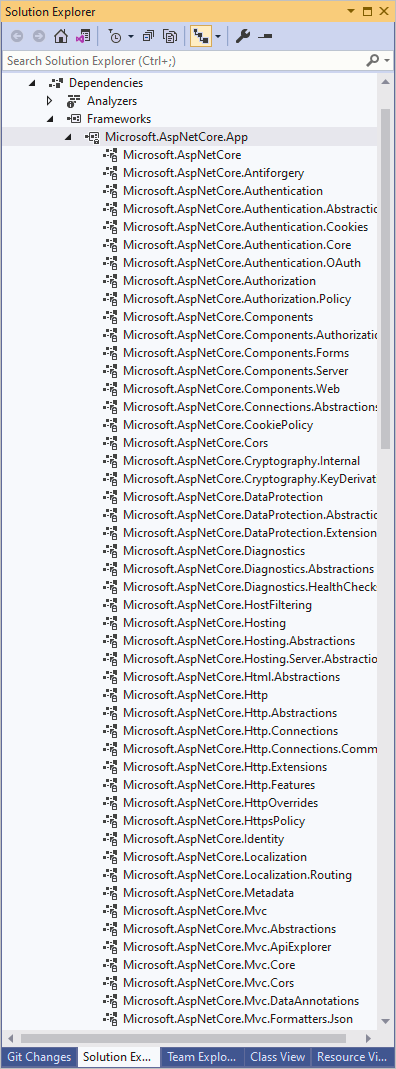
이를 해결하기 위해 관련있는 어셈블리들(ConfigureWebHostDefaults의 경우 Microsoft.AspNetCore)을 계속 참조 추가하면 되는데, 사실 이게 보통 일이 아닙니다. 왜냐하면 서로들 의존성 있는 어셈블리들이 끝(?)도 없이 나오기 때문인데, 어느 정도인지는 Visual Studio의 솔루션 탐색기에서 보여주는 아래의 목록을 확인하시면 됩니다.

그렇습니다. (모두 필요한 것은 아니겠지만) 저렇게 많은 어셈블리들을 수작업으로 지정하는 것은 절대 현명한 방법이 아님을 3살 먹은 어린애도 알 수 있을 것입니다. ^^
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]