웹 표준의 남용?
아래의 사이트를 들어갈 일이 있었습니다.
Happy Fun Coding
; http://happyfuncoding.com/
그런데, IE9로 들어가 보면 다음과 같은 메시지만 출력될 뿐 서비스가 제공되지 않습니다.
Happy Fun Coding does not work with Internet Explorer because IE does not support the latest web standards.
Please try Chrome, Firefox, or Safari.
음... 그럴 수 있습니다. 저 역시 개발자이다 보니, 이와 같은 의도를 십분 이해할 수 있습니다.
어쨌든, 여분으로 설치해 둔 Firefox로 방문해 보았습니다.
그런데... 웹 표준을 주장하기 위해, 굳이 IE 9 사용자를 외면해야만 하는 그럴듯한 이유를 찾을 수 없었습니다. 딱 한 가지... 메인 화면에 움직이는 그림 하나가 특이했을 뿐인데요.
"
http://happyfuncoding.com//embed/28" 내부에 IE 9에서는 지원되지 않는 HTML5에 정의된 Canvas가 눈에 띌 뿐입니다.
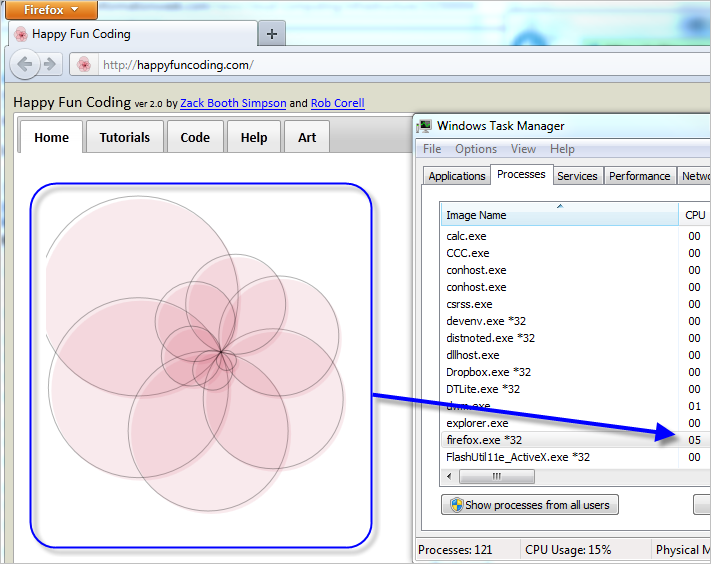
그런데... 다음의 캡처 화면을 보실까요?

저 움직이는 그림을 위해, 해당 웹 페이지를 방문하고 있는 사용자들의 CPU는 타들어가고 있는 것입니다. 즉, 전기 에너지를 필요 없이 소비하게 만들고 있습니다.
물론, '개발' 관련 사이트이다 보니 어떤 현란한 effect를 보여주는 것이 일견 이해는 갑니다. 하지만, 조금만 더 배려심을 냈다면 어땠을까요? 예를 들어, 약 5초 정도의 이미지 동작 후 서서히 멈추는 정도로 해주었다면 자신의 실력은 실력대로 과시할 수 있어 좋고, CPU 소비도 쓸데없이 낭비하지 않을 수 있어 좋았을 것입니다.
허긴... 제가 이런 문제에 좀 민감하긴 하죠? ^^
전기 잡아 먹는 귀신 - 웹 페이지
; https://www.sysnet.pe.kr/0/0/243
"한국기업, 그린IT 전략이 없다"
; http://www.etnews.co.kr/news/today_detail.html?id=200902240142
정말 몰랐네... Google 검색이 이렇게 많은 에너지를 소모한다는 것을!
; http://www.hoogle.kr/entry/정말-몰랐네-Google-검색이-이렇게-많은-에너지를-소모한다는-것을
지구를 위한 한 시간 (Earth Hour)
; http://www.ohmynews.com/NWS_Web/View/at_pg.aspx?CNTN_CD=A0001096972