Infragistics 컨트롤 사용 - Tabbed MDI WPF 응용 프로그램
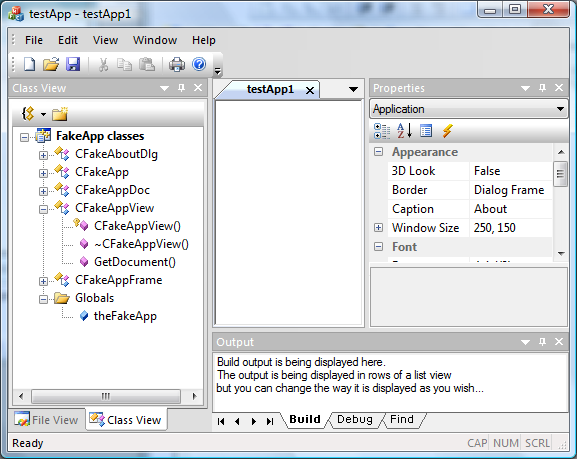
사실, WinForm 때부터 이런 식의 UI 구성이 있었기 때문에 그다지 새롭지 않은 주제입니다. 오죽하면, 최근 버전의 MFC에서는 기본 템플릿으로 생성되는 UI 스타일에 "Visual Studio"가 있어서 위저드만으로도 아래와 같은 UI를 바로 구현하는 것이 가능합니다.
[그림 1: 위저드만으로 생성한 MFC 응용 프로그램 유형]

WPF 세계에서, 탭 유형의 MDI를 구현하는 것은 그다지 어렵지 않습니다. 단순하게 탭 컨트롤만 사용해도 되니까요. 문제는 Split 컨트롤을 이용하여 크기를 조정하는 것이나 도킹/언도킹/플로팅 같은 것들을 일일이 손을 대야 하다 보면 코드가 복잡해진다는 것입니다. (엄밀히, 크게 복잡한 정도는 아니지만.)
아래에 공개된 "DOCKY" 소스는 그중에서 도킹 부분과 언도킹된 컨트롤을 윈도우가 아닌 UserControl로 처리하는 방법을 보여주고 있습니다.
C# Controls
AJAX Tutorial. Retrieve values from server side controls. View now!
; http://marlongrech.wordpress.com/2008/01/29/create-blend-like-uis-using-docky/
역시 개발자의 솜씨라 그런지 아무리 WPF라고는 해도 UI의 질이 너무 떨어집니다. ^^;
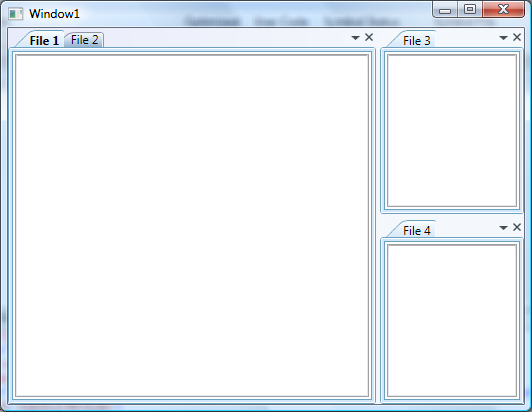
바로 그런 이유 때문에라도 상용 컨트롤을 쓰는 것이 나을 수 있는데요. 아래는 Infragistics 컨트롤을 이용하여 구현한 UI입니다.
[그림 2: Infragistics로 생성한 Tabbed MDI WPF 응용 프로그램]

소스도 매우 간단합니다. 아래의 어셈블리를 참조하고,
- Infragistics3.Wpf.DockManager.v9.1
다음과 같이 XAML을 구성해 주면 됩니다.
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igDock="http://infragistics.com/DockManager"
Title="Window1" Height="300" Width="300">
<igDock:XamDockManager>
<igDock:DocumentContentHost>
<igDock:SplitPane SplitterOrientation="Vertical">
<igDock:TabGroupPane>
<igDock:ContentPane Header="File 1">
<RichTextBox />
</igDock:ContentPane>
<igDock:ContentPane Header="File 2">
<RichTextBox />
</igDock:ContentPane>
</igDock:TabGroupPane>
<igDock:SplitPane SplitterOrientation="Horizontal">
<igDock:TabGroupPane>
<igDock:ContentPane Header="File 3">
<RichTextBox />
</igDock:ContentPane>
</igDock:TabGroupPane>
<igDock:TabGroupPane>
<igDock:ContentPane Header="File 4">
<RichTextBox />
</igDock:ContentPane>
</igDock:TabGroupPane>
</igDock:SplitPane>
</igDock:SplitPane>
</igDock:DocumentContentHost>
</igDock:XamDockManager>
</Window>
와~~~~ ^^ 정말 쉽지요. 이전에 소개해 드린,
LOB 응용 프로그램 예제 강의
; http://blogs.infragistics.com/wpf/media/default.aspx
비디오에는 Tabbed MDI뿐만 아니라 리본 UI까지 함께 구현되어 제법 Visual Studio와 유사한 분위기를 내는 응용 프로그램을 쉽게 흉내낼 수 있으니 관심 있으신 분은 참고하시면 되겠습니다.
첨부된 솔루션을 실행하려면
이전 글에서 알려드린 Infragistics WPF 버전을 설치해야 합니다.
[이 토픽에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]