Unity로 실습하는 Shader (3) - 고로 셰이딩(gouraud shading) + 퐁 모델(Phong model) + Texture
지난 글에 만든 고로 셰이딩에,
Unity로 실습하는 Shader (2) - 고로 셰이딩(gouraud shading) + 퐁 모델(Phong model)
; https://www.sysnet.pe.kr/2/0/11609
Texture를 연결해 보겠습니다. 이를 위해 Properties에 Texture 정의를 하나 추가하고,
Properties
{
_MainTex("Texture", 2D) = "white" {}
}
texture 용 UV 좌표도 포함한 후,
sampler2D _MainTex;
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 illumination : COLOR0;
float2 uv : TEXCOORD0;
};
pixel shader에서 다음과 같이 texture 색상과 빛을 조합할 수 있습니다.
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
float4 color = col * i.illumination;
return color;
}
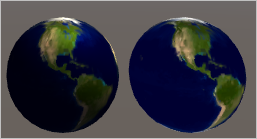
위의 상태에서 테스트하면 다음과 같은 결과를 얻을 수 있습니다.

좌측은 gouraud shader를 적용한 것이고 우측은 단순 texture만 씌운 것입니다. 오히려 좀 어두워진 것 같은데요. (물론, 계수를 조정해 주면 밝게 만들 수 있습니다.) 그런데 검색해 보면, 원래 texture 색상에 적용하는 것은 주변광과 확산광이라고 합니다. 그래서 pixel shader 측에 "주변광 + 확산광"한 값과 반사광 값을 분리해서 보내주고,
struct v2f
{
float4 vertex : SV_POSITION;
float4 diffuse : COLOR0;
float4 specular : COLOR1;
float2 uv : TEXCOORD0;
};
v2f vert (appdata v)
{
v2f o;
// ...[생략]...
o.diffuse = float4(ambientReflection + diffuseReflection, 1.0);
o.specular = float4(specularReflection, 1.0);
return o;
}
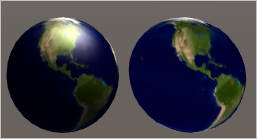
pixel shader에서 texture에 주변광과 확산광만 곱하고 반사광은 더해 주면,
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
float4 color = col * i.diffuse + i.specular;
return color;
}
반사광의 효과가 더 나오는 것을 볼 수 있습니다.

다음은 이번 실습에서 사용한 shader의 전체 소스입니다.
Shader "My/gouraudShader"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
_Ka("Ambient Reflectance", Float) = 1.0
_Color("Main Color", Color) = (1.0, 1.0, 1.0, 1.0)
}
SubShader
{
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
uniform float _Ka;
float4 _Color;
sampler2D _MainTex;
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 diffuse : COLOR0;
float4 specular : COLOR1;
float2 uv : TEXCOORD0;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
// 주변광
float4 ambientReflection = _Ka * UNITY_LIGHTMODEL_AMBIENT;
// 확산광
float3 worldNormal = UnityObjectToWorldNormal(v.normal);
float3 lightDir = normalize(_WorldSpaceLightPos0); /* float4 _WorldSpaceLightPos0; */
float3 diffuseReflection = 1.0 * _LightColor0.rgb * saturate(dot(worldNormal, lightDir));
// 반사광
float3 reflectedDir = reflect(-lightDir, worldNormal);
float3 viewDir = normalize(_WorldSpaceCameraPos - worldNormal); /* float3 _WorldSpaceCameraPos; */
float reflectIntensity = saturate(dot(reflectedDir, viewDir));
float n = 4.0;
reflectIntensity = pow(reflectIntensity, n);
float3 specularReflection = 1.0 * _LightColor0 * reflectIntensity;
o.diffuse = float4(ambientReflection + diffuseReflection, 1.0);
o.specular = float4(specularReflection, 1.0);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
float4 color = col * i.diffuse + i.specular;
return color;
}
ENDCG
}
}
}
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]