IIS + Node.js 환경 구성
node.js의 node 프로세스가 현실적인 서비스를 하기 위해서는 80 포트를 사용해야 합니다. 그런데, 단순히 node.js 하나 운영하려고 웹 서버의 상징인 80 포트를 점유하는 것은 그리 바람직한 것은 아닙니다. 그래서 Apache 웹 서버의 경우 이를 위해 mod_proxy 등의 모듈을 이용해 proxy를 경유하는 형태로 처리하게 됩니다.
How to use Node.js with Apache on port 80
; http://www.chrisshiplet.com/2013/how-to-use-node-js-with-apache-on-port-80/
그렇다면 IIS라면 어떻게 해야 할까요? ^^
사실 처음에 제가 IIS + node.js 방법을 생각했을 때 누군가 80 포트를 공유하는 방식으로 node.exe를 확장한 프로그램을 공개하지 않았을까 기대했었습니다.
IIS의 80 포트를 공유하는 응용 프로그램 만드는 방법
; https://www.sysnet.pe.kr/2/0/1555
그런데, github에 공개되어 있는 확장 도구는 IIS의 module을 C/C++로 만드는 것으로 해결을 했습니다. (보시면 알겠지만, 이게 더 매끄럽게 통합이 됩니다.)
Hosting node.js applications in IIS on Windows
; https://github.com/tjanczuk/iisnode
자... 그럼 80 포트를 node.js와 ASP.NET이 사이좋게 사용하는 시나리오를 한번 실습해 볼까요? ^^
우선 "
Hosting node.js applications in IIS on Windows" 글에 따라 다음과 같은 환경을 구성해 줍니다.
- 운영체제: Windows Vista 이후, 또는 Windows Server 2008 이후
- IIS 및 관리도구를 설치하고 ASP.NET을 활성화
- WebSocket은 Windows 8/2012 이상의 운영체제에서만 가능
- URL rewrite 모듈
- 윈도우 용 node.js
1, 2번은 ASP.NET 개발자라면 당연히 기본 셋팅되어 있을테니 생략하고, 3번은 WebSocket 기능을 사용하려면 IIS 8 이상이어야 한다고 명시한 것입니다. 왜냐하면 WebSocket이 IIS 8에 기본 내장되어 있기 때문에 그것을 쓰려는 것이고 2중으로 확장할 필요가 없어 그런 것 같습니다. URL Rewrite은 다음의 사이트에서 다운로드 받아 해결할 수 있습니다.
URL Rewrite
; http://www.iis.net/downloads/microsoft/url-rewrite
마지막으로 node.js는 MSI로 묶어 배포하는 버전을 설치해 주면 됩니다.
Latest node.js build for Windows (x86)
; http://go.microsoft.com/?linkid=9784334
설치는 msi만 실행해 주면 완료됩니다. 이후 cmd.exe 창을 열고 node를 실행하면 다음과 같이 실습할 수 있습니다. ^^
C:\Users\tester>node
> var test = 'test'
undefined
> console.log(test)
test
undefined
>
그나저나 윈도우에서 node.js 사용하는 방법이 많이 쉬워졌군요. ^^ 단순하게 msi만 실행해 주면 끝이라니.
이제 본격적으로 node.js와 IIS를 iisnode를 이용해 통합해 볼까요? ^^
iisnode for IIS 7.x/8.x: x86
; http://go.microsoft.com/?linkid=9784330
iisnode for IIS 7.x/8.x: x64
; http://go.microsoft.com/?linkid=9784331
위의 경로에서 플랫폼에 맞는 MSI 파일을 내려받아 설치해 줍니다. 역시 설치 과정은 단순하게 끝납니다.
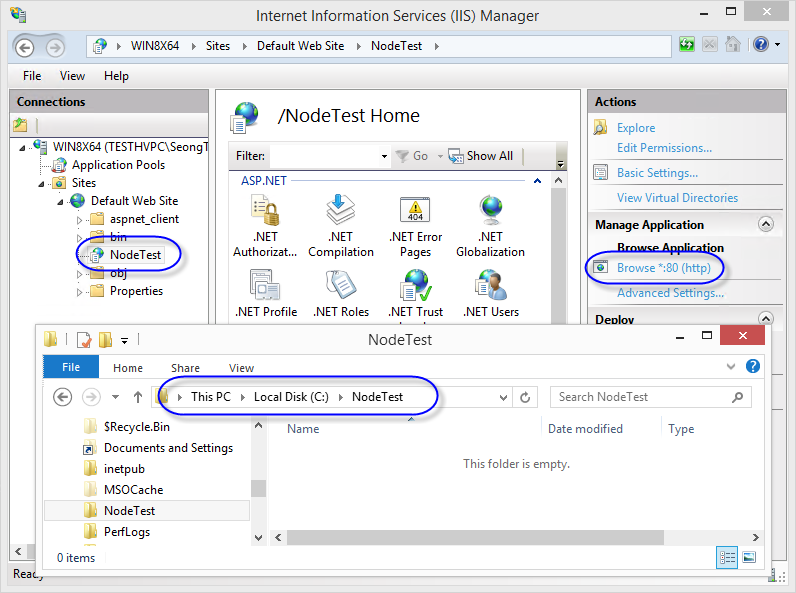
자, 이제 ^^ node를 IIS의 웹 애플리케이션(또는 웹 사이트)에 통합할 수 있습니다. 적당하게 폴더를 하나 정해서 웹 애플리케이션을 하나 만들어 주고,

여기에서 node.js를 처리할 수 있도록 handler를 web.config을 이용해 연결해 주면 됩니다.
<configuration>
<system.webServer>
<handlers>
<add name="iisnode" path="*.js" verb="*" modules="iisnode" />
<!--
또는 파일명까지 지정하는 것도 가능하고
<add name="iisnode" path="hello.js" verb="*" modules="iisnode" />
-->
</handlers>
</system.webServer>
</configuration>
이것으로 통합이 완료되었습니다. ^^ 이제 c:\nodetest 폴더에 다음과 같은 내용의 hello.js 파일을 만들어 실습할 수 있습니다.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello, world! [helloworld sample]');
}).listen(process.env.PORT);
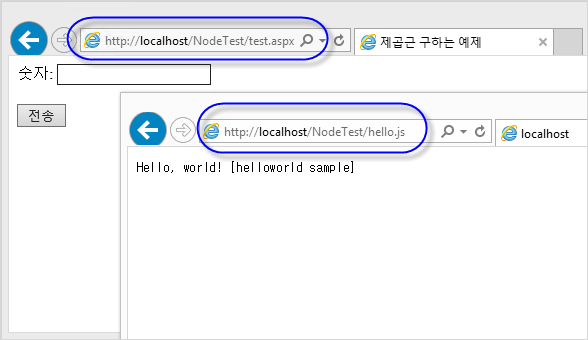
테스트 삼아서 "http://localhost/NodeTest/hello.js"로 방문하면 hello.js의 실행 결과를 볼 수 있습니다. 물론 해당 웹 애플리케이션은 IIS의 여느 가상 애플리케이션과 다를 바가 없기 때문에 다음과 같이 test.aspx 파일도 c:\nodetest 폴더에 포함시킬 수 있고,
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html>
<%
string text = Request.QueryString["inputValue"];
double result = 0;
if (string.IsNullOrEmpty(text) == false)
{
int number = Int32.Parse(text);
result = Math.Sqrt(number);
}
%>
<head>
<title>제곱근 구하는 예제</title>
</head>
<body>
<form method="get" action="sqrt.aspx">
숫자: <input type="text" name="inputValue" /><br /><br />
<input type="submit" value="전송" /><br />
</form><br />
<%
if (result != 0)
{
%>
제곱근: <%=result%>
<%
}
%>
</body>
</html>
이렇게 동일한 /NodeTest URL로 호출하는 것이 가능합니다.
- http://localhost/NodeTest/test.aspx
- http://localhost/NodeTest/hello.js

오~~~ 멋지지 않나요? ^^ Apache와 비교해서 훨씬 자연스럽게 통합되었습니다. (혹시 이 글에서 소개된 Apache + node.js보다 더 쉬운 방법을 알고 계신 분은 공유 부탁드립니다.)
오류 정리입니다.
hello.js를 방문했을 때 웹 브라우저에서 다음과 같은 오류 메시지를 보게 된다면?
The iisnode module is unable to start the node.exe process. Make sure the node.exe executable is available at the location specified in the system.webServer/iisnode/@nodeProcessCommandLine element of web.config. By default node.exe is expected in one of the directories listed in the PATH environment variable.
이는 x64에서 실습한 경우에 발생하는데 다음의 Q&A에서 자세하게 설명해 주고 있습니다.
Error running node app in WebMatrix
; http://stackoverflow.com/questions/13079199/error-running-node-app-in-webmatrix
"
Hosting node.js applications in IIS on Windows" 글에 공개된 "
Latest node.js build for Windows" 버전은 x86으로 곧장 링크되어 있습니다. 따라서, IIS x64 웹 애플리케이션에서 x86 버전의 "C:\Program Files (x86)\nodejs\node.exe" 경로를 찾아들어갈 수 없어 발생하는 것입니다. 웹 브라우저에서 보여주는 오류 메시지의 내용이 그것이며 따라서 다음과 같은 설정을 web.config에 추가해 주면 해결됩니다.
<configuration>
<system.webServer>
<handlers>
<add name="iisnode" path="*.js" verb="*" modules="iisnode" />
</handlers>
<iisnode watchedFiles="*.js;node_modules\*;routes\*.js;views\*.jade"
nodeProcessCommandLine="C:\Program Files (x86)\nodejs\node.exe"/>
</system.webServer>
</configuration>
또는 x64 버전의 node를 설치해 주어도 됩니다. 이 버전은 현재 다음의 사이트에서 배포되고 있습니다.
Node v0.8.22 (Stable)
; http://blog.nodejs.org/2013/03/06/node-v0-8-22-stable/
Windows x64 Installer
; http://nodejs.org/dist/v0.8.22/x64/node-v0.8.22-x64.msi
주의할 것은 현재 만들어진 node.js MSI 설치 파일은 x64를 설치한 경우 x86으로 설치된 node가 자동으로 삭제된다는 점입니다. (굳이 이렇게 설치 파일을 만든 이유를 모르겠군요.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]