WPF - 스레드에 종속되는 DependencyObject
아래와 같은 질문이 있군요.
DependencyObject와 같은 스레드에서 DependencySource를 만들어야 합니다. 오류
; https://www.sysnet.pe.kr/3/0/5941
그나저나, 저의 작은(?) 바람이라면, 질문을 정확하게 요점만 짚어서 물어봤으면 좋겠습니다. ^^ 가령, 위의 질문자가 제시한 코드를 보면, 답변자에게 방해되는 내용이 너무 많습니다. 위 질문의 핵심은,
Dispatcher까지 이용해 가면서 UI 요소에 값을 설정했는데 왜 오류가 발생하느냐는 것입니다.
만약, 저라면 이런 예제를 만들어 질문할 것입니다. 우선, 기본 WPF 프로젝트를 만든 다음, Image UI 요소를 넣고,
<Window x:Class="WpfApp1.MainWindow"
...[생략]...
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Image Source="{Binding SrcImg}" />
</Grid>
</Window>
코드에서는 다음과 같이 Image에 바인딩하는 SrcImg 변수를 설정하는 코드를 만들어,
public partial class MainWindow : Window, INotifyPropertyChanged
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
this.Loaded += MainWindow_Loaded;
}
public ImageSource _srcImg;
public event PropertyChangedEventHandler? PropertyChanged;
public ImageSource SrcImg
{
get { return _srcImg; }
set
{
_srcImg = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("SrcImg"));
}
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Task.Run(async () => await TouchUIElement());
}
private async Task TouchUIElement()
{
ImageSource imgSrc = new BitmapImage(new Uri("https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"));
await App.Current.Dispatcher.InvokeAsync(() =>
{
this.SrcImg = imgSrc;
});
}
}
해당 프로젝트를 zip으로 압축해 첨부할 것입니다. 그럼, 답변자는 어떻게 하면 될까요? 첨부된 프로젝트만 Visual Studio에서 열어 F5 키를 눌러 실행하면 곧바로 디버그 상태로 해당 문제를 인지하고,

이후 테스트를 거쳐 빠르게 답변을 낼 수 있을 것입니다.
그렇지 않을까요? ^^
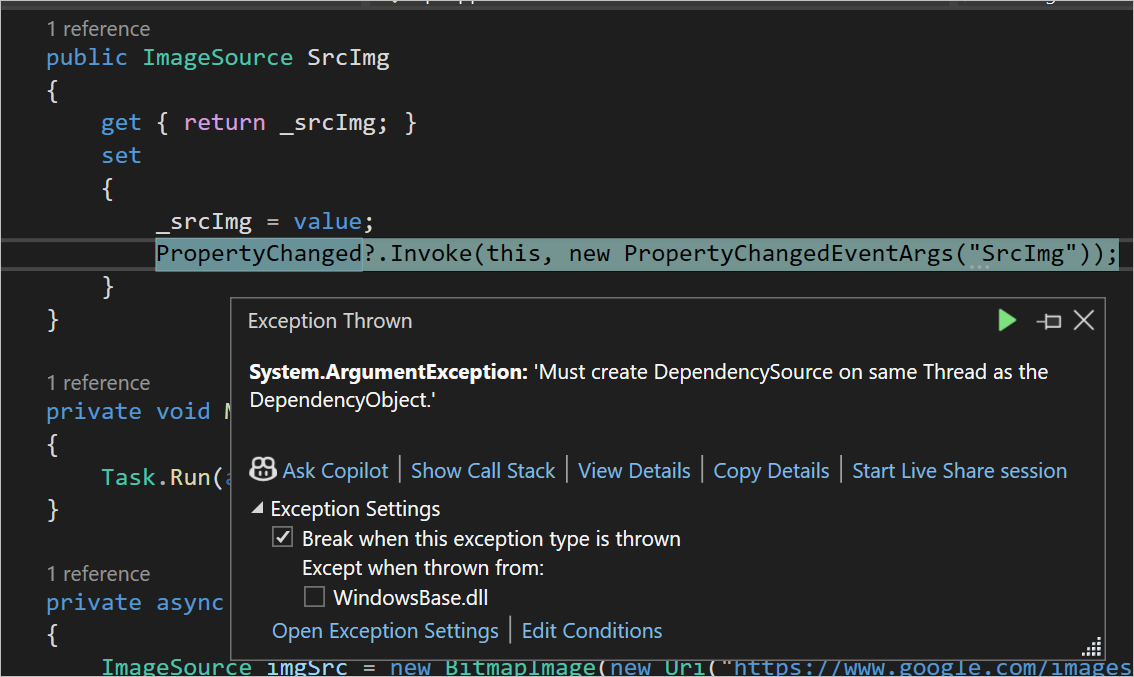
자, 그럼 이때의 오류 메시지를 보면 이렇습니다.
System.ArgumentException
HResult=0x80070057
Message=Must create DependencySource on same Thread as the DependencyObject.
Source=WindowsBase
StackTrace:
at System.Windows.DependencyObject.ValidateSources(DependencyObject d, DependencySource[] newSources, Expression expr) in System.Windows\DependencyObject.cs:line 1537
...[생략]...
at WpfApp1.App.Main()
이상하긴 합니다. 분명히 Dispatcher를 이용해
UI 스레드에 태워서 작업을 수행했고, 실제로 App.Current.Dispatcher.InvokeAsync 내부 코드 수행 시의 Thread.CurrentThread.ManagedThreadId는 1번으로 UI 스레드 번호와 일치합니다.
그런데, 제가 저 질문에서 흥미로웠던 것은 오류 메시지가 "Must create DependencySource on same Thread as the DependencyObject.(DependencyObject와 같은 스레드에서 DependencySource를 만들어야 합니다.)"라는 점이었습니다. 만약, 단순히 UI 스레드 문제였다면 원래는
""System.InvalidOperationException: 'The calling thread cannot access this object because a different thread owns it.'" 오류가 나왔어야 하는데 말이죠!
자세히 보니, 오류 메시지에 답이 있습니다. ^^ 우선 문제가 되는 DependencyObject는 Image Element입니다. 반면 DependencySource라는 타입은 원래 WPF에는 존재하지 않습니다. 굳이 추측을 하자면 Source와 같은 속성에 바인딩된 유형 중 DependencyObject를 상속한 타입을 특별히 DependencySource라고 일컫는 듯합니다. (재미있는 건, 검색해 봐도 마이크로소프트의 공식 문서에는 DependencySource라는 단어에 대한 설명이 없습니다.)
그러니까, DependencyObject 인스턴스가 사용하는 DependencySource(DependencyObject)는 모두 같은 스레드에서 생성되어야 한다는 규칙인 것입니다.
그런 면에서 봤을 때, 이해가 바로 될 수 있습니다. UI 스레드라는 것은 곧 그 스레드가 생성한 UI 요소들을 관리하는 것이기 때문에 서로 다른 스레드에서 생성한 UI 요소를 섞어서 사용할 수 없습니다. 단지, 위의 예제 코드에서 혼란스러운 점은, 왠지 ImageSource는 직접적인 UI Element는 아니므로 DependencyObject가 아닐 것 같아 문제가 되는 것입니다.
따라서, 이런 상황에서는 다음과 같이 ImageSource를 InvokeAsync 안에서 호출하도록 바꾸면 됩니다.
await App.Current.Dispatcher.InvokeAsync(() =>
{
ImageSource imgSrc = new BitmapImage(new Uri("https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"));
this.SrcImg = imgSrc;
});
물론, 질문자의 경우에는 네트워크에서 데이터를 받아와 가공까지 완료하는 것을 다른 스레드에서 실행하도록 만든 후, "new BitmapImage(...)"만 InvokeAsync 안에서 호출해 스레드 간섭을 최소화해야 할 것입니다.
(
첨부 파일은 이 글의 예제 코드를 포함합니다. 그러니까, 질문 시 제시할 "
최소화된 예제 프로젝트"의 모범적인 사례입니다.)
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]