C# - 디자인 타임(design-time)과 런타임(runtime)의 코드 실행 구분
대부분의 환경에서, 개발자가 작성한 코드라는 것은 런타임에만 실행하는 것이 일반적입니다. 왜냐하면, (제가 아는 한) "디자인 타임"에 코드 실행을 하는 것은 비주얼 스튜디오 개발 환경이 유일하기 때문입니다.
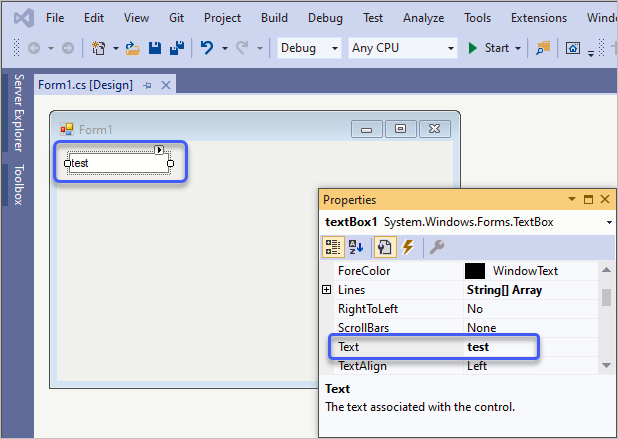
예를 들어, 비주얼 스튜디오에서 Winform으로 작업을 하면 다음과 같은 화면을 보게 될 것입니다.

저렇게 작업을 하면 비주얼 스튜디오는 TextBox의 위치와 Text 속성에 들어가는 "test" 문자열 값을 설정하는 코드를 "Form1.Designer.cs" 파일에 다음과 같은 식으로 변환해 둡니다.
namespace WindowsFormsApp1
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.textBox1 = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(12, 12);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(100, 20);
this.textBox1.TabIndex = 0;
this.textBox1.Text = "test";
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(396, 240);
this.Controls.Add(this.textBox1);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.TextBox textBox1;
}
}
즉, 비주얼 스튜디오는 Form 디자인 창이 뜨면 위의 InitializeComponent 메서드를 호출해 Form 화면을 구성합니다. 바로 이것이, "
디자인 타임에 코드를 실행"하는 것을 의미합니다. (물론 런타임 시에도 InitializeComponent가 호출됩니다.)
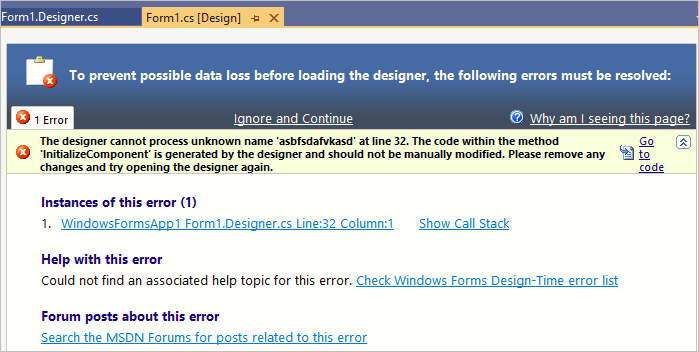
간단한 테스트를 위해 InitializeComponent 메서드에 다음과 같이 문법 오류를 발생시켜 보면,
private void InitializeComponent()
{
asbfsdafvkasd
this.textBox1 = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// textBox1
...[생략]...
}
비주얼 스튜디오의 디자인 창은 이제 다음과 같은 오류 메시지와 함께 폼 디자인 기능을 제공하지 못합니다.

결국, 오직 닷넷 개발자에게만 "디자인 타임"과 "런타임"의 용어가 의미를 가집니다.
자신의 코드가 특정 모드에서만 실행하도록 바꾸고 싶다면 Component.DesignMode, DesignerProperties.GetIsInDesignMode 등의 방법을 통해,
Component.DesignMode Property
; https://learn.microsoft.com/en-us/dotnet/api/system.componentmodel.component.designmode?view=net-5.0
DesignerProperties.GetIsInDesignMode
; https://learn.microsoft.com/en-us/dotnet/api/system.componentmodel.designerproperties.getisindesignmode
실행 코드를 구분 지을 수 있습니다. 가령, 아래의 글은 WPF 환경에서의 예를 들고 있습니다.
WPF - XAML 로딩 시 Visual Studio 비정상 종료
; https://www.sysnet.pe.kr/2/0/602
이외에, 비주얼 스튜디오가 디자인 타임과의 연동을 위해 제공하는 기능을 알고 싶다면 다음의 글을 참고하시면 됩니다.
Building Windows Forms Controls and Components with Rich Design-Time Features
; https://learn.microsoft.com/en-us/archive/msdn-magazine/2003/april/design-time-features-for-windows-forms-controls-and-components
직접 사용해 본 적이 없어서 100% 단정 지을 수는 없지만 아마도 Rider도 폼 디자인 처리를 마이크로소프트가 정해 놓은 규칙을 따르는 듯합니다.
Developing Windows Forms Applications in Rider 2019.1
; https://blog.jetbrains.com/dotnet/2019/04/26/developing-windows-forms-applications-rider-2019-1/
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]